WordPress初心者がブログを作るよ♪Gush2をカスタマイズして、戻るボタンの背景変更とアイキャッチ画像無し表示

じわじわとマイペースでGush2を自分好みにカスタマイズ中ですが、今日は「戻るボタン」とアイキャッチ画像が無い時に表示されるデフォルト画像を変更する話です。
「Topへ戻る」ボタンをソリッドな感じに変更
Gush2からは単なる矢印に変更されましたが、Gush2をテーマに設定しているブログで画面をスクロールさせていくと、右下に上矢印ボタンが表示されます。これは画面上部に戻るためのリンクで、クリックすると画面がビューンとスクロールダウンしてトップに戻ることができます。
じっくり見てみると、この上矢印ボタンにも背景用の画像ファイルが設定されています。今回は、ソリッドなパステル調を目指しているので、画像ファイル表示をやめてただの背景色指定に変更します。

style.cssの1300行目に「#page-top」という設定があります。ここを編集します。
#page-top a {
text-decoration: none;
color: #fff;
padding: 5px 10px;
display: block;
font-size: 18px;
background: #444 url(images/grey_wash_wall.png) left top repeat;
/* thnx! http://subtlepatterns.com/ */
border-radius: 5px;
border: 2px solid #fff;
}
1306行目に「background」プロパティを指定しているところがありますので、以下のように修正します。
background: #444;
これでソリッドなボタンになりました。それにしても、ボタン状の表示がスタイルシートだけで指定されているんですね!すごいです。

アイキャッチ画像未設定時のデフォルト画像ファイルの変更
アイキャッチ画像は各記事を代表する画像のことで、各記事をリスト表示したりするときにサムネイルとして表示されたりする画像ファイルです。
これは各記事に設定することができるのですが、設定されていない場合はGush2のデフォルト画像が表示されるようになっています。
たぶん、この先、アイキャッチ画像を指定しない記事は書かないとは思いますが、一応、オリジナルのアイキャッチ画像に入れ替えておくことにします。
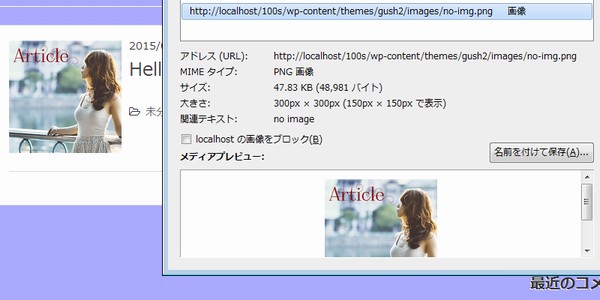
というわけで、現在、Gush2がどのように表示しているか調べてみました。アイキャッチ画像が設定されていない場合、おしゃれな街の川辺?に立つ女性の写真が表示されるようになっています。この画像は300x300pxであり、それを150x150pxで表示していることがわかります。

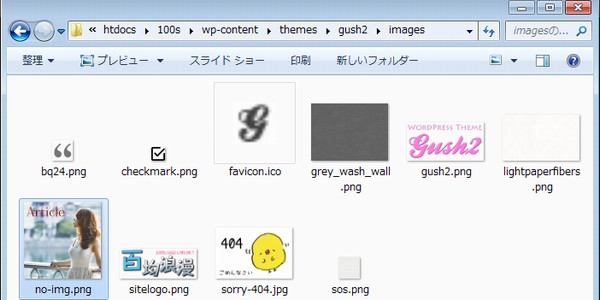
また、URLはGush2テーマ内の画像ファイルがいくつか保存されている「images」ディレクトリです。現在、ローカル環境で動作させていますので、普通にフォルダを開いてみました。もし、サーバ環境で動作させているのであれば、FTPで接続してみてください。

ここにオリジナルの画像ファイルをコピーします。めんどくさいのでファイル名はGush2オリジナル画像ファイルと同じ名前にしました。こうしておけば、他の部分を編集する必要が無くて楽ちんです。画像サイズはちょっと迷ったのですが、思い切って150x150pxにしちゃいました。

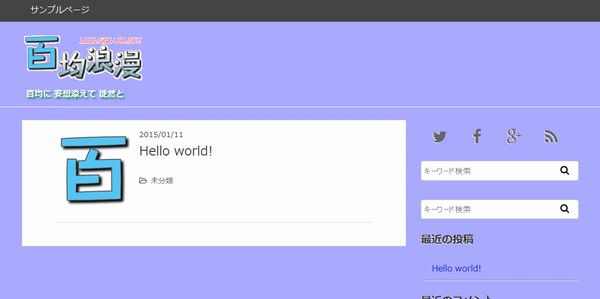
というわけでトップ画面で記事リストを表示させてみると、無事、狙った通りの画像が表示されました。うむうむ、順調順調。

今日の一言二言三言
SiSO-LABで きれい系の 写真だと
何気にちょっと 恥ずかしい感じ
みなさんのブログを見ていると、綺麗な写真やかっこいい写真を使ってる方が多いですが、SiSO-LABではほとんど使ったことがありません。割とベタなイメージのもう一歩感のある?ブログを目指しているので、急に完成された感じの写真を入れちゃうとバランスが崩れちゃうかな?と思いまして。
WordPressをインストールした直後はサンプル記事が表示されますが、さらにGush2をテーマに設定すると、その記事の画像としてGush2のデフォルト画像の女性が川辺に立っている画像が表示されます。なんとなく見慣れなくてくすぐったい感じがします。
昔々、まだまだ少年だったころに表紙が女の子というだけで漫画等の雑誌を買うのをためらった頃を思い出しますね。
WordPress初心者がブログを作るよ♪テーマは無料のGush2!
 |
WordPressを使い始めて約9か月になりますが、もう1つ新しいサイトを立ち上げてみました。初めての時は試行錯誤の連続でひどいものでしたが、今回は、以前よりはもうちょっと整理した状態で作業内容をまとめながら進めたので、テスト用環境構築からGush2のカスタマイズまで連載記事にしてみました。 |






 SiSO-LAB所長兼研究員のSiSOです。あ、趣味のサイトなので実体はありませんけど…。
SiSO-LAB所長兼研究員のSiSOです。あ、趣味のサイトなので実体はありませんけど…。



















Your Message