WordPressの無料テーマGushをカスタマイズしてSiSO-LAB色に~パンくずリスト、ページ移動リンク、コメント欄の色変更

前回に引き続き、GushをどんどんSiSO-LAB色に修正しています。今回は、リンク、キャッチフレーズ、公開日の修正報告です。実は公開日の色定義がどこに書いてあるのかさっぱりわからず…そんなわけで禁断の手?を使って調べました。
ここまでの経緯とか
きっかけは後ろ向きな理由だったりしますが…記事の最後にまとめエントリへのリンクをつけていますので、よかったら読んでみてください。現在、Windows7パソコンにXAMPPをインストールし、その上でWordPressを動作させて好き勝手にいじり倒していますが、環境構築方法等々のエントリをまとめています。
パンくずリストって何?
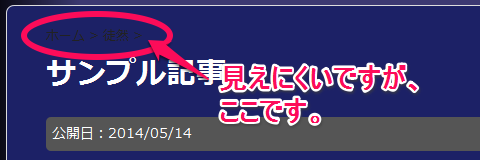
実は「パンくずリスト」という名前からスタートしたのではなく、各記事の上の方でサイトの階層構造を表してと思われる、リンクリストの色を変更しようとしたところからのスタートでした。
パンくずリスト – Wikipedia
童話『ヘンゼルとグレーテル』で、主人公が森で迷子にならないように通り道にパンくずを置いていった、というエピソードに由来する。
とのことで、サイト内で訪問者が現在位置を知るための情報、というと固すぎですが、面白いネーミングをしますよね!こういうセンスには脱帽します。
パンくずリストの前景色変更
さて、WordPressの雑学にちょっと詳しくなったところで、引き続き色定義を変更していきます。背景色を全体的に暗くしましたので、元々の白ベースの前景色では読みづらくなります。ということで、パンくずリストの前景色も明るい色に変更します。

さて、「パンくずリスト」なる言葉を知らなかったSiSOが、どうやって編集箇所にたどり着いたかと言いますと…再び、JTrimのお世話になりました。

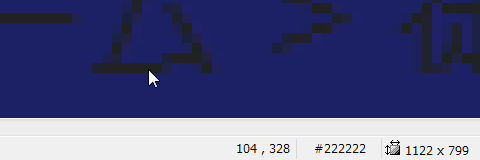
ブラウザで表示しているところをスクリーンショットで画像ファイルにし、JTrimで読み込んで文字の真ん中あたりをマウスでなでなで。出てきた色定義は「#222222」。従って、「#222222」か「#222」をstyle.cssから見つけだせばきっとそこです。
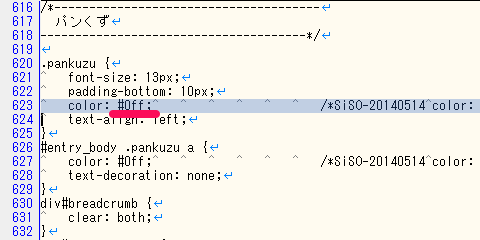
ということで、「パンくず」という箇所を発見しました。これを編集している時は、まったくもってこのリンクのことを「パンくずリスト」と呼ぶなんて知らなかったのですが、まあ、XAMPP上でWordPressを動作させているため編集&確認も簡単、トライ&サクセス!です(人生、トライ&フェイルの方が多いですけど)。明るい色ということで、「#0ff」にしてみました。あ、リンクと同じ色にしておくのがよいかと思います。

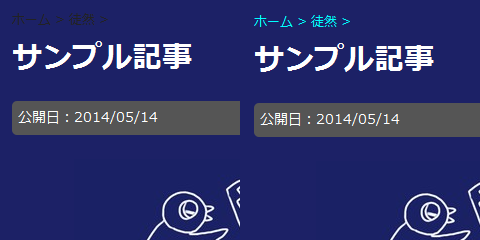
ということで、こんな風になりました。ちゃんと読めるようになりましたね!

