WordPress初心者がブログを作るよ♪プラグインで問合せフォームを追加してみたり。

WordPress+Gush2で初心者が作るブログサイト、だいたいデザインが固まってきましたので、今度はプラグインを使って、問合せフォームを追加します。問い合わせフォームは「Contact Form 7」がお気に入りです。
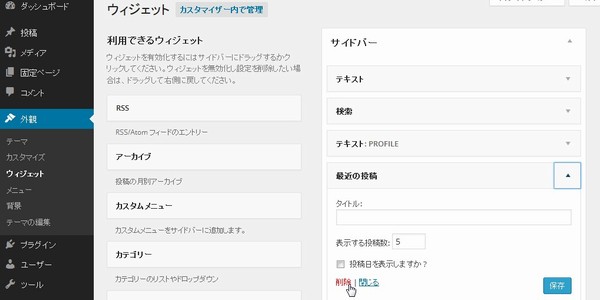
サイドバーのウィジェット位置調整はマウス簡単
プラグインを追加する前に、サイドバーの配置をちょっと調整しました。WordPressでは、サイドバーに表示されている項目を「ウィジェット」という単位で管理しています。自由自在にいろいろなウィジェットを設定することができるのですが、マウスでひょいひょいと操作するだけで設定することができます。
また、今回、Gush2がプログラムでサイドバーに表示している部分を大幅削除しましたので(いいのかな?という不安はありますけど)、レイアウトの自由度もさらにアップ!です。
そんなわけで、マウスでウィジェットを掴んで移動したり削除したりして…

だいたいこんな感じにしました。

スパムも強力にブロック!プラグインで問合せフォーム(コンタクト)
問合せフォームというのは、コメントと違い、記事に関係なく訪問した方がサイトオーナーにメッセージを送ることができる機能です。問い合わせフォームに用件を書いて送信すると、サイトオーナーにメールが届くような仕組みです。
SiSO-LABでは「Contact Form 7」というプラグインを使って実装しています。プラグインをインストールしたら、固定ページにショートコードを書くだけで簡単実装できます。

ショートコードというのは、プラグインなどを起動するためのキーワードのようなもので、記事中にショートコードとして登録されているキーワードが現るとプラグインやファンクションが実行されます。Contact Form 7の場合は、キーワードを問い合わせフォームの画面に置き換えてくれます。
また、裏技的な方法でスパムメッセージをブロックすることができます。いつまで通用する方法かわかりませんが、今のところまだスパムメッセージが来たことはありません。
実装方法については、以下の記事を参考にして頂ければと思います。
固定画面を追加してナビゲーションバーのメニュー項目として追加します。

「CONTACT」をクリックすると、問い合わせフォームの画面が開きます。

さてさて、次は訪問者向けサイトマップのネタも書いちゃおう…と思ったら、実はサイトマップを実装した時に、少々表示がうまく行かなくて悩んだ部分がありまして、書き始めると長くなりそうです。そんなわけで、今回はここまでにしておきます。
今日の一言二言三言
問合せ フォームがあると なんとなく
本格的に なった気がする
記事別のコメント欄だけでなく問い合わせフォームがあると、なんとなくですがちょっと本格的?(「本格的」という表現が微妙で伝わるかどうか…)な感じがするかなー、なんて思っちゃって、ちょっと大人になった気分です。
ちなみに、この下に表示されているシリーズ記事リストですが、これもショートコードを使っています(自力実装です)。別の記事を差し込み表示する機能で、シリーズ記事をリストした記事があって、それを表示するようにしています。
そうすると、このショートコードが書かれている記事すべてに反映されることになるという仕組みです。なかなか便利です。
WordPress初心者がブログを作るよ♪テーマは無料のGush2!
 |
WordPressを使い始めて約9か月になりますが、もう1つ新しいサイトを立ち上げてみました。初めての時は試行錯誤の連続でひどいものでしたが、今回は、以前よりはもうちょっと整理した状態で作業内容をまとめながら進めたので、テスト用環境構築からGush2のカスタマイズまで連載記事にしてみました。 |








 SiSO-LAB所長兼研究員のSiSOです。あ、趣味のサイトなので実体はありませんけど…。
SiSO-LAB所長兼研究員のSiSOです。あ、趣味のサイトなので実体はありませんけど…。



















Your Message