WordPress初心者がブログを作るよ♪コメントへのスパム対策にプラグインの導入。

WordPressの設定に無料テーマGush2のカスタマイズもほとんど完了しましたので、画像認証によるスパムコメント対策ができる「SI CAPTCHA Anti-Spam」というプラグインを導入しました。
SI CAPTCHA Anti-Spamでコメント入力にスパム対策
ブログと言えば各記事にコメントが入れられるようになっていますが、これは無効にすることもできます。しかし、できれば記事に興味を持っていただける方がいたら、ぜひ、記事にコメントを頂きたいな、なんて思ったりします。そんなわけで、どちらのブログでもコメント送信を有効にしています。

しかし、無防備にコメント欄を開放しておくと、広告目的などが大量にコメント記入されるという、いわゆるスパムコメントに悩まされることになります。ブログを解説した直後とか、ちょっとアクセス数が上がってきた頃にスパムなコメントが増えるような気がします。
そこで、キャプチャコード(画像で数字などが表示されて、「コメント送信時、これを入力してください」というアレです)認証を使って機械的なコメント入力を避けるようにする必要があります。もちろん、相手もいろいろ考えてきますのでキャプチャコードを付けても、それすらプログラムで解析して入力してくることもあります。そんなわけでイタチごっこなわけですが、とは言っても無策ではもっとひどいことになるでしょう。
この機能をWordPressに実装するには、「SI CAPTCHA Anti-Spam (https://wordpress.org/plugins/si-captcha-for-wordpress/)」というプラグインがあります。これを使えば、簡単にコメント送信時にキャプチャコードを入れてもらうような機能を実装することができます。
SI CAPTCHA Anti-Spam導入方法
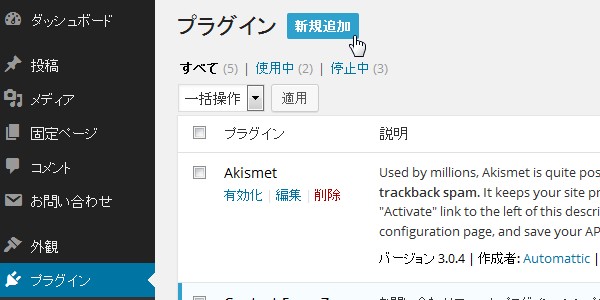
これがすこぶる簡単で、プラグインをインストールして有効化するだけで使えちゃいます。まずはWordPress管理画面から「プラグイン」の画面を開き、「新規追加」をクリックします。

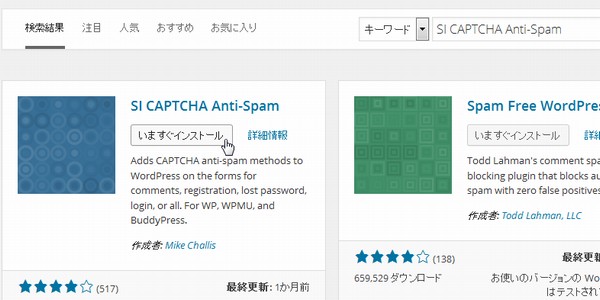
「SI CAPTCHA Anti-Spam」を検索するとすぐに表示されますので、「いますぐインストール」をクリックします。

