パソコンのXAMPP上にインストールしたWordPressのURLを設定変更し、localhostの直下にトップページを表示する方法。

もうすぐブログ引越しと言うことで、移転先ではWordPressを使ってみることにしました。まずは勉強のため、WindowsパソコンにWordPressをインストールしてみましたのですが、接続先が「http://localhost/」ではなく「http://localhost/wordpress」となっています。どうも本番と違うっぽいな、ということで、ちょっと調べてみました。
WodPressをパソコンにインストール
まだWordPressスキル、とても低いのですが、パソコンにXAMPPというApache等のWEBサーバー関係プログラムがパッケージングされた環境を使って、WordPressをインストールするところまではできました。目下、片手間勉強中です。
2014.04.17 WordPressをパソコン(ローカル)にインストールしてみる。WAMPPがあれば簡単バッチリ。~前編
2014.04.17 WordPressをパソコン(ローカル)にインストールしてみる。WAMPPがあれば簡単バッチリ。~後編
WordPressのURL設定を変更
本日のお題ですが、WindowsパソコンにXAMPPをセットアップし、そこへWordPressをインストールすると、トップページのURLは、「http://localhost/wordpress」になります。実際に引っ越した先では、localhostをホスト名に例えるならば、「http://localhost」でいきなりWordPressが表示されるようにしたいので、ちょっと設定を変更してみました。
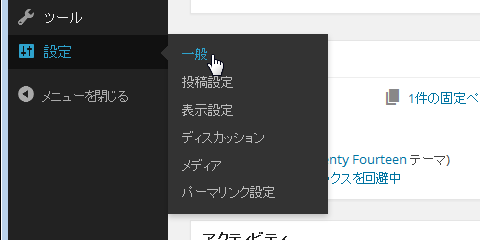
WordPressのダッシュボードから「設定」→「一般」と入っていくと、一応、それらしい設定項目があります。

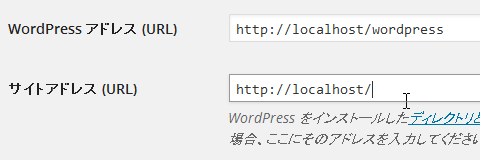
「WordPressアドレス (URL)」と「サイトアドレス (URL)」という項目がありまして、前者はWordPressのインストール先、後者はサイトで表示されるときのURLのようです。というわけで、「サイトアドレス (URL)」の方を、「http://localhost/wordpress」から「http://localhost/」に修正してみました(あ、「/」が1つ余分だったかな?)。

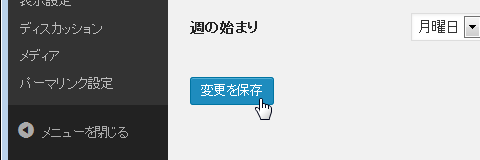
そして、下のほうにある「変更を保存」リンクをクリックして、設定を保存してみました。どうなるかな?

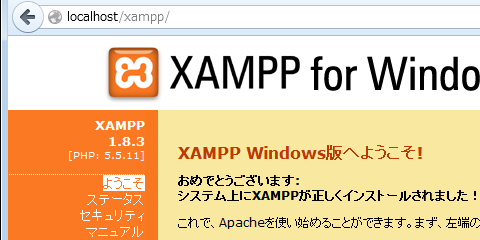
あら、何も変わっていませんでした。XAMPPをインストールした状態では、localhostに接続すると、XAMPPの管理画面にリダイレクトされるようになっています。

index.phpの編集も必要
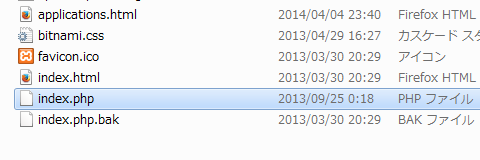
どうやらindex.phpという、localhostに接続されたときに一番最初に実行されるファイルも編集する必要があるようです。まずは、XAMPPをインストールしたフォルダ直下にある「htdocs」に移動し、index.phpをindex.php.bakにリネームしておきます(後で戻せるようにね)。

