WordPressで記事引用を簡単に表示しちゃう方法…WordPress4.4から埋め込み(embed)機能に対応していたのね。

知らなかった機能ですが、いつの間にかWordPressさん、oEmbedという埋め込み用コード取得機能に対応していました。URLを書くだけで、記事の引用表示が簡単にできちゃいます。
Blogの引用表示が簡単にできたら便利だよね!
このブログはWordPressで運用していますが、ジャンル分けして3つのブログで運営しています。
そんなわけでブログ内、あるいはブログ間で記事参照を行うことがよくあります。今までは手作業でリンクを作っていたのですが、いいプラグインないのかな?と思っていたら、WordPress 4.4から「Embed」という機能が実装されていました~。
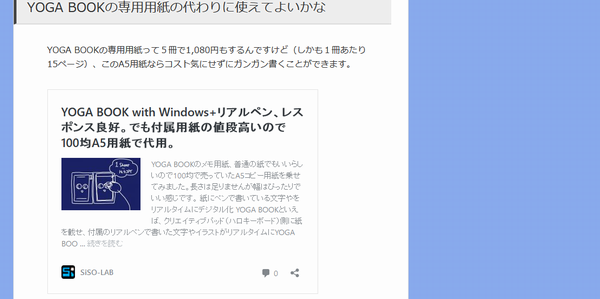
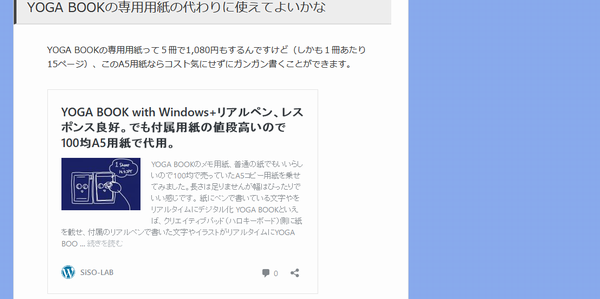
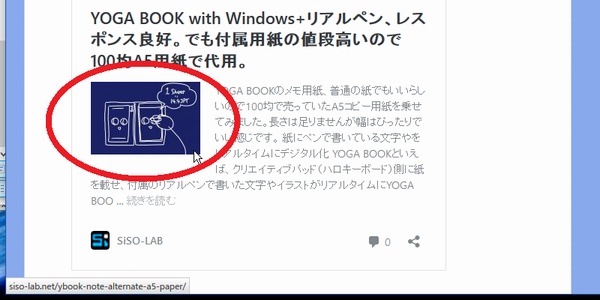
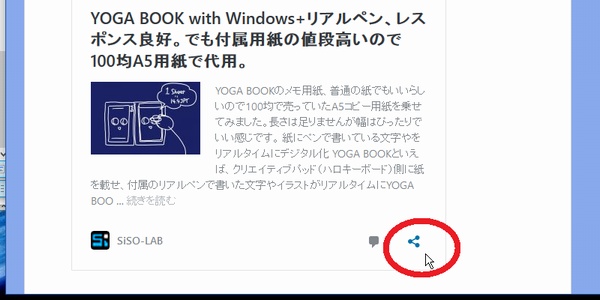
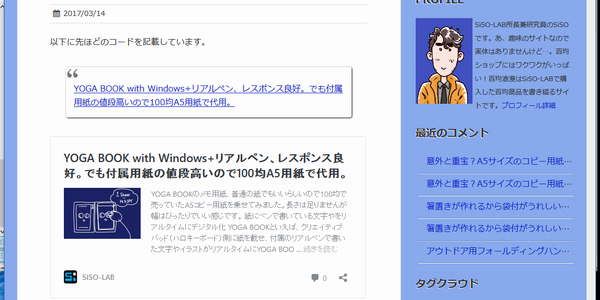
下の画像は「百均浪漫/SiSO-LAB.NET」に「SiSO-LAB.NET」の記事を埋め込んだ例です。同じブログ内でも引用埋め込み表示できますし、相手ブログが対応していれば同じように表示することができます。

