WordPressの無料テーマGushをカスタマイズしてSiSO-LAB色に~引用風書式の追加

さてさて、昨日に引き続きGushの引用関係ネタで、純粋な意味で「字下げ」なブロック風スタイルを追加してみました。「引用」ですが、このスタイルを使ってしまうと「引用」と見られてしまうわけですが、「ちょっとコメントっぽく」表現したい場合にも便利なスタイルです。そんなわけで、「blockquoteではないblockquote風のスタイル」を追加してみました。
引用風スタイルシートの追加
「引用風」ということで、基本的には先日変更した「引用」スタイルをベースに設定することにしました。ということで、現在変更中のGushテーマで表示すると、引用は以下のように表示されます。

このスタイルから「”」記号を表示しないようにし、色、枠線は同じものを使ったスタイルにすることにしました。ということで、実はなかなかうまく行かず…理由は枠の余白部分をどうやって調整したらいいのかわからず…最初は、画像ファイルさえ表示しないようにすれば、サクっと文字列ちょうどの枠サイズになるかと思っていたのですが、そうではない模様。
枠内の隙間は「padding」で調整
今回勉強したのは、「padding」というパラメータです、調べてみたら、「margin」は枠の外側の隙間を定義するもので、「padding」は、枠の中の隙間を定義するものでした。表示しているテキストと枠の距離を定義するわけですね!
そんなわけでもともとのスタイルでは
- padding: 30px 5% 1% 3%;
と定義されていたものを、
- padding: 1% 5% 1% 3%;
に変更しました。
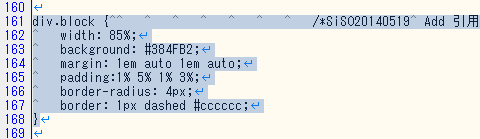
これを、あたらしく「block」というスタイルで定義しました。あ、あまりよく意味はわかっていないのですが、どうやら「div.block {」というコードで定義を始め、中身はほぼblockquoteと同じ、最後に「}」で括ればいいみたいです。

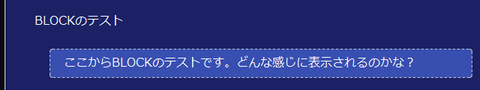
ということで表示してみた結果は以下の通り。バッチリ狙い通りです。ちょっとスタイルシートへの理解度が上がった感じでうれしい!です。

WordPressの記事作成で引用風書式を使うには?
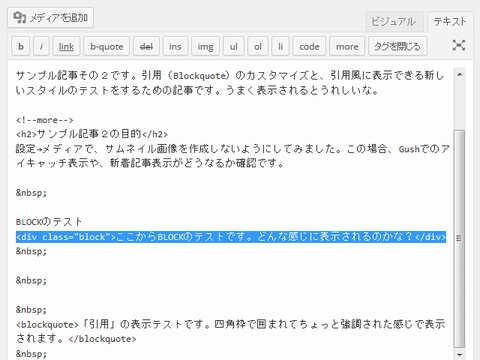
さてさて、新たにスタイルを設定したものの、記事にどうやって挿入するかが問題です。WordPressの記事編集には、「テキスト編集機能」がありますので、これを使います。この機能は、表示イメージで編集するのではなく、一部のタグなどを直接編集するものです。
ここで、先ほどの定義した「block」というスタイルを指定します。具体的には、引用風表示したい文字列を「<div class=”block”>文字列~</div>」というように、「<div>」にて括ることです。

今日の一言二言三言
- marginは枠の外の隙間
- paddingは枠の中の隙間
今回も色々と勉強になりましたが、中でも、「margin」と「padding」の違いがわかったことが良かったです。これで以前のように闇雲にパラメータをいじる&表示確認しなくて済むようになりました。少しずつですがとりあえずスタイルシートについては理解度が上がってきました。また、色に関してはほぼカスタマイズできたように思います。
今度はPHP系…ホントにちゃんと引っ越しできるんかな…ま、まあ、「とにかく引っ越し!」という手段は既に確立していますから、リスクアセスメントはちゃんとできているということで。
オススメ記事
- ぷららブログ(Broach)引越し大作戦!Movable TypeからWordPressへ移行するですよ。のまとめ。

ぷららブログが2014/06末で終了するため、独自ドメイン取得、レンタルサーバーを借りて引っ越しします。WordPressとか、何もかも初めてで試行錯誤右往左往しています。
落描解説:Gushカスタマイズ用トップイラストです。使いまわしです。







 SiSO-LAB所長兼研究員のSiSOです。あ、趣味のサイトなので実体はありませんけど…。
SiSO-LAB所長兼研究員のSiSOです。あ、趣味のサイトなので実体はありませんけど…。



















Your Message