WordPress初心者がブログを作るよ♪Gush2をカスタマイズして、キャッチフレーズ枠を消したり文字に影を付けたり。

スタイルシートをいじるといろいろなことができて本当に面白いですおね。今回は、Gush2のタイトル部分に表示されているキャッチフレーズの書式をカスタマイズしてみました。
キャッチフレーズ表示書式の変更
今回も変更するファイルはstyle.cssです。WordPressがインストールされているディレクトリの中にテーマが保存されているディレクトリがあり、その中の「gush2」内にあります。

キャッチフレーズ枠の削除
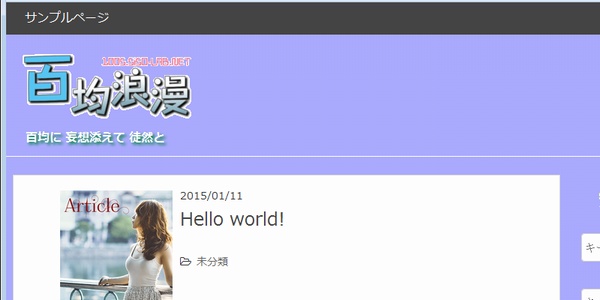
ブログタイトルの下にブログの説明(キャッチフレーズ)が表示されますが、Gush2では枠付き表示になっています。また行間も広めで、ゆったりとしたコンセプトでデザインされているかもしれません。

今回はソリッドなデザインにカスタマイズしていきますので、この枠を削除することにします。いつもの様に「style.css」を編集します。
style.css 398行目に以下のスタイルが定義されていますので、これを編集します。
#header .caption {
color: #fff;
font-size: 16px;
padding: 0.8em 0.5em;
border: 1px solid #444;
box-shadow:inset -1px -1px 0 rgba(255,255,255,0.4);
margin: 0 12px;
}
「border」プロパティの行で枠を表示、「box-shadow」プロパティのところで枠の立体感を出していますので、この2行を削除します。402行目と403行目になります。
削除する時ですが、カスタマイズが落ち着くまで行を詰めない方がよいかなと思います。
当ブログでももうちょっとカスタマイズネタをアップしていく予定ですが、行番号がずれてくると、変更箇所を探すのが面倒になってきますので、当面、なるべく行番号が変わらないように修正していきます。
そんなわけで、こんなソースコードになります。とりあえずコメントアウトしてみました。
#header .caption {
color: #fff;
font-size: 16px;
padding: 0.8em 0.5em;
/* border: 1px solid #444; */
/* box-shadow:inset -1px -1px 0 rgba(255,255,255,0.4); */
margin: 0 12px;
}
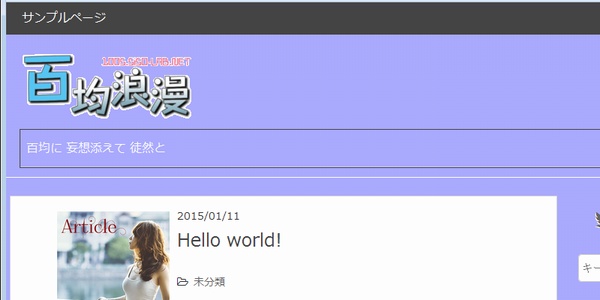
この状態でサイトを再表示すると、こんな感じで枠が消えました。

キャッチフレーズの行間を少し詰めてみよう
枠が消えてすっきりしたかな?と思いつつ、妙に間延びした感じがします。今度は、キャッチフレーズ表示とタイトルロゴやメインコンテンツとの距離を狭めるため、行間を調整することにします。
sytle.cssの398行目…先ほど修正したスタイル定義と同じですが、この中の「padding」プロパティ(401行目)という定義が隙間を設定していますので、このプロパティの数値を調整します。
パラメータは1つ目が上下の間隔、2つ目が左右の間隔を表します。ちょっとずつ数値を変えながら何度か表示させていた結果、以下のようにすることにしました。
padding: 0em 0.5em;
同じプロパティでもパラメータの数が違うことがありますが、多くの場合は以下のような意味合いになります。
- 1つ…上下左右
- 2つ…上下、左右
- 3つ…上、左右、下
- 4つ…上、右、下、左
「上下左右」じゃなくて「上下右左」と覚えるとわかりやすいかもしれません。
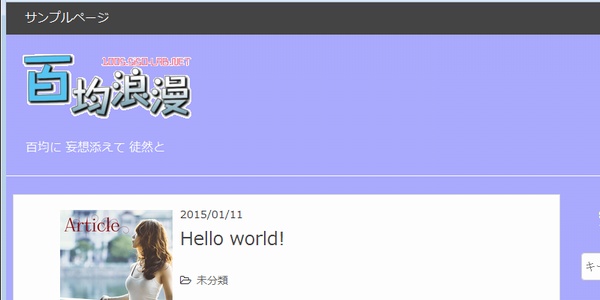
これで行間が詰まりました。

仕上げに文字を立体化してみたけど、どう?
だいぶスッキリしましたが、ちょっと物足りなくなってしまいました。なんと言いますか、超やっつけ感があるといいますか…。ということで、キャッチフレーズの文字にモヤっとした影を付けて立体感を出してみることにします。
文字を太くするために「font-weight:」、影を付けるために「text-shadow:」という定義を加えます。
これまた、先ほどから編集しているスタイルシートの定義変更になります。最終的に、「#header .caption」という定義は、以下のようになります。うーん、行番号も変わらなくて満足満足(何が?)。
#header .caption {
color: #fff;
font-size: 16px;
padding: 0em 0.5em;
font-weight: bold;
text-shadow: 3px 3px 3px #084;
margin: 0 12px;
}
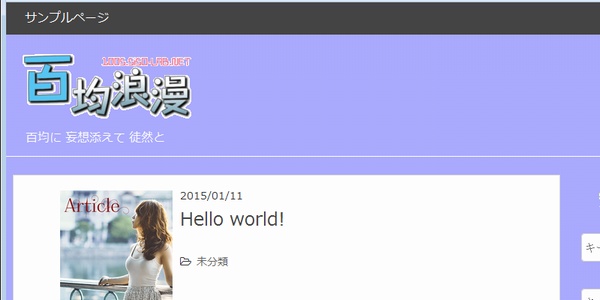
お楽しみの表示結果はこんな感じになりました。

こんな文字表示がスタイルシートの定義だけでできちゃうなんてすごいですよね!まるでグラフィックを貼り付けたみたいです。「text-shadow:」は、タイトルや強調文字に設定しておくとかっこいいかもしれませんね!
今日の一言二言三言
テキストに ちょっとにじんだ 影付けて
ちょっとグレード 上がった気分
「text-shadow:」ですが、初めてこの定義を知った時、「CSSってすごいんだな!」と思いました。ずっとこの手の表示は画像ファイルだと思っていたのですが、ふと選択してみたらテキストだったということに気が付いた時のあの衝撃!
いやいや、ホント、奥が深いです。
WordPress初心者がブログを作るよ♪テーマは無料のGush2!
 |
WordPressを使い始めて約9か月になりますが、もう1つ新しいサイトを立ち上げてみました。初めての時は試行錯誤の連続でひどいものでしたが、今回は、以前よりはもうちょっと整理した状態で作業内容をまとめながら進めたので、テスト用環境構築からGush2のカスタマイズまで連載記事にしてみました。 |








 SiSO-LAB所長兼研究員のSiSOです。あ、趣味のサイトなので実体はありませんけど…。
SiSO-LAB所長兼研究員のSiSOです。あ、趣味のサイトなので実体はありませんけど…。



















Your Message