WordPressで記事一覧(日付順)を表示するプラグイン、Post List Generator。

今日は日付順にWordPress内の記事をリスト化してくれるプラグインを試してみました。これをサイトマップとして固定ページに表示するようにしておけば、記事全体を見渡しやすくなります。そんなわけで、サイトを見にくれてくれた人が、ざざっとサイトの内容知る知るための助けになるのではないかな?と思います。
Post List Generatorで日付順に記事一覧を表示
先日試した「WordPress PS Auto Sitemap」は、設置簡単、あれこれ細かな設定不要でバッチリ、ということで、非常に良いプラグインだったのですが、日付順に記事一覧を出力することができません。元々やりたかったのが、日付で記事が羅列された更新情報のようなものだったので、もう少し調査してみました。
そんなわけで見つけたのが、「Post List Generator」というプラグインです。
WordPress BizPlugin
このPost List Generator、投稿記事、固定ページの一覧を生成することができるプラグインで、作成日付や更新日付で並べて表示することが可能とのこと。また、一度に表示する件数を15件、30件、50件から選択することができ、表示速度的にもよさげです。
Post List Generatorのインストールと設定
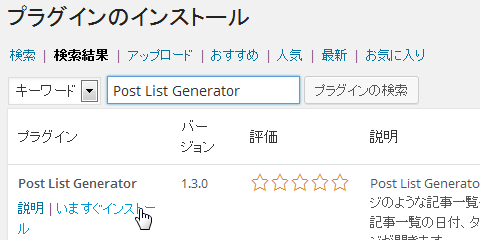
このプラグインもWordPressの中から検索してインストールすることができます。公式プラグインって感じなんでしょうか?「評価」の★数がまだ1つもありません。評価はどうやって付けたらいいのかな?★4つぐらいはつけたいですね!(表示件数をもっと増やせるとか、日付フォーマットに「ドット区切り」も入れてもらえたらうれしいです)
というわけで、インストールはいつものようにWordPressの管理画面から「プラグイン」→「新規追加」と進んで「Post List Generator」を検索して有効化するだけです。

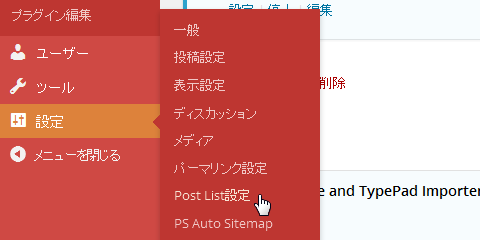
Post List Generatorの設定は、WordPressの設定メニュー内に追加されていますので、「Post List設定」をクリックします。

特に何かを設定する必要はありませんが、表示件数を50件にしたことぐらいです。

記事一覧を表示させるには?
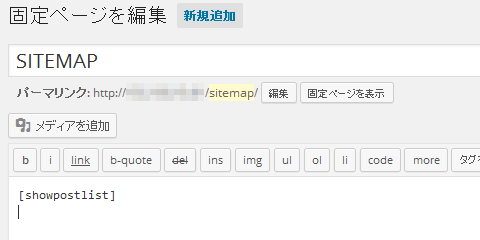
Post List Generatorの設定が済んだら、固定ページを作成してショートコードをテキストモードで挿入します。

たったこれだけです。プラグインってすごいですね~。
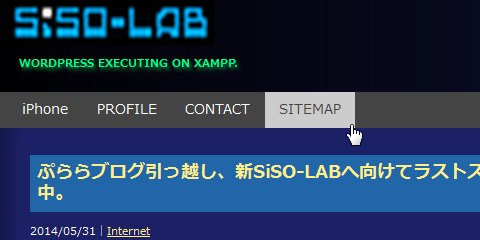
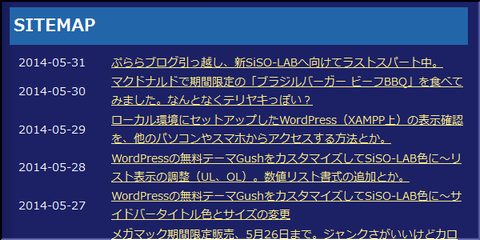
ということで、実際に表示を確認してみました。「SITEMAP」という固定ページリンクが追加されていますので(もし、メニューを設定している場合は、都度、追加してください)、これをクリックします。

「SITEMAP」画面を開くと、バッチリ、日付順に記事一覧が入っていました。うむうむ、いい感じです。願わくば、「2014.05.31」などのドット区切り形式も選べるともっといいかも。好みの問題ですけど。

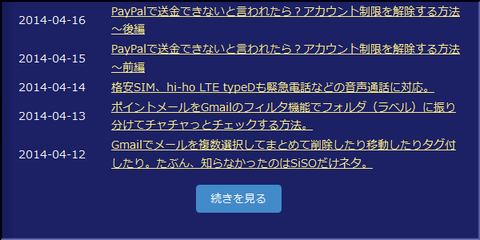
50件を超える分は「続きを見る」をクリックすれば見ることができます。ページ送りのような動きをするかと思ったら、そうではなく、どんどん表示件数が追加されていきました。これはこれでなかなか使いやすいかもしれません。なるほどですね!

今日の一言二言三言
- Post Generatorを使えば、簡単に日付順の記事リストを生成することができる。
- 記事IDを指定できるといいかも。ぜひぜひ、お願いします。
最初、WordPressのプラグインっていうと、なんだかめんどくさそうというイメージがありましたが、かなり便利なものですね!でも、ぜひ、記事IDを指定できるようにしてください。実は、この記事でショートコードの文字列を書いたら、そこへドバァっと記事リストが展開されてしまいました。何か、まだ使い方が悪いのかな?
オススメ記事
- ぷららブログ(Broach)引越し大作戦!Movable TypeからWordPressへ移行するですよ。のまとめ。

ぷららブログが2014/06末で終了するため、独自ドメイン取得、レンタルサーバーを借りて引っ越しします。WordPressとか、何もかも初めてで試行錯誤右往左往しています。
落描解説:WordPressとプラグインということで、どんなイラストを描いたら風に気が出るのかな?と悩みました。樽みたいなのはデータベースのイメージなんですけど…。









 SiSO-LAB所長兼研究員のSiSOです。あ、趣味のサイトなので実体はありませんけど…。
SiSO-LAB所長兼研究員のSiSOです。あ、趣味のサイトなので実体はありませんけど…。



















Your Message