でも、現在のWordPressは4.7.3、4.4がリリースされたのってだいぶ前ですよね…リリースノートや更新情報はちゃんとチェックしないとですね。
ちなみに、サイトアイコンを設定しておかないと、WordPressのアイコンが表示されるようになっています。Faviconを設定していてもダメで、ちゃんとサイトアイコン設定する必要があります。

サイトアイコンについては、前の記事を参照してください。
この機能、使うのは簡単で、WordPressの記事本文にURLを書くだけです。「URLだけ」1行で書いておくと、自動的にあいてサイトから情報を拾ってきてくれて、記事タイトル、アイキャッチ、本文の出だし、リンク、コメント数、共有ボタンを表示してくれます。

また、アイキャッチ画像の縦横比に応じて表示形式変えてくれるようになっており、横長(比率が1.75以上)の場合は画像の下にテキストが表示されるようになっているとのことです。
Embedで生成されるリンク…記事、サイト、そして?
Embed機能を使うと、引用記事に対していくつかのリンクが生成されます。
引用元記事へのリンク
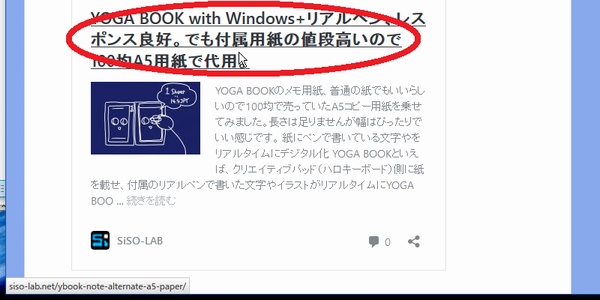
まずは記事へのリンクです。記事タイトルとアイキャッチ画像とが記事へのリンクになっています。


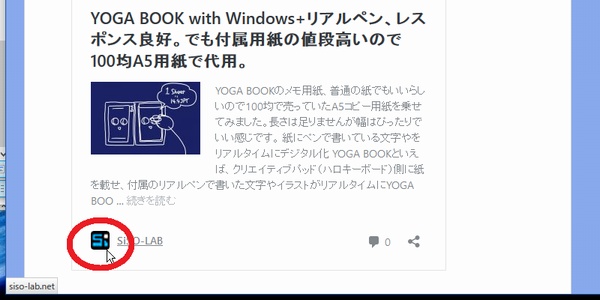
引用元サイトへのリンク
続いて、引用元サイトへのリンクです。先に書きましたように、サイトアイコンを設定しておかないと、サイトのアイコン表示がWordPressになってしまいます(リンク先は引用元サイトです)。


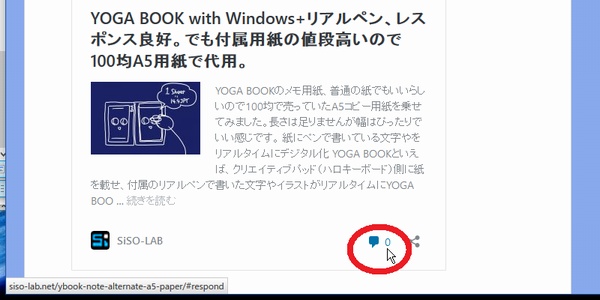
引用元記事コメントへのリンク
右下に表示されているアイコンは何だろう?と思ったら、引用元記事のコメントへのリンクでした。

共有リンクは埋め込みHTMLコードの表示機能だった
さて、一番右下に表示されている「共有」っぽいアイコン、これは何かな?と思ってクリックしてみたら…。

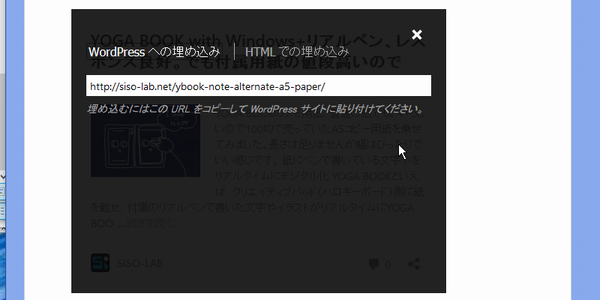
埋め込み用コードの表示でした。「WordPressへの埋め込み」では、引用元記事のリンクが表示されます。

