WordPressの無料テーマGushをカスタマイズしてSiSO-LAB色に~リンク、キャッチフレーズ、公開日背景の色変更

前回に引き続き、GushをどんどんSiSO-LAB色に修正しています。今回は、リンク、キャッチフレーズ、公開日の修正報告です。実は公開日の色定義がどこに書いてあるのかさっぱりわからず…そんなわけで禁断の手?を使って調べました。
ここまでの経緯とか
きっかけは後ろ向きな理由だったりしますが…記事の最後にまとめエントリへのリンクをつけていますので、よかったら読んでみてください。現在、Windows7パソコンにXAMPPをインストールし、その上でWordPressを動作させて好き勝手にいじり倒していますが、環境構築方法等々のエントリをまとめています。
リンク色の修正(マウスが乗った時の色も)
前回に引き続き、今回もガンガン行きます。まずは「リンク色」の修正からです。リンクには色の設定が2種類ありました。1つは単に表示しただけの状態、もう1つはマウスオーバーっていうんでしたっけ?マウスカーソルがリンクの上に来た時の色設定です。
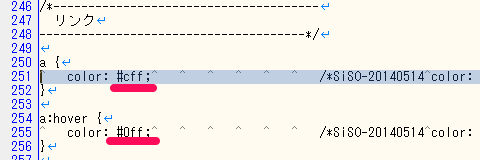
これについては、style.cssに「リンク」というコメントがあったのですぐに見つけることができました。「a」というクラスがリンク前景色、「a.hover」という方がマウスカーソルが乗った時の色です。

実際に表示させると以下のようになります。左が修正前で右が修正後です。

キャッチフレーズ前景色の修正
キャッチフレーズはヘッダー画像(ブログのタイトルロゴ)のすぐ下にある、ブログの説明表示です。WordPressの設定で変更できる説明文ですね!これの色調整と、もうちょっとフォントサイズが小さい方が好みだったので、フォントサイズも調整しました。
これまた、style.cssに「ヘッダ見出し」というコメントがあったので、すぐに見つかりました。

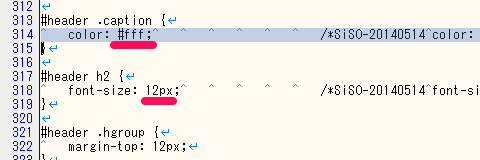
「#header .caption」と「#header h2」クラスをちょこっといじってこんな表示になりました。これでだいぶ見やすくなりました。

公開日背景色の修正
さて、ここで困ったことが発生!しました。「公開日」の背景色を修正しようと思ったのですが、style.cssや他のファイルを見てもそれらしき場所が見つかりません。うーん。そんなわけで禁断の手?を発動です。
用意するツールはJTrimなどの画像編集ツールです。まずはブラウザでブログを表示させておきスクリーンショットを撮ります。そしてJTrimで開いて公開日のあたりにマウスカーソルをかざすと…

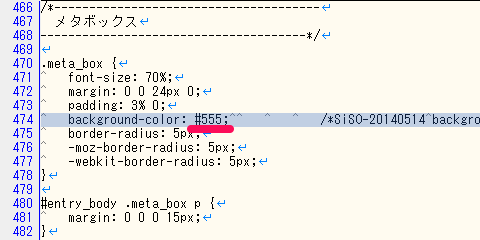
色情報が表示されました。「#DDDDDD」です。ということは、sytle.cssで「#DDDDDD」か「#DDD」探せばよいということです。もし、それが1箇所しかなければそこで決まりです。ということで探してみたところ、1箇所ではありませんでしたが、消去法で「メタボックス」というコメントの部分ということで特定しました。今回は、「#555」にして少し暗くしてみました。

ブラウザでの表示を確認してみると…うん、バッチリです。

今日はこれぐらいにしておこうっと。
今日の一言二言三言
- Gush(V1.1.0)カスタマイズメモ
- リンク色の修正(+マウスオーバー)は、sytle.cssの「リンク」付近を編集
- キャッチフレーズ前景色の修正は、style.cssの「ヘッダ見出し」付近を編集
- 公開日背景色の修正は、style.cssの「メタボックス」付近を編集
というわけで、だんだん現行SiSO-LABイメージに近づいてきたですよ!本当はもうちょっと進んでいるのですが、いっぺんにエントリ書くとそれはそれで大変だったりしますので、ご了承ください。もし、コメントとかで質問いただけたら、がんばって回答します。
オススメ記事
- ぷららブログ(Broach)引越し大作戦!Movable TypeからWordPressへ移行するですよ。のまとめ。

ぷららブログが2014/06末で終了するため、独自ドメイン取得、レンタルサーバーを借りて引っ越しします。WordPressとか、何もかも初めてで試行錯誤右往左往しています。
落描解説:Gushカスタマイズ用トップイラストです。使いまわしです。なんか、カスタマイズ項目にちなんで毎回なにかいいブラックなネタが出せるといいんですけど、しばらくはWordPressのことで頭がいっぱいが故、使いまわしでよろしくです。








 SiSO-LAB所長兼研究員のSiSOです。あ、趣味のサイトなので実体はありませんけど…。
SiSO-LAB所長兼研究員のSiSOです。あ、趣味のサイトなので実体はありませんけど…。



















Your Message