WordPressでショートコードを使って別記事を記事へ挿入表示するカスタマイズって超便利。

当ブログ中で連載記事のリストを表示するために使っている機能なのですが、ショートコードを使って別記事を記事の中に挿入表示する機能をカスタマイズして加えています。いつもほどよく役立っているのですが、今日はなんか「おお、すごく役立ったな!」と過去の自分を褒めたく?なりました!
WordPressの記事に別記事を挿入する
元々この機能を開発した理由は、連載記事リストの更新を楽にするためです。たぶん、そういうプラグインがあるのかもしれませんが、ちょっと見つけられずPHPプログラミンの勉強がてら作ったものです。
「記事に別記事を挿入できるようにしよう!」から発展して、挿入先記事の公開状態に応じて、記事中の挿入する部分を選択する機能を追加してみました。
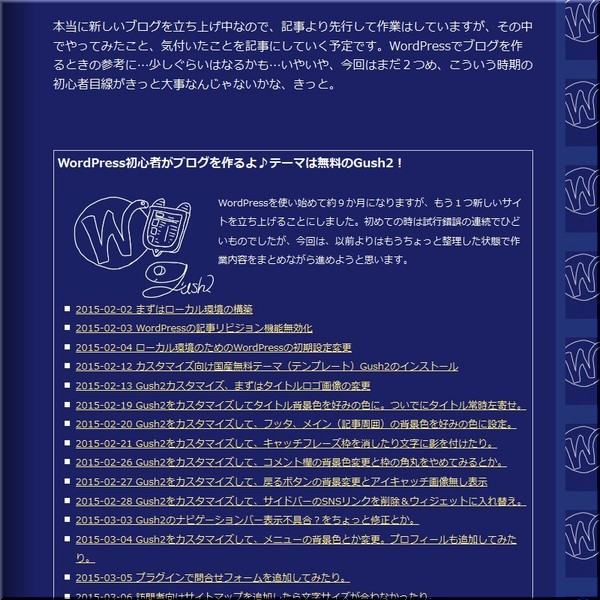
この上の記事リンクリストも別記事挿入機能にて表示しています。
連載記事を書く場合、記事末に表示されている関連記事とは別に、連載記事リストのリンクを入れたくなります。昔々、ぷららのブログシステムを使っていたときは、1記事アップデートするたびに各記事を手動で更新していました。
しかしWordPressであればプラグイン(多分、あると思うんだけど…)やPHPプログラムによるカスタマイズで、連載記事リストだけをかいた記事を作成しておき、それを各記事に挿入表示させるということができます。
これを実装したおかげで、関連記事が狙った記事を表示してくれなくても、意図的に記事リストを入れることができます。しかも記事リストが書いてある記事だけを編集すれば、ショートコードが埋め込まれている記事全部の表示が更新されるので、とても便利です。
連載記事リストからまとめ記事リンクへの切り替え
連載記事リストも長くなってくるとちょっと見た目がイマイチ
改めて「この機能を実装して良かった」と思ったのは、連載記事リストをまとめ記事へのリンクに更新するのがとても簡単だったことからです。
連載記事リストも、あんまり長くなってくるとリストを並べるのをやめたくなります。どうもリンク部分が長くなると表示バランスが悪くなる気がします。また、実際、記事リンクだけ並んでいるのは見辛いです。簡単な章立てにしたいこともありますし、記事リンクによっては少し解説を入れたくなります。
WordPressブログ立ち上げの記事も、先日まではこうなっていました。

実際に記事がどのようにかかれているかと言うと、こうなっています。

記事の最後に、「記事ID 14052」を読み込むショートコードが書いてあるだけです。PHPプログラムにて、この記事が表示される時にこの行が「記事ID 14052」に変換されます。
「記事ID 14052」はこんな感じで、リスト表示するための記事情報が書かれています。表示親記事の更新状態によって表示を切り替える機能がつけてあるため、2つ記事分の情報量があってちょっと複雑になっていますが、「<------>」でくくられた片方が表示されるだけです。