そこへ、WordPressフォルダ内にある「index.php」を、htdocs内にコピーします。

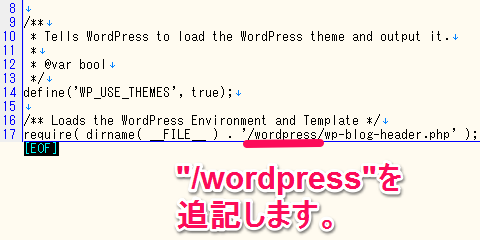
さらにこのindex.phpファイルをテキストエディタで編集します。
という行を、
と修正してみました。

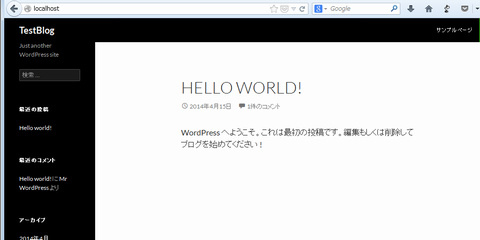
これで「http://localhost」で接続してみると、おお!ちゃんとトップのURLから接続できるようになったですよ!

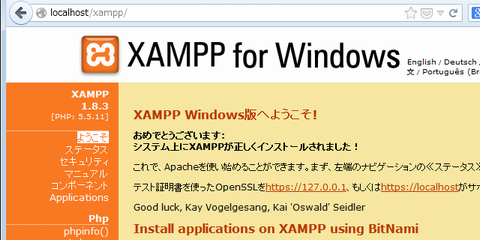
ちなみに、XAMPPの管理画面を表示させるためには、URLに「http://localhost/xampp」と入力してやればOKです。

今日の一言二言三言
ちょっとだけ カスタマイズが できただけ
それでもかなり うれしい前進
小さなことからコツコツとあれこれ試していくわけですが、ちょっとでもいじれるようになってくると楽しいです。最初は、何をするものかもよくわからなかったわけですが、投稿操作もできるようになりましたし。4月中にはBroachからエクスポートしたデータをWordPressに以降させて、カテゴリ整理とかまで完了させたいな、と思っています。
関連エントリ
- ぷららブログ(Broach)引越し大作戦!Movable TypeからWordPressへ移行するですよ。のまとめ。

ぷららブログが2014/06末で終了するため、独自ドメイン取得、レンタルサーバーを借りて引っ越しします。WordPressとか、何もかも初めてで試行錯誤右往左往しています。
SISO-LABオススメエントリ
- iPod touchではなくiPhone4S(AU版iPhone 4S白ロム)を購入するメリットまとめ(比較と、少しAndroid携帯の話)
iPod touch 64GやAndroid携帯の購入を検討して悩んだ挙句、AU版iPhone4S 64G(白ロム無契約)を購入して愛用しています。 - iPhone – AU版白ロムiPhone4Sで格安(948.15円/月)スマホ実験
AU版白ロムiPhone4SにSIM下駄を使ってIIJmioで3G回線接続して楽しんでいます。現在、テザリングもできてウハウハです。 - アウトレット価格購入したAndroid端末2012年版Nexus7-32T(32GB,3Gモバイル通信)との戯れメモまとめ
箱破損品を格安新品で購入しました。iOSばっかり触っていたのでいろいろと新鮮。なかなかどうしてサクサク動きます。 - kobo Touch – コボタッチのSISO-LAB内まとめエントリ
電子書籍リーダーは楽天のkobo Touchを所有しています。軽さは正義だ!と思います。 - キャプテンスタッグ・ダッチオーブンコンボクッカーの手入れや使い方、キッチンでの料理レシピなどのまとめ
ダッチオーブンコンボクッカーが安かったので購入してみたのですが、何かと発見が多く、楽しく料理しています。
落描解説:パソコン上でテンプレートなどの試験ができるってのは心強いですよね!Broachのときは、テンプレートを改造すると、ホント、ヒヤヒヤします。何度か表示が崩れてしまって焦ったことがあります。








 SiSO-LAB所長兼研究員のSiSOです。あ、趣味のサイトなので実体はありませんけど…。
SiSO-LAB所長兼研究員のSiSOです。あ、趣味のサイトなので実体はありませんけど…。



















Your Message