超絶微妙な笑えない手法でサイトのオリジナルヘッダー(タイトル)画像を作ってみる。

引越し先の新しいブログ用にオリジナルヘッダー画像を作ってみました。「笑えない」というところがミソですが、JTrimのバグ?みたいな機能を使って作りました。ブログヘッダー部分は、これ以外に背景も設定しようと思っていますが、そっちは今まで撮りためた写真を組み合わせてレイアウトしようかな、と思っています。
JTrimの特殊仕様?を使ってクールなヘッダー画像
画像編集(お絵かきではなく写真調整的な編集)には、ずっと昔からJTrim(現在、最後のバージョンアップが7年間の1.53c)を使っています。だいたい、ViX(これまた古いですが)で切り抜いて、JTrimで色合い調整、Jpeg圧縮という感じです。
このJTrim、バグなのか、SiSOの理解度が足りないのかはよくわからないのですが、透過データ付きのPNGファイルを編集すると、妙なことが起こります。ところが、この「妙さ」がとてもかっこよくてクールなのです。
そんなわけで、オリジナルのサイトヘッダー画像を、MSペイントで作成した画像ファイルにエフェクトをかけて作ってみました。
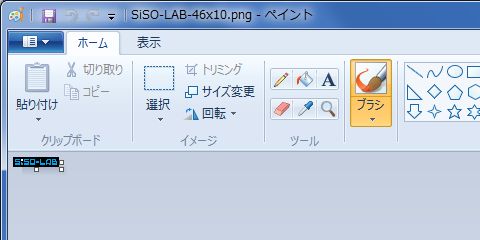
まずはMSペイントで元データを作成
WEBサイトとかツールでいろいろとクールでかっこいいヘッダー画像を作れるものはありますが、どうもSiSO欲を満たしてくれるフォントが見つかりません。
えぇい、見つからぬのなら、自分で描くわい!
ということで、MSペイントでチマチマ描いてみました。

って、おい、小さくてみえねーぞ!と友人とかに突っ込まれそうですが、46×10ドットです。そのまた昔、パソコンのディスプレイ解像度が640×480の時代は結構な大きさに見えたものです。このドット感が素晴らしいです。昔のベーマガとかに使っているフォントをさらに5×7とかで表現したようなフォントですね!こういうフォントが欲しかったので、頑張って作ってみました。
似たようなフォントは他にもありますが、リッチすぎてダメです。このチープ感と、まじめにドット感を表現しているところがこだわりです。おもしろいので、他の文字も考えて、「SiSOフォント」とか名付けたら誰か使ってくれるかな?
描けたらPNGファイル形式で保存(たぶん、デフォルトでPNG保存になっていると思います)します。
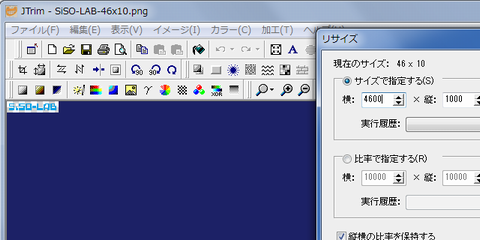
JTrimで拡大、BMP保存
まずJTrimで読み込みます。さすがに小さいので150%に拡大してみました。どんなデザインかわかりますでしょうか?なんとなく黒色部分が「透過色」が設定されている表示になっていますが…実際には透過していないように思います。あまり詳しくは調べていません。それでは、マジックショー!的なノリで10倍に拡大します。えい!(あ、何倍でもいいです)

じゃじゃーん!

「なんすか、これ?」
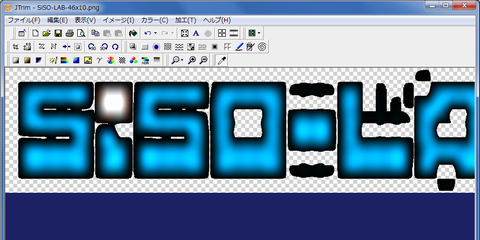
変な画像になってしまいました。ところがこれをBMPファイル形式で保存してもう一度読み込むと…。

わお、超クール、滲み方がブラウン管っぽくて素敵すぎ。これ、採用です!
ということで、非常にトリッキーで偶発的手法ではありますが、新サイトのヘッダー画像(ロゴ)はこんな感じにしました。favicon.icoもこれにならって作成中です。この時代錯誤感がたまらないですね!

今日の一言二言三言
JTrim なんで表示が くずれるの?
それでもクールで 結果オーライ
ま、そんなこんなでとても適当な感じで作成されたように見えますが、本人、至ってまじめです。できあがりはクールでいい感じですが、元データが46×10ドットのデータだと思うとちょっと楽しいです。
オススメ記事
- ぷららブログ(Broach)引越し大作戦!Movable TypeからWordPressへ移行するですよ。のまとめ。

ぷららブログが2014/06末で終了するため、独自ドメイン取得、レンタルサーバーを借りて引っ越しします。WordPressとか、何もかも初めてで試行錯誤右往左往しています。
落描解説:マジックショー的にヘッダー画像ができましたので、こんな感じで。








 SiSO-LAB所長兼研究員のSiSOです。あ、趣味のサイトなので実体はありませんけど…。
SiSO-LAB所長兼研究員のSiSOです。あ、趣味のサイトなので実体はありませんけど…。



















Your Message