WordPress初心者がブログを作るよ♪Gush2カスタマイズ、まずはタイトルロゴ画像の変更

それではGush2カスタマイズ手始めとして、まずはブログタイトルをテキストから画像に変更します。タイトルの画像ファイル、今回はWEB公開されているジェネレータを使ってみました。
Gush2のタイトルロゴ画像の変更
ブログのタイトルロゴ画像への変更方法はGush2配布サイトでも紹介されていますが、画像ファイルのディレクトリ指定等をちょっとだけ工夫していますので、実際にどうやってカスタマイズしているか紹介します。
ブログタイトルロゴ画像の作成
新しいブログは、今風?の軽い感じでやってみたかったので、ちょっとポップなタイトルロゴにすることにしました。ネットで検索してみると、いろいろと面白いジェネレータがあります。割とくっくりとしたポスターカラー調?がかわいい、「はがないジェネレーター」というサービスを利用させて頂くことにしました。利用規約、どこかに無いのかな?
はがないジェネレーター – 僕は友達が少ない風画像を自動生成
本来の「はがないジェネレーター」で生成されるデザインコンセプトを重視するのであれば、ちょっと長めのタイトルがよさそうです。この文字数だと、ちょうど「オチ」に来る部分が最も強調されてよさげです。

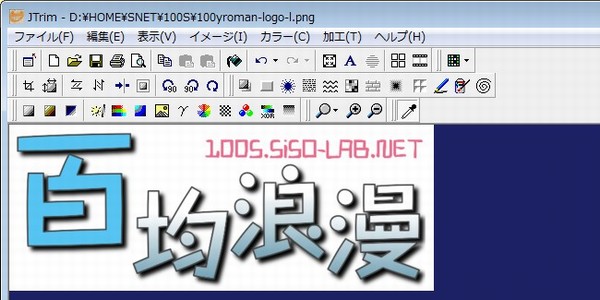
ですが、ちょっとタイトルが長くなりすぎてしまうので、元々のアイデア通り、こんな感じにしてみました。

後はペイント(Windowsの標準ツール)でレイアウトを少し修正して少し上下方向が低くなるデザインに変更、さらに背景の透過色を調整してJTrimで画像の透過設定をしました。

header.phpを編集してタイトルロゴ画像を変更
それではこれをGush2のテーマに反映させませす。
新しいタイトルロゴ画像のアップロード
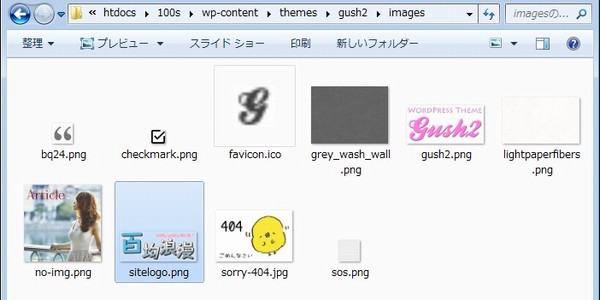
ローカル環境でブログのテストをしていると、なんとなく「アップロード」という言葉を使うのに抵抗がありますが、まずはGush2ディレクトリ内の画像ファイルが入っているところに、先ほど作成したタイトルロゴ画像ファイルをコピーします(他のディレクトリでもいいのですが、説明を簡単にするため、この場所で行きます)。
WordPressをインストールしたディレクトリの中にコピーします。ディレクトリは以下の通りです。
というフォルダがありますので、この中にコピーします。ファイル名はとりあえず「sitelog.png」としておいてください。「.png」は画像形式を表しますので、もし、「JPEG」などで画像を作った場合は、拡張子はそれに合わせておいてください。

header.phpを編集して新しいタイトルロゴ画像に変更
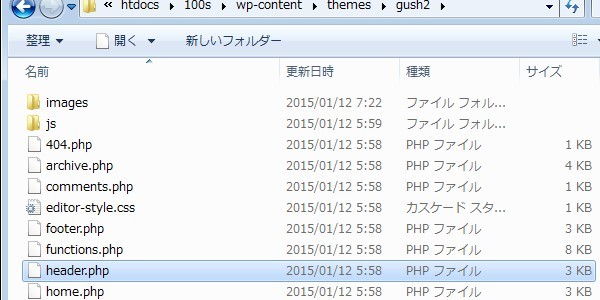
それでは、Gush2のheader.phpというプログラムファイルを変更します。変な風に編集してしまって後戻りできなくなるといけませんので、あらかじめ、どこか別の場所にコピーしておきましょう。

header.php:58に、以下の行があります。
<h1 class="top_title"><a href="<?php echo home_url();?>" title="<?php bloginfo('name'); ?>"><?php bloginfo('name'); ?></a></h1>
これを、
<h1 class="top_title"><a href="<?php echo home_url();?>" title="<?php bloginfo('name'); ?>"><img src="<?php echo get_template_directory_uri(); ?>/images/sitelogo.png" alt="<?php bloginfo('name'); ?>" /></a></h1>
と変更します。
「get_template_directory_uri()」という関数を使っていますが、これは、現在適用しているテーマのURIを取り出すための関数です。これと「/images/…」を組み合わせることで、「インストールされたテーマの中にある画像ファイル」を指定するようにしています。
こういうことをやっておくことで、引越やディスク整理などでURIの構成が変わっても自動的に対応できるようになります…と言いつつ、まあ、そこまで意識しなくてもいいかな、と思ったり思わなかったりです。
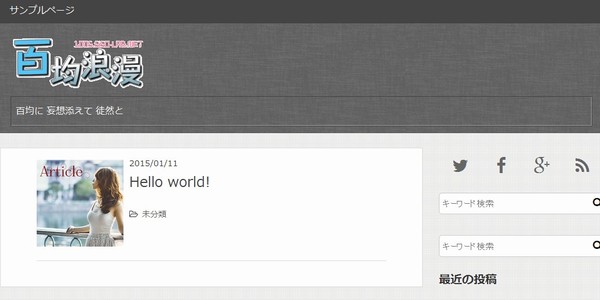
というわけでこんなトップ画面になりました。

今日の一言二言三言
タイトルが 画像になると 少しだけ
本格的に なった気がするかも
タイトルロゴ画像のジェネレータって初めて使ってみましたけど、なかなか便利なものですね!
WordPress初心者がブログを作るよ♪テーマは無料のGush2!
 |
WordPressを使い始めて約9か月になりますが、もう1つ新しいサイトを立ち上げてみました。初めての時は試行錯誤の連続でひどいものでしたが、今回は、以前よりはもうちょっと整理した状態で作業内容をまとめながら進めたので、テスト用環境構築からGush2のカスタマイズまで連載記事にしてみました。 |










 SiSO-LAB所長兼研究員のSiSOです。あ、趣味のサイトなので実体はありませんけど…。
SiSO-LAB所長兼研究員のSiSOです。あ、趣味のサイトなので実体はありませんけど…。



















Your Message