WordPress初心者がブログを作るよ♪Gush2をカスタマイズして、フッタ、メイン(記事周囲)の背景色を好みの色に設定。

無料で国産のカスタマイズしやすいテーマ、Gush2を使ってブログをカスタマイズしてますが、前回、タイトル部分の解説だけで力尽きてしまったので、今日こそ、フッタ部分とメイン部分の色設定の話です。
Gush2のフッタから背景画像を外して好きな色を設定
今回も変更するファイルはstyle.cssです。WordPressがインストールされているディレクトリの中にテーマが保存されているディレクトリがあり、その中の「gush2」内にあります。

Gush2、フッタ(ブログ表示の下部分)にも背景用の画像ファイルが指定されているので、今回、、ソリッドだけどファンシーな色使いにしたいため、画像ファイルの指定を外します。フッターの背景色は、元々「#444(暗いグレー)」が指定されているので、そのまま使用することにしました。

そんなわけで、style.cssで編集するところは1ヶ所だけです。1968行目に、以下のような定義があります。これは、1024px以上の表示で使用される定義です。
/*--------------------------------------
1024px フッター
--------------------------------------*/
#footer {
width: 100%;
margin: 0 auto;
clear: both;
background: #444 url(images/grey_wash_wall.png) left top repeat;
/* thnx! http://subtlepatterns.com/ */
}
これの1974行目(background)を以下のように修正します。
background: #444;
ちなみに、背景色も変更したい場合、この行以外にも、以下の行を変更してあげればOKかと思います。
style.css 1237行目
background-color : #444;
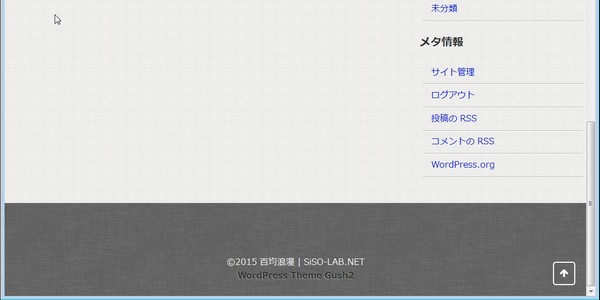
カスタマイズした結果、フッタは以下のように変わりました。ソリッドになりましたね!

メイン(記事部分)の背景色変更
続いて、記事の髪色?とも言える(本文背景が顔、本文や画像が目や鼻などのパーツかな?)、メインコンテンツを囲う部分やサイドバーの背景色を設定します。今回は、ヘッダー部分と同じ色にしたかったので、パステルでファンタジーな「#aaf」に変更します。
ここも本物の家の壁紙のような、いい感じの画像ファイルが背景として設定されているのですが、ソリッドにただの背景色指定に変えてみました。
style.cssの1660行目でbodyのスタイルを指定していますので、これを修正します。
/* 全体に薄いグレーのテクスチャ */
body {
background: #fff url(images/sos.png) left top repeat;
/* thnx! http://subtlepatterns.com/ */
}
1662行目の「background」定義を以下のように修正します。
background: #aaf;
続いて、334行目にも他の全体に影響する定義がありますので、こちらも修正します。
/*--------------------------------------
全体定義
--------------------------------------*/
html {
font-family : verdana, sans-serif;
font-size : 100%;
line-height : 1.6;
background: #fff;
color: #333;
}
これの341行目、「background」の定義を修正します。
background: #aaf;
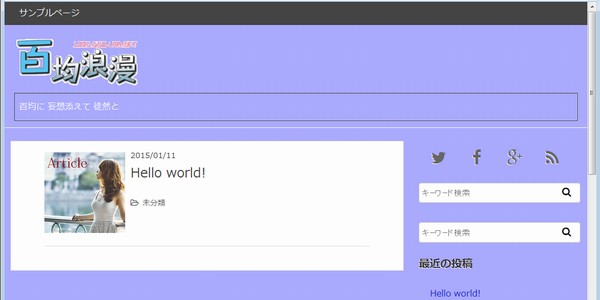
レスポンシブなテーマなので、各表示サイズで表示テストしてみました。「各表示サイズで」と言っても、マウスでブラウザのウィンドウサイズを変えるだけですけど。
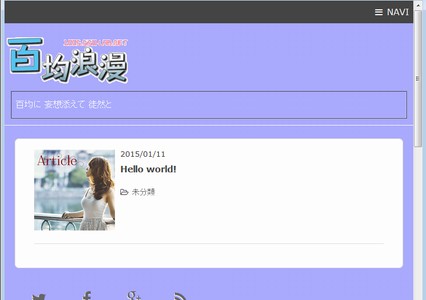
まずは表示幅最大サイズ。だいぶイメージが変わりました。

続いて表示幅中サイズです。ちゃんと設定されているので、同じ背景色で表示されています。

最後に表示幅小サイズです。こちらもバッチリです。

今日の一言二言三言
今回は 白くて明るい デザインで
ブログやって みようと思う
SiSO-LABは古風なミッドナイトブルーにしていますが、新しく作るブログは白っぽくて今風なものにしてみようと思います。
ここまでのカスタマイズネタだけで、各部分の背景色を変更したり背景画像を設定したりすることができると思います。引き続き、細かいですが気になるところをちょこちょこっとカスタマイズしていきます。
WordPress初心者がブログを作るよ♪テーマは無料のGush2!
 |
WordPressを使い始めて約9か月になりますが、もう1つ新しいサイトを立ち上げてみました。初めての時は試行錯誤の連続でひどいものでしたが、今回は、以前よりはもうちょっと整理した状態で作業内容をまとめながら進めたので、テスト用環境構築からGush2のカスタマイズまで連載記事にしてみました。 |









 SiSO-LAB所長兼研究員のSiSOです。あ、趣味のサイトなので実体はありませんけど…。
SiSO-LAB所長兼研究員のSiSOです。あ、趣味のサイトなので実体はありませんけど…。



















Your Message