「Page Links To」の使い方。プラグインでWordPress記事のパーマリンクを別サイトのURLに設定する方法。

複数のブログを運営していると、ニュース総合サイトのように各ブログの更新情報をまとめて表示するサイトが欲しくなります。全自動って訳ではないですが、そこそこ目的に合ったプラグインを見つけたのでお試し運用中です。といわけで、ちょっと使い方とか気になったところとかメモっておきます。
ニュースの総合サイトみたいに全体の更新情報を表示してみたい
細かな話は前回記事を参照して頂くとして、要はニュースの総合サイトみたいに、サブドメインの記事が追加されたらそれを総合サイトで表示、RSSフィードも出力させたいな、というのが目的です。
どこぞのブログを更新したら自動的に総合サイトも更新!というわけにはいきませんが、なかなかいい感じで近いことができるプラグインがあったので使ってみました。
「Page Links To」を使って記事のパーマリンクを別サイトに
各記事のURLがカスタマイズできるということ
通常、WordPressで記事を作成すると、自サイト(ドメイン)のパーマリンクを設定することができます。例えばSiSO-LAB.NETですと、「http://siso-lab.net/xxxxxx/」の「xxxxxx」部分を設定することができます。
この記事別のURLですが、「Page Links To」を使うと、このパーマリンクを好きなもの、別サイトのURLでも設定できるようになります。そうすれば、総合サイトで紹介用の記事を起こしてURLを別サイトの該当記事のURLにしておけば、総合サイトで更新情報紹介、実際に記事も作っているのでRSSフィードにも出力、新着記事リストからクリックすれば別サイトへジャンプ、ということになります。
元々やりたかったのはニュースサイトの総合ページのようなもので、自動的に子ブログの更新情報を集めてトップページに表示、RSSフィードにも出力するということです。トップページまではできそうだったのですが、RSSフィード出力は調査の時点で躓きました。
そんなわけで、元々のアイデアよりはスマートではありませんが、親ブログの方に簡単な紹介記事(冒頭分とアイキャッチ画像)を作り、その記事のURLをカスタマイズして子ブログの該当記事を指すようにすることにしました。
「Page Links To」の使い方
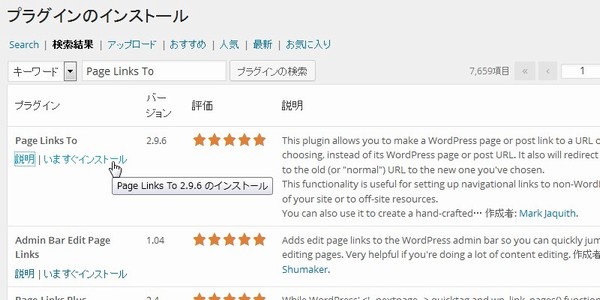
「Page Links To」のインストール
セットアップはとても簡単で、WordPressのプラグイン管理画面から「Page Links To」を検索、インストールするだけです。

記事を作ってカスタムURLを指定
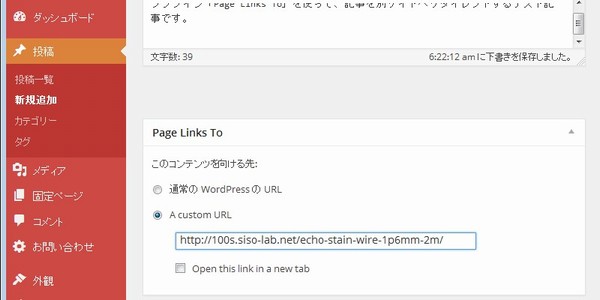
プラグインを有効化して普通にWordPressで投稿を新規追加すると、記事編集画面の下に「Page Links To」という項目が表示されるようになります。

ここで「通常のWordPressのURL」を選択すれば通常のURL、「A custom URL」と選択してURLを設定すれば、カスタムURL(別サイトもOK!)を設定できる用になります。この状態で記事を保存すると、記事編集画面上部のURL表示も変更されます。

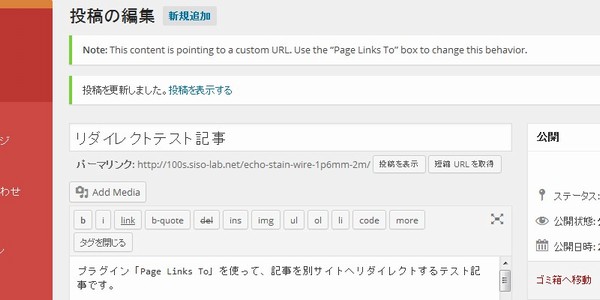
「投稿の編集」直下に「Note: This content is pointing to a custom URL. Use the “Page Links To” box to change this behavior.」と書かれており、記事URLがカスタマイズされていることが表示されます。また、パーマリンクもカスタマイズされたURLに変わっていることがわかります。
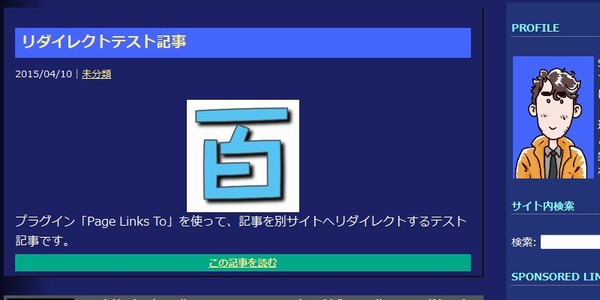
公開された記事を確認すると、すでにトップ画面から表示されている新着記事のURLがカスタマイズされたURLに変わっています。

至って単純な話ですが、表示されているHTMLコードは別サイトのURLになっているので、クリックすれば別サイトにジャンプしてくれます。

ちなみに、「Page Links To」を無効にすると、記事表示も元の状態に戻りますので、普通にアクセスすることができます。
うむうむ、なかなか便利なプラグインです。
今日の一言二言三言
いつの日か バリバリコードを 書きまくり
理想のトップ ページを作りたいな
ちょっと妥協感はありますが、RSSフィードまで考えようとすると知らないことが多すぎ…でもいつまでも分散した更新状態を放っておくわけにもいかずということで「Page Links To」のお力を拝借してみました。
よく考えてみたら、カテゴリ別に表示される情報を分ける機能までは実装しているので、百均浪漫は別ブログにする必要もなかったのかもしれません。う、うぅぅぅ。
WordPressブログ記事のURLをカスタマイズして総合ニュースサイト風に!
 |
子ブログがいくかあると、親ブログに更新情報として各ブログの更新記事情報を掲載したくなります。プログラムでRSSフィードを拾ってきてどうのこうの…までできると良かったのですが、スキル足らず。そんなわけで親ブログに紹介記事を作成し、その記事のURLを別サイトのURLにカスタマイズできるプラグイン「Page Links To」を使ってそれっぽいことをしてみました。 |








 SiSO-LAB所長兼研究員のSiSOです。あ、趣味のサイトなので実体はありませんけど…。
SiSO-LAB所長兼研究員のSiSOです。あ、趣味のサイトなので実体はありませんけど…。



















Your Message