WordPressのテーマは無料でシンプルでカスタマイズが簡単らしいGushを試してみることに。インストール方法とか。

WordPressで構築されたサイトのデザインは、「テーマ」と呼ばれる機能で決定されます。デフォルトのテーマ以外にもいろいろなテーマがありますが、無料でシンプル、かつSEOも考慮されているというGushをインストールしてみました。とりあえず今日はサイト名変更までしてみました。
WordPressとテーマ
WordPressにはデザインなどを設定するためのテーマという機能があります。ぷららブログ等で言うところの「テンプレート」に相当する機能です。簡単には「ブログの着せ替え機能」です。
ブログで新しい記事を作成する時は、見出しなどのHTMLタグを1つずつ設定しているわけではなく、本文書いて写真貼り付けて、見出し等の設定をしているだけです。後は、ブログシステムがテーマに従って、色や全体の体裁などを整えてくれます。
実際にどんなフォント、色、サイズ、配置に、なっているのかは、テーマに従います。そんな訳で、ブログ全体の色や文字サイズを変更したい場合、記事個別に編集する必要はな無く、テーマを入れ換えるだけで全体を変更することができます。
WordPressにもデフォルトでいくつか入っており、切り替えたりカスタマイズしたりすることができます。
どのテーマがいいのかな?
実は密かに「どんなサイトにしたいのか」というイメージはあるのですが、現在のスキルでは実現できそうもありません。ちょっとだけ妄想を書いちゃうと、親カテゴリに相当する部分はサブドメインに分けて記事を管理、トップのドメインには最新記事とカテゴリ別の更新情報やオススメ記事とかを配置してみたいです。ニュースサイトみたいなイメージと言えば伝わるでしょうか?でも、RSSをどうしよう等々、いろいろ考え出すと敷居が高そうです。
そんな訳で、6月末まで時間もないので、勉強も兼ねてまずは無料テーマを使い、普通のブログのようなサイトを構築してみることにしました。
無料テーマで超有名どころは、Stinger3というテーマのようです。このテーマは動作が軽くてSEO対策もいろいろと工夫されているとのことで、かなり人気のテンプレートのようです。
いつかはオリジナルテーマを目指して
Stinger3のことを調べているうちに、「Naifix-起業バカ(http://naifix.com/)」というブログを運営されているElloraさんという方が作られた「Gush」というテーマを見つけました。こちらもSEO対策などいろいろと工夫されているとのことですが、特徴としては中身がシンプルとのことです。ポイントを「http://gush.naifix.com/」より転載させていただきました。
- 自分の思いどおりのデザインを実現したい
- レスポンシブデザインにしてみたい
- 複雑なものは不要
- HTML5にしてみたい
- できれば無料で
これからちょっと勉強させてもらいたいな!なんて思っているSiSOの希望にピッタリです。また、ブログの方を拝見させて頂くと、Stinger3のこともかなり研究されているようで、その上でリリースされているものであれば、勉強のやりがいがありそうです。
ざくっとStinger3とGushのソースコードを眺めてみたのですが、量的には大きな差はないようです。詳細を見ていくといろいろとコンセプトに差があるのかもしれません。何分、PHPについては超素人なので、まずはそのままに受けて、Gushで進めてみようと思います。
インターネットで検索してみたのですが、カスタマイズされているユーザーのさんの情報を読むと、Stinger3の場合は子テーマを作ってカスタマイズ、Gushでは本体を直接カスタマイズという傾向があるようです。Gushでは、シンプルでカスタマイズしやすいというのもコンセプトの一つに挙げられていますが、その嵳かもしれません。
子テンプレートを作る理由の一つとして、親テーマがアップデートされたときに、更新が簡単になるということがあります。しかし、そもそも親テンプレートがシンプルであれば、カスタマイズを加えていても移行はそれほど手間ではないのかもしれません。
ちょっと悩みましたが、テンプレートの入れ換えは簡単です。そんなわけで軽めのノリで、まずは無料のGushを使ってみることにしました。
GushのダウンロードとWordPressへのインストール
ダウンロードはGushサイトの「テーマ本体ダウンロードページ」からダウンロードします。ZIP形式で圧縮されたファイルがダウンロードされます。