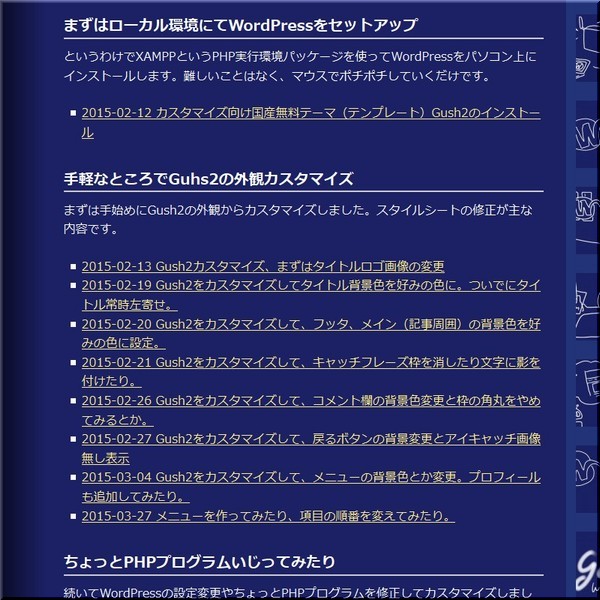
この記事は単発で表示することができます。

先ほどの記事中から表示されているのと同じ表示になります。
連載記事リストからまとめ記事へ
というわけで、まずは新しい記事を起こし、この連載記事リストをコピって章立てや説明の追加を行って「まとめ記事」を作りました。改めてリンクを集めるのは大変ですが、これならとても手軽です。

そして、もとの連載記事リストの記事データの方をまとめページへのリンク記事に変更します。

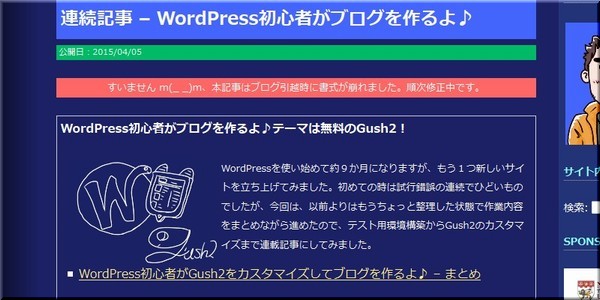
おもむろにこのショートコードを読み込んでいる記事を表示させてみると…

なんと、自動的に更新!
されました。うーむ、これは便利!連載記事は20記事ありますが、全記事、一斉更新(正確には表示される時に差し替えられています)してくれます。いいですね!
かなりニッチな需要しかないような機能のような気もしますが、入れておいて損は無い機能だと思います。
今日の一言二言三言
いろいろと 融通効いて 楽チンだ
いつか自分で プラグイン開発
この手の機能をあまり入れすぎると表示が遅くなっていくそうです。記事を表示する時にショートコードが書かれているかどうか確認し、必要に応じて機能実行するので当たり前といえば当たり前ですが…。でも、ショートコード、機能カスタマイズの第一歩としては動作がわかりやすくて楽しくカスタマイズできます。
それでは改めて、まとめ記事へのリンクを書いておきます。
WordPress初心者がブログを作るよ♪テーマは無料のGush2!
 |
WordPressを使い始めて約9か月になりますが、もう1つ新しいサイトを立ち上げてみました。初めての時は試行錯誤の連続でひどいものでしたが、今回は、以前よりはもうちょっと整理した状態で作業内容をまとめながら進めたので、テスト用環境構築からGush2のカスタマイズまで連載記事にしてみました。 |








 SiSO-LAB所長兼研究員のSiSOです。あ、趣味のサイトなので実体はありませんけど…。
SiSO-LAB所長兼研究員のSiSOです。あ、趣味のサイトなので実体はありませんけど…。



















はじめまして、突然すみませんm(__)m。
こちらのショートコードを実装してみたく2日間何度も熟読してみたのですが、
私がWordPress始めたばかりというのと頭が悪いので?イマイチ理解しきれませんでした。
なので、コメントさせて頂いています。m(__)mm(__)m。
お忙しい所、本当にすみません。
以下にウイルス付き迷惑メールに関する記事を作成してあるのですが、
こういう記事内に迷惑メールに関する記事を新たに投稿した場合に、
自動的にリストが更新されるというショートコードという認識で間違いないでしょうか?
http://izu.wpblog.jp/post-2128/
(この記事を挿入元記事にしたいと考えています。)
(違うショートコードで(カテゴリIDとリスト表示したい件数を指定する))最下部のリスト表示はしてありますが…。
ショートコードをfunction.phpに追加記載するのは分かるのですが、
記事内にどのようにショートコードを記述すれば良いのかがイマイチ分かりませんm(__)m。
【以下は、投稿記事内にショートコードの前に書くのでしょうか?】
状態参照記事ID
状態参照記事が公開ではない場合の表示情報
状態参照記事が公開時の表示情報
【ここまで】
それとも、こちらの記事では画像で見る限りショートコードが以前の連載記事とは異なるように見えるのですが、function.phpに記載しているショートコード関数も違うのでしょうか?
ショートコードが、
[insert-content id=挿入元記事ID]
ではなく、
[silf-insert-content id=挿入元記事ID]
になっているように見えます。
もう少し詳細を教えて頂けましたら幸いです。
P・S
それともテーマが違うと無理なのでしょうかね…。
(でも同じWordPressだし、可能性があるのであればと思いコメントさせて頂いています。)
何卒、よろしくお願い致します。
長々と本当にすみませんm(__)mm(__)m。