ページ移動リンクの背景色変更
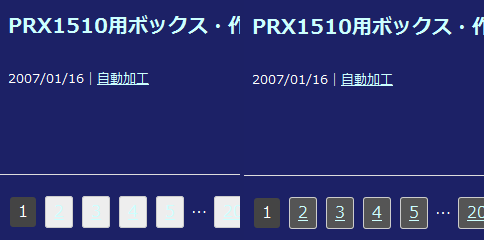
ブラウザでトップ画面を表示させるとブログの新着情報的な情報がずらっと表示されます。複数ページに渡る場合、画面下にページ移動リンク(ページめくり)が表示されます。ここの色も変更が必要なのでボタンの背景色を変更します。
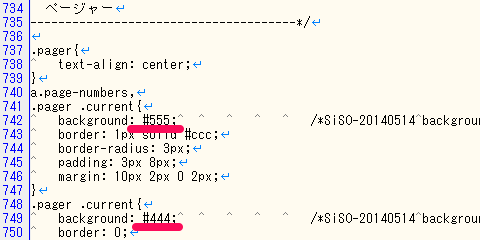
場所は、「ページャー」というコメントが入っているところです。ちょっと暗めの色にして、白い文字が見やすくなるようにしました。

ふむ、良い感じです。なんか、スクリーンショットと実際の背景色が同じなのでわかりづらくなってしまいました。わかりやすいように違う色にしたほうがよかったかも。

コメント欄の色指定
本日の最後は大物、コメント欄です。何が大物かと言いますと、Gushはレスポンシブデザインなので表示サイズによって振る舞いが異なります。そんなわけで、定義も複数個所存在するため注意が必要です。
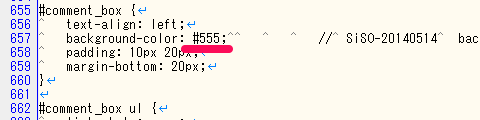
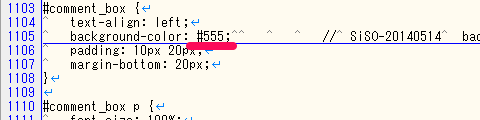
まずは「コメント」というコメントのちょっと下にある「#comment_box」にて太枠部分といいますか、背景色を指定します。

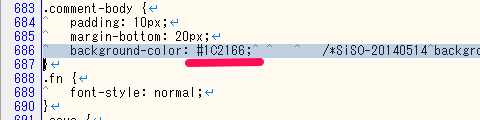
次に、もうちょっと下にある「.comment-body」にて内側枠内の背景色(コメント本文が表示されるところ)を指定します。

続いてもう1つ、別サイズ用の「768px コメント」というところがありますので、その中の「#comment_box」にて太枠部分の色を指定します。

こう設定することで、ブラウザで表示サイズを拡大縮小してもバッチリ同じ色で表示されるようになります。でも、表示サイズが変わると色が変わるってのも面白いですよね!そういう改造もありかな。

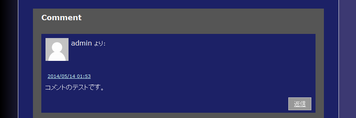
最大幅表示

中幅表示

最小幅表示
今日の一言二言三言
- Gush(V1.1.0)カスタマイズメモ
- 「パンくずリスト」とは、童話『ヘンゼルとグレーテル』に由来する。
- 「パンくずリスト」とは、記事冒頭にあるカテゴリリンクの列である。
- 「ページ移動リンク」は、style.cssから「ページャー」というコメントを探そう。
- 「コメント欄」は、レスポンシブデザイン対応のため、style.cssの修正場所は複数ある。
「パンくずリスト」に意味がわかってなんだかとてもうれしいです。そっか、パンくずをパラパラしながら歩いたあのシーンなのですね。でも、あの時は帰宅に失敗したわけで、なんで成功した「白い小石」にしなかったんでしょう?
実は「パンくずリスト」には、「あっても戻れない」というブラックな意味があったりして。
オススメ記事
- ぷららブログ(Broach)引越し大作戦!Movable TypeからWordPressへ移行するですよ。のまとめ。

ぷららブログが2014/06末で終了するため、独自ドメイン取得、レンタルサーバーを借りて引っ越しします。WordPressとか、何もかも初めてで試行錯誤右往左往しています。
落描解説:Gushカスタマイズ用トップイラストです。使いまわしです。








 SiSO-LAB所長兼研究員のSiSOです。あ、趣味のサイトなので実体はありませんけど…。
SiSO-LAB所長兼研究員のSiSOです。あ、趣味のサイトなので実体はありませんけど…。



















Your Message