WordPressへのインストールはとても簡単でびっくりしました。まずは、WordPressにログインし、「概観」→「テーマ」とメニューを進めます。画面上部に「テーマのアップロード」という項目が表示されますので、これをクリックします。

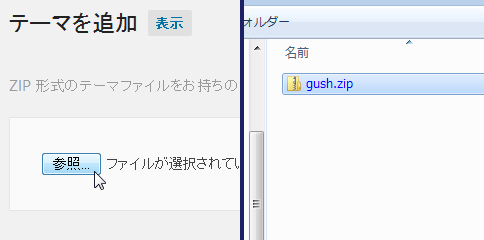
「テーマを追加」画面にもあるように、「ZIP」形式のファイルをそのままアップロードできるようです。というわけで、先ほどダウンロードしたgush.zipを指定しました。

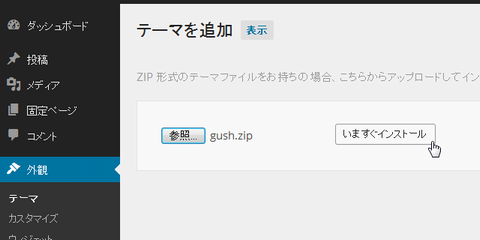
続いて「いますぐインストール」をクリックします。

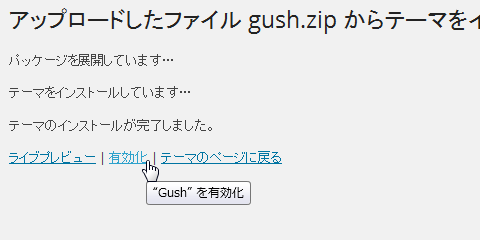
あとはWordPressの方でアップロード、パッケージの展開をしてくれますので、最後に「有効化」をクリックして、テーマを有効にします。これで着せ替え完了です。

というわけで、さっそくどんなふうになったのか確認してみます。現在、XAMPP上で動作させていますので、ブラウザのURL入力欄に「localhost」おと打ち込めば表示されます。あら?ブログタイトルのところが「Naifix-起業バカ」になっています。

ちょっとソースコードを見てみたら(というか、「Naifix-起業バカ」でソースコード関係を全文検索…よくわからない時には有効な手段です)、header.phpというファイルでこのキーワードを発見しました。ヘッダー画像を設定するところがあって、そこの代替テキストとして定義されていました。HTMLは多少わかるので、これぐらいならなんとか。
テーマがインストールされているフォルダを確認してみたところ、画像ファイルはありません。このあたりからボチボチっとカスタマイズしてね、という意図でしょう。よく目立つ部分に、簡単に探し当てれる問題を入れておいてくれるあたり、開発者さまのセンスを感じます。
そんなわけでとりあえず見栄えよくスクリーンショットを撮りたかったので、直接、「header.php」を修正して再表示してみました。これからちゃんとWordPress内で定義されたブログ名称を設定して画像も表示できるようにしようと思います。これについては、次エントリで報告します。

今日の一言二言三言
- Gush(V1.1.0)カスタマイズメモ
- WordPressへのテーマインストールは簡単。
- インストールしたらまずはheader.phpを修正しよう。
PHPはよくわからないのですが、C言語やC++、それにHTMLは多少わかるので、「ああ、PHPの関数が実行されると、ここにHTMLが生成されるのだな!」ぐらいなノリでいじり始めてみました。以前、ぷららブログのテンプレートで簡単な改造はしたことがありますので、ちょっとずつ改造するぐらいならなんとかなりそうです。
オススメ記事
- ぷららブログ(Broach)引越し大作戦!Movable TypeからWordPressへ移行するですよ。のまとめ。

ぷららブログが2014/06末で終了するため、独自ドメイン取得、レンタルサーバーを借りて引っ越しします。WordPressとか、何もかも初めてで試行錯誤右往左往しています。
落描解説:「Gush」と聞くと、どうも「いたずら小僧」みたいなイメージが湧いてくるのですが、なぜでしょう???あ、金色のガッシュだっけ!?








 SiSO-LAB所長兼研究員のSiSOです。あ、趣味のサイトなので実体はありませんけど…。
SiSO-LAB所長兼研究員のSiSOです。あ、趣味のサイトなので実体はありませんけど…。



















Your Message