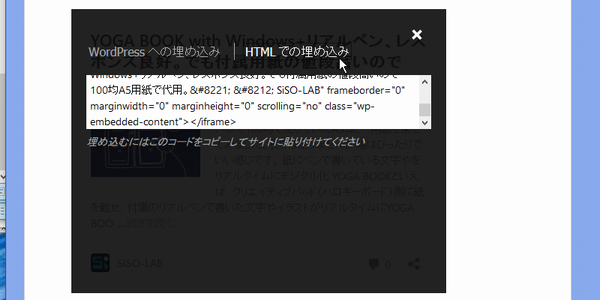
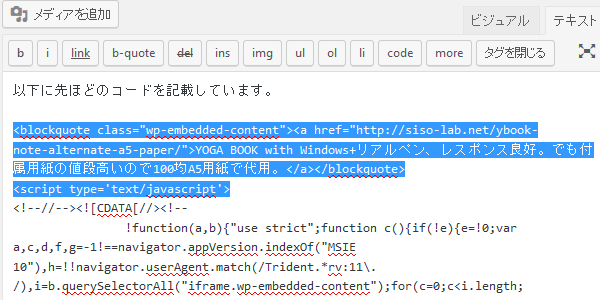
「HTMLでの埋め込み」を選択すると、長いHTMLコードがドバ~っと出てきました。

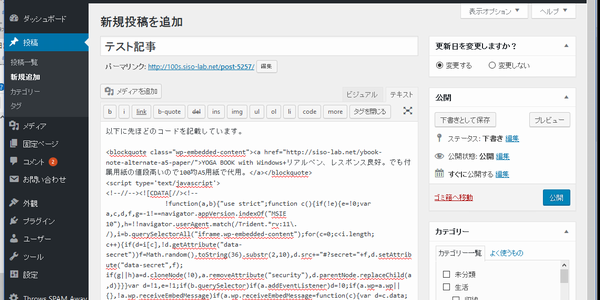
試しに記事を1つ作って表示させてみることにしました。

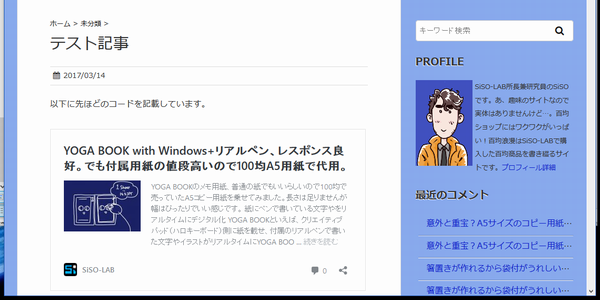
お、引用表示できた!でも引用箱表示とEmbed風引用表示と両方表示されています。

ということで、一部コードを削除します。選択している部分を削除しました。

お、期待通りの表示になりました。これなら、oEmbedに対応していないブログへの埋め込みも簡単そうですね!

記事引用表示、たまに変換されない時がある?
ちょこちょこっとこの機能を使い始めて気が付いたのですが、たまにいくらURLだけを記事中に書いても引用表示にならず、URLがそのまま表示されてしまうという事態に遭遇したことがあります。
記事を更新してみたり、コピペしなおしたりしてみたのですが、結局、新しく記事を起こす(IDの違う記事を作る?)ことで解決しました。記事内容はWordPressの記事編集画面をテキストモードでコピペしただけなので、URLの書き方が悪いというわけではなさそうです。
今日の一言二言三言
知らぬ間に いろいろ進化 してるのね
リリースノートは ちゃんと読もう
後は、表示スタイルをもうちょっとなんとかしたいのですが、うーん、スタイルシートにあまり詳しくないのでこれから勉強です。









 SiSO-LAB所長兼研究員のSiSOです。あ、趣味のサイトなので実体はありませんけど…。
SiSO-LAB所長兼研究員のSiSOです。あ、趣味のサイトなので実体はありませんけど…。





















wordpressで作りました。
http://sdtricks.sakura.ne.jp/mitsulabo/