WordPress初心者がブログを作るよ♪。カスタマイズ向け国産無料テーマ(テンプレート)Gush2のインストール

ちょっと間が空いてしまいましたが、前記事にてWordPress実行環境と本体をパソコン上に構築し、ちょっとだけ設定変更するところまでやりました。今回は、無料テーマのGush2をインストールし、ブログっぽく設定してきます。
無料テーマGushを選んだ理由=無料でシンプルでカスタマイズしやすい
SiSO-LAB.NETはミニバードというレンタルサーバでWordPressを使って運用しています。WordPressはテーマを設定できることができまして、現在はGushという国産の無料テーマをカスタマイズして使っています。
Gushはカスタマイズを前提としたシンプルなテーマで、しかもレスポンシブ(ウィンドウサイズで表示形式が切り変わる)になっており、初めてWordPressを立ち上げてカスタマイズを始めたSiSOでも楽しくカスタマイズしています。
作者のElloraさんもブログにて以下のように、「カスタマイズしまくれ!」と楽しく書いておられます。
カスタマイズしまくれ!WordPress無料テーマGush2公開
また、そもそもGushは以下のような目的で開発されたとのことです。
- 自分の思いどおりのデザインを実現したい
- レスポンシブデザインにしてみたい
- 複雑なものは不要
- HTML5にしてみたい
- できれば無料で
ブログ立ち上げ準備中、これといって気に入ったテーマが見つからなくて、しかも自分でテーマを構築するスキルも無かったSiSOにとって、カスタマイズ前提されているというのがとてもビビっときました。あれこれ調べながらカスタマイズしてきていますが、特に以下の3点が好印象です。
- 構成がシンプルでわかりやすいのでカスタマイズしやすい。
- プラグインが無く(運用時もかなり少なめ)でいい感じ。
- レスポンシブデザインに対応していてスマホで表示しても見やすい。
いやー、なんか、元プログラマ、現在なにやってんのかよくわかんないSiSOですが、こんな風に書かれると燃えちゃいますね!そんなわけで無謀にも経験値0でカスタマイズし始めて現在に至ります。
現在、Gush2 Ver.1.1.1がリリースされており、このブログもテーマの入れ替えをしたいな、とちょっとは思っているのですが、それなりに動いていると腰が重くなっちゃいます。
Gush2のダウンロードとWordPressへのインストール
まずはGush2をダウンロードしよう
Gush2は以下のサイトで配布されていますので、ブラウザからダウンロードします。
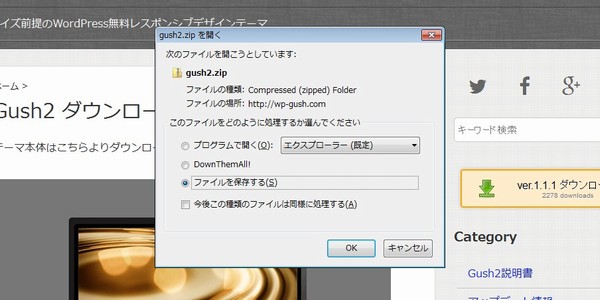
SiSOが使っているブラウザはFirefoxですが、こんな感じで「次のファイルを開こうとしています:」というダイアログが表示されますので、「ファイルを保存する」をチェックして「OK」を押します。

今度はGush2をアップロードするよ
ダウンロードが完了したら、ローカルのWordPressにログインします。ログインするには、ブラウザにてURL「localhost/wp-login.php」へ接続します。もし、「hogehoge」等のフォルダを作ってWordPressをインストールしている場合は、「localhost/hogehoge/wp-login.php」となります。
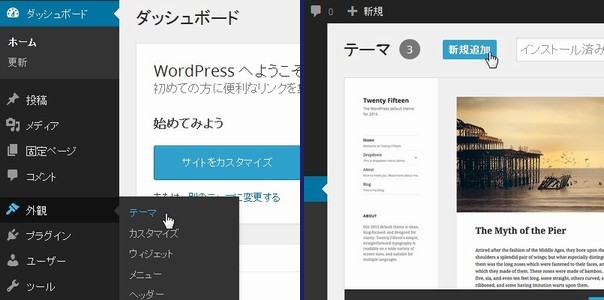
メニューを「外観」→「テーマ」と進んで下さい。そうすると、テーマ管理画面になりますので、ここで「新規追加」をクリックします。

