WordPressの無料テーマGushをカスタマイズしてSiSO-LAB色に~リスト表示の調整(UL、OL)。数値リスト書式の追加とか。

現在、ぷららブログ引越しのためにWordPressにGushというテーマを入れて絶賛カスタマイズ中です。色の設定は大方終わったので、記事を実際に書いてテストしてたら、むむむ、リスト書式の画像が新しい色設定に合いません。また、数値リストの設定も無いようでしたので、追加してみました。
確かにカスタマイズしやすいGush
CSSド素人、あ、WordPressもド素人ですが、なんだかんだとここまで色のカスタマイズをやってきました。今までは既存部分の置き換え、あるいはちょっとした定義の追加だったので、探し当てるという作業が多かったのです。
でも今回は、単なる色変更ではなく、リスト表示の定義も追加してみました。Gushは作りがシンプルなので、素人目で眺めても数回の試行錯誤ぐらいでゴールにたどり着けることが多く、勉強中の身にはとてもありがたいです。
まあ、ちょっと心配と言えば、Gush自身はSEOなども意識して作られているとのことですが、カスタマイズによってそれを壊してしまっていないか?ということです。深い話になると、知識も経験もないため、ちょっと不安なことはあります。しかし、日々、スタイルシートやWordPressへの理解が深まっているような気がしますので、きっとなんとかなるでしょう。
試しにリスト表示してみたら階層表示にならない
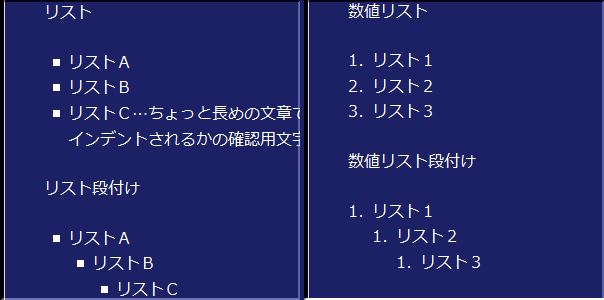
色のカスタマイズは終わりましたので(もうちょっとなんとかしたいところはありますが)、試しに記事をいくつかつくって書式の確認をしていたところ、リスト表示がちゃんとされていないことがわかりました。
背景色を変えているのでアイコンがきれいに見えないというところはありますが、それだけでなく、リスト表示を入れ子(階層)にしても段が下がりません。また、もっと問題は、数値付きリストでは数字が表示されません。

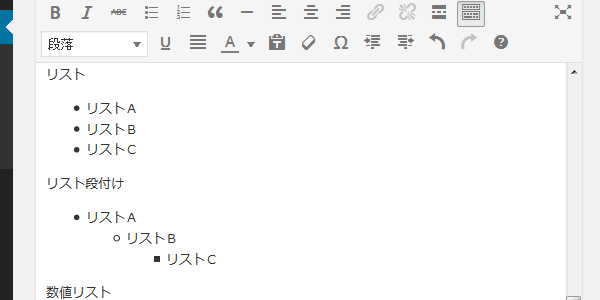
WordPressのエディタで見ると、ちゃんと意図通りに表示されていることがわかります。

どっかで壊しちゃったのかな?それとも、この書式を使うのは、推奨されないとか…いろいろあるかもしれませんが、とりあえず、過去ブログ分があるので、なんとか使えるよう、調査してみました。
ついでに数値リスト書式も追加してみました
ということで、あちこち調査した結果…正確には、それらしいところのパラメータを変えては表示、変えては表示を繰り返してですが、ようやくわかりました。
style.cssファイルに、「記事内指定」というコメントがあり、この下にあるul設定が該当していました。修正後のstyle.cssはこんな感じです。

リスト表示の方は、アイコンを描いている時間が取れなかったのでアイコンは外してしまい、ベーシックな四角ドット表示にしまいした。また、「margin-left」を指定することで、左側にインデント分を設定しました。
/* list-style: url(images/checkmark.png) inside; */ …アイコン指定は削除。
margin-bottom: 24px;
margin-left: 24px; … 左側に隙間を設定
list-style-type: square; … 四角ドットを先頭に設定
}
あと、数値リスト書式はゴソっと追加しました。こんな感じです。
margin-bottom: 24px; … 改行後の隙間
margin-left: 24px; … 左側に隙間を設定
list-style-type: decimal; … 10進数を先頭に設定
}
これでバッチリ!です。

今日の一言二言三言
楽しくて 目的忘れて カスタマイズ
ああ、そういえば本来の目的は6月から新しいブログをスタートさせることでした。基礎技術的なところはかなりクリアしてきましたが、まだ、移行のための本作業が残っています。デザイン的なところはこれぐらいにしておいて、そろそろサーバー内のセットアップをしないと…。ま、間に合うのかな?
オススメ記事
- ぷららブログ(Broach)引越し大作戦!Movable TypeからWordPressへ移行するですよ。のまとめ。

ぷららブログが2014/06末で終了するため、独自ドメイン取得、レンタルサーバーを借りて引っ越しします。WordPressとか、何もかも初めてで試行錯誤右往左往しています。
落描解説:Gushカスタマイズ用トップイラストです。使いまわしです。







 SiSO-LAB所長兼研究員のSiSOです。あ、趣味のサイトなので実体はありませんけど…。
SiSO-LAB所長兼研究員のSiSOです。あ、趣味のサイトなので実体はありませんけど…。



















Your Message