WordPress初心者がブログを作るよ♪訪問者向けサイトマップを追加したら文字サイズが合わなかったり。

Post List Generatorというプラグインの話ですが、今日のネタは技術的に濃いめのネタです。プラグインでサイトマップ機能を追加したのですが、なぜか表示幅が合わず…そんなわけでプラグインのソースコード(スタイルシートですが)をカスタマイズしちゃいました。
訪問者向けサイトマップはPost List Generatorにて
「サイトマップ」というキーワードで検索すると、ほとんど、検索エンジン(特にGoogle)向けに発信するXMLで書かれたサイトマップがヒットします。まあ、検索エンジン向けも大事ですけど、やっぱり一番大切にしたいのはアクセスしてくれた人ですよね!
そんなわけで、これまでの記事投稿リストが表示されるページを設けています。メニューに「SITEMAP」という項目がありますが、ここを開くと投稿一覧が表示されるようになっています。

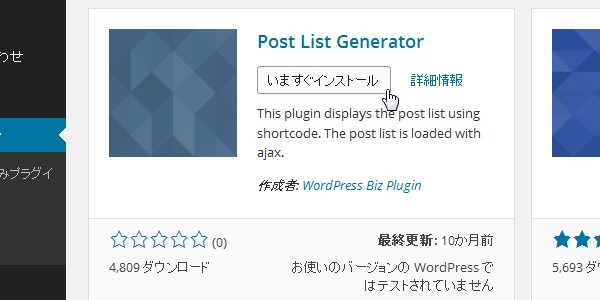
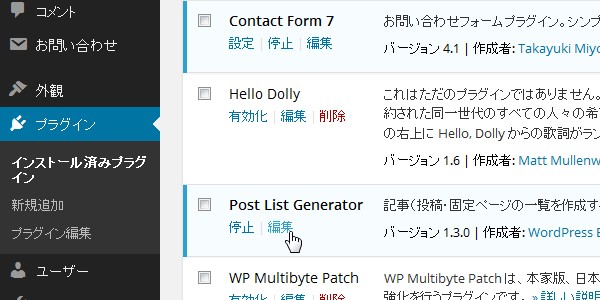
この機能は、「Post List Generator」といプラグインを使用して実現しています。使い方は簡単で、プラグインをインストールして固定ページを用意し、そこへ指定されたショートコードを書くだけです。

SiSO-LABの方で実装した時の記事がありますので、よかったら参考にしてください。
Post List Generatorの文字幅調整を大胆にしてみる
記事リストの日付がなぜか改行されて表示
「というわけで超簡単実装だぜ!」とインストール&固定ページ設定までは良かったのですが…あれ?

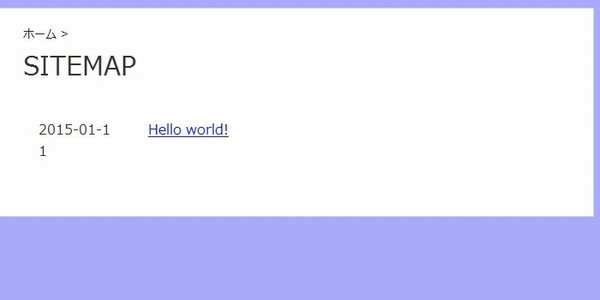
なぜか表示が1行に納まりません。
あ、記事が1件しかないのでわかりにくいですが、「Hello world!」という記事が1件だけ登録されていまして、日付のところが「2015-01-11」と1行で表示されるべきところ、2行に分かれてしまっています。
SiSO-LABの方ではちゃんと1行で表示されているので、Gush2との相性の問題かもしれません。うーん、困りました。
プラグインのスタイルシートを改造
あれこれ調べたりやってみたものの、解決策が見つかりません。そんなわけで、プラグインを直接改造してみることにしました。
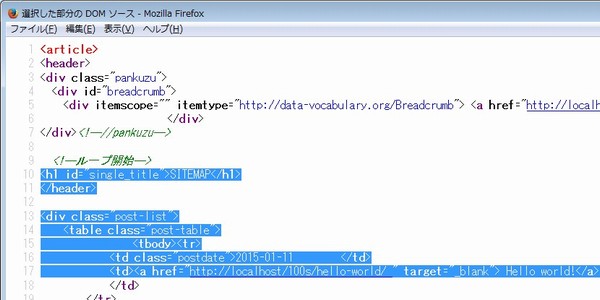
まずはブラウザ(Firefoxを使っています)でサイトマップを表示させ、日付部分のHTMLソースを表示させてみました。Firefoxならば範囲を選択しておいてマウスを右クリックし、表示されたメニューから「選択した部分のソースを表示」を選ぶだけです。

ふむふむ、どうやら日付のあたりは「postdate」というスタイルの定義が効いているようです。
後は、プラグインの管理画面から「編集」を選んでソースコードの編集に入ります。

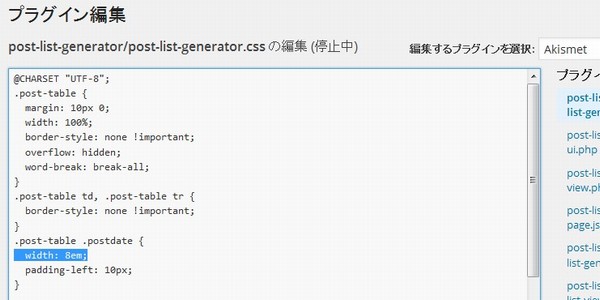
プラグインもPHPやスタイルシートの塊なので、読もうと思えば読めないことはありません。ということで、「CSS」という拡張子のファイルがスタイルシート定義ファイルなので、それを開いてみました。おお、発見!

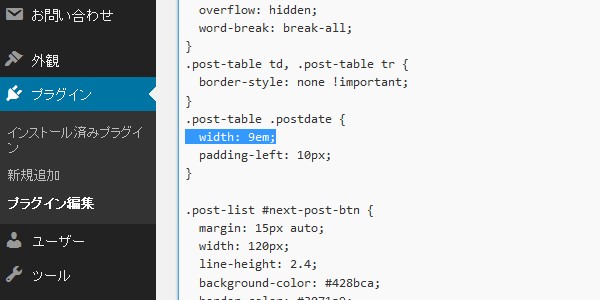
無事、「postdate」を発見しました。これの値を調整してあげれば日付表示の表示幅が変わるはずです。というわけで、「8em」を「9em」にしてみました。

これで表示確認してみたところ、バッチリ!日付が収まるようになりました。
今日の一言二言三言
プラグイン コードを直接 いじったら
アップデートにゃ 要注意だな
プラグインがアップデートされるとこの変更も無かったことになってしまいますので、ご注意ください。
WordPress初心者がブログを作るよ♪テーマは無料のGush2!
 |
WordPressを使い始めて約9か月になりますが、もう1つ新しいサイトを立ち上げてみました。初めての時は試行錯誤の連続でひどいものでしたが、今回は、以前よりはもうちょっと整理した状態で作業内容をまとめながら進めたので、テスト用環境構築からGush2のカスタマイズまで連載記事にしてみました。 |









 SiSO-LAB所長兼研究員のSiSOです。あ、趣味のサイトなので実体はありませんけど…。
SiSO-LAB所長兼研究員のSiSOです。あ、趣味のサイトなので実体はありませんけど…。



















Your Message