WordPress初心者がブログを作るよ♪Gush2をカスタマイズして、サイドバーのSNSリンクを削除&ウィジェットに入れ替え。

だいぶ形になってきた感のある新ブログのデザインですが、今日はGush2の右上にあるSNSリンクのボタンを削除し、オリジナルリンクに入れ替えてみました。実はTwitterとかやってないんですよね…。やった方がいいのかなぁ。
サイドバーのSNSリンクをざっくり削除
Gush2を適用したデフォルトの状態だと、サイドバーにはSNSアイコンが並んでいます。さらにその下にキーワード検索が2つ並んでいます。

サイドバーは、Gush2内にあるsidebar.phpによって表示されていますが、内容を見ると以下のような構成になっています。
- SNSアイコンの表示
- キーワード検索(検索フォーム)
- 広告
- ウィジェット・リスト出力
- 新着記事(ホーム非表示)
ちょっと調べてみたところ、「ウィジェット・リスト出力」は、ウィジェットカスタマイズ画面の「サイドバー」(ウィジェット設定で変更できるサイドバーに表示するウィジェット)で、「広告」は「サイド広告300px」に対応していました。
ウィジェットにはデフォルトで「キーワード検索」が設定されていたので、それで「キーワード検索」が2つ並んでいたというわけです。
まあSNSやってないんで…ざくっと削除しました。キーワード検索や広告関係はウィジェットから設定することにします。
というわけで、sidebar.phpの5~28行目をざくっと削除してしまいました。
<!--アイコン-->
<div class="side-sns">
<!-- thnx! http://www.iconsdb.com/ -->
<ul>
<li><a href="https://twitter.com/" target="_blank"><i class="fa fa-twitter"></i>
</a></li>
<li><a href="https://www.facebook.com/" target="_blank"><i class="fa fa-facebook"></i>
</a></li>
<li><a href="https://www.google.com/" target="_blank"><i class="fa fa-google-plus"></i>
</a></li>
<li><a href="<?php echo home_url();?>/feed/" target="_blank"><i class="fa fa-rss"></i>
</a></li>
</ul>
</div>
<!--検索フォーム-->
<div class="side_contents">
<?php get_search_form(); ?>
</div>
<!--広告-->
<div class="side_ad">
<?php dynamic_sidebar( 'side-ad' ); ?>
</div>
というわけで表示もスッキリ?さびしくなってしまいました。

ウィジェットでオリジナルリンクとかRSSフィードリンクを入れてみたけど、どう?
Gush2のオリジナルデザインを見ていたら、なんか右上あたりにボタンが並んでいた方がかっこいいかな?と思うようになりました。そんなわけで、せっかくなのでSiSO-LAB.NETへのリンクやRSSフィードのリンクを置いてみることにしました。
そんなわけで適当に画像ファイルを作り(MSペイントで作ってJTrimとかで軽く加工しているだけです)、Gush2がインストールされているディレクトリにある「images」ディレクトリ内に保存しました。

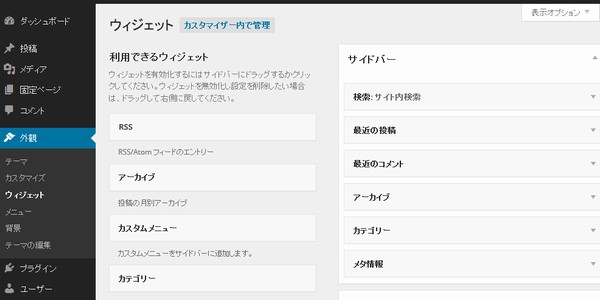
WordPressの管理画面から「外観」→「ウィジェット」と進んでウィジェット編集画面に入ります。

そして、テキストウィジェットをサイドバーに追加します。「利用できるウィジェット」からマウスで掴んでぐいぐいっとサイドバーと書いてある枠の中に持って行くだけでできちゃいます。こんなユーザーインターフェイスがWEBクライアントでできちゃうなんてすごい世の中です。

場所がずれちゃったら、またマウスで掴んで移動できますので、順番を調整しましょう。
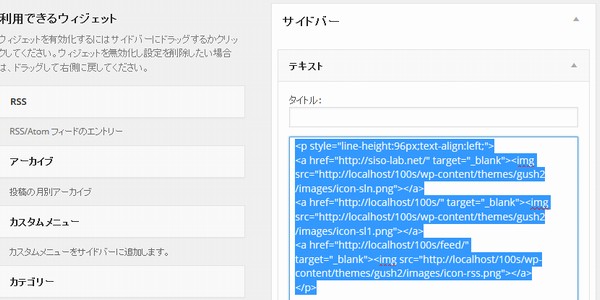
テキストのところにある「▼」をクリックすると編集画面が開きますので、ここにリンクなどのコードを書きます。

今回挿入したコードはこんなコードです。この先、リンク画像が増えて2行、3行と増えてもきれいに並ぶように書式を調整しました。最後に「保存」を押すのをお忘れなく。
<p style="line-height:96px;text-align:left;">
<a href="http://siso-lab.net/" target="_blank"><img src="http://localhost/100s/wp-content/themes/gush2/images/icon-sln.png"></a>
<a href="http://localhost/100s/" target="_blank"><img src="http://localhost/100s/wp-content/themes/gush2/images/icon-sl1.png"></a>
<a href="http://localhost/100s/feed/" target="_blank"><img src="http://localhost/100s/wp-content/themes/gush2/images/icon-rss.png"></a>
</p>
というわけで表示結果はこんな感じに。

なかなかいい感じになってきました。Gush2のオリジナルデザインに負けず劣らずと思うのは、親バカなのかな?
今日の一言二言三言
シンプルな アイコン風の 画像ってさ
なかなか描くの むずかしいよね
今回新しく作ってみたアイコン風画像ですが、最近はフラットデザインが流行っているようなので思いっきりのっぺりにしてみました。まあ、ちょっと勘違い感というかこれじゃない感があるような気がしないでもないですが、それもまたSiSOっぽさということで。:-P
WordPress初心者がブログを作るよ♪テーマは無料のGush2!
 |
WordPressを使い始めて約9か月になりますが、もう1つ新しいサイトを立ち上げてみました。初めての時は試行錯誤の連続でひどいものでしたが、今回は、以前よりはもうちょっと整理した状態で作業内容をまとめながら進めたので、テスト用環境構築からGush2のカスタマイズまで連載記事にしてみました。 |









 SiSO-LAB所長兼研究員のSiSOです。あ、趣味のサイトなので実体はありませんけど…。
SiSO-LAB所長兼研究員のSiSOです。あ、趣味のサイトなので実体はありませんけど…。



















Your Message