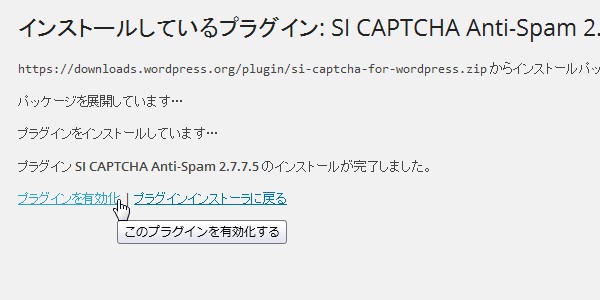
仕上げに「プラグインを有効化」をクリックします。

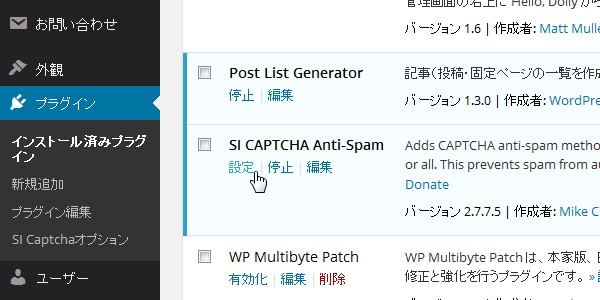
プラグイン画面に戻りますので、「SI CAPTCHA Anti-Spam」の「設定」をクリックして設定内容を確認します。

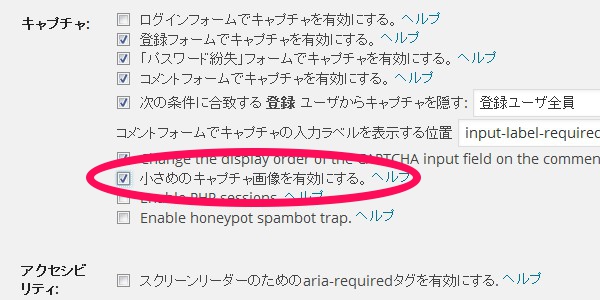
設定で変更しているのは「小さめのキャプチャ画像を有効にする。 」を有効にしていることぐらいです。

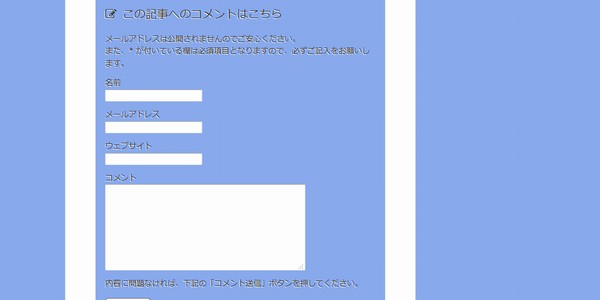
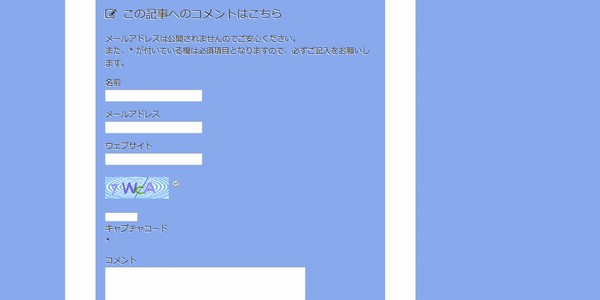
これだけで、先ほどのコメント入力画面が以下のように、キャプチャコード付きに変わります。

あまりに簡単すぎでがっくししますが、プラグインってすごいですね!でも、プラグイン無しで一通りできちゃう無料テーマGush2もすごいです。
今日の一言二言三言
オリジナル 画像でキャプチャ 作れたら
もっと楽しい 画面になるかも
実は先日、SiSO-LABの方で30件程、スパムコメントがズバズバっと入ってきました。そんなわけで完璧ってわけではないでしょうし、イタチごっこなものでしょうからいつかは破られるものでしょう。また、やはりコメント送信時、ちょっとめんどくさいものでもあります。そんなわけで、少しでも楽しく入力できるよう、オリジナルフォントとか入れれたら楽しいんじゃないかな?と思います。
WordPress初心者がブログを作るよ♪テーマは無料のGush2!
 |
WordPressを使い始めて約9か月になりますが、もう1つ新しいサイトを立ち上げてみました。初めての時は試行錯誤の連続でひどいものでしたが、今回は、以前よりはもうちょっと整理した状態で作業内容をまとめながら進めたので、テスト用環境構築からGush2のカスタマイズまで連載記事にしてみました。 |








 SiSO-LAB所長兼研究員のSiSOです。あ、趣味のサイトなので実体はありませんけど…。
SiSO-LAB所長兼研究員のSiSOです。あ、趣味のサイトなので実体はありませんけど…。



















Your Message