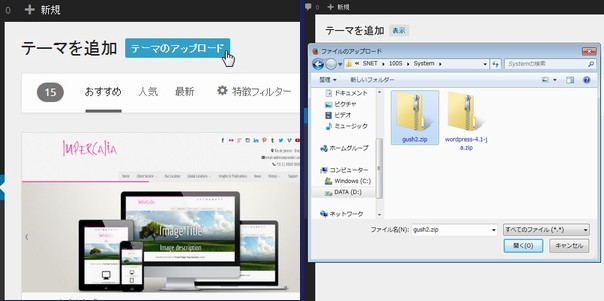
いよいよテーマをアップロード(ローカル環境だと「アップロード」というはちょっと違和感ありますけど)します。「テーマのアップロード」クリックし、先ほどダウンロードした「gush2.zip」ファイルを指定します。

仕上げはGush2をインストールして有効化
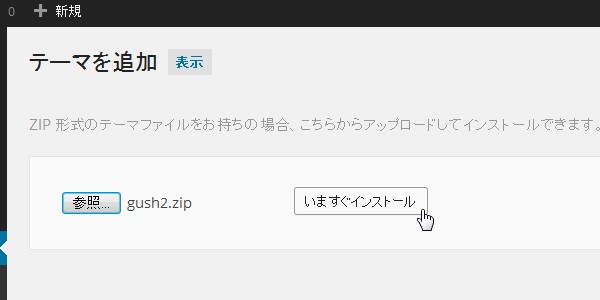
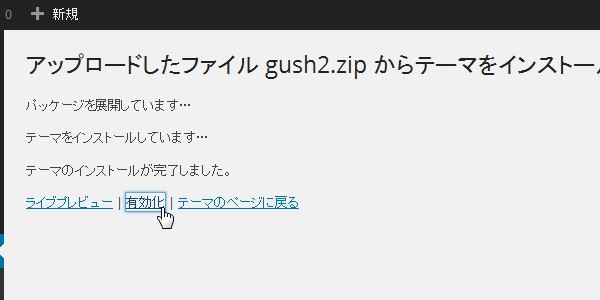
「gush2.zip」の選択が終わったら「今すぐインストール」をクリックし、インストールします。

インストール完了後、「有効化」をクリックします。これでGush2がテーマとして反映されます。もし、ここで「有効化」をクリックしなかったら、テーマの一覧にGush2が追加されるだけで、現在使っているテーマは変更されません。

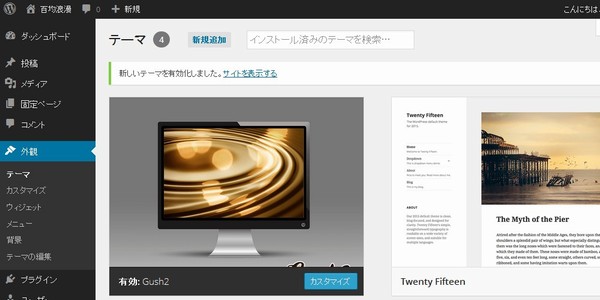
これでGush2がテーマとしてWordPressに追加され、有効化されました。とても簡単でちょっと気が抜けちゃうぐらいですね!WordPressってよくできてます。

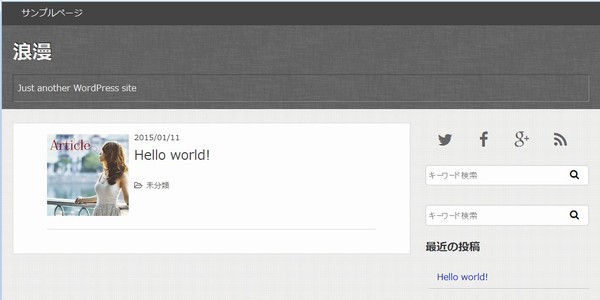
試しにWordPress管理画面ではなく、普通にブログサイトとして接続してみると、Gush2テーマに変わっていることが確認できます。ここから色などを好みにカスタマイズしていきます。

あ、現在立ち上げ調整中のブログですが、お買い物の超個人的備忘録なBLOGです。実は既に公開済みなのですが、まだSiSO-LABからのリンクは張るところまで行けてません。もうちょっと記事数が増えたらリンク張って宣伝します。
今日の一言二言三言
Gushへの 熱い思いを 書いてたら
なかなか記事が 前に進まない
今日はもうちょっと技術的な内容を書こうと思っていたのですが、「Gushっていいんだよね~」というあたりに力が入ってしまいあまり進みませんでした。いやいや、Gushにはお世話になっているし、まあ、こういうペースもいいんじゃないかな?
WordPress初心者がブログを作るよ♪テーマは無料のGush2!
 |
WordPressを使い始めて約9か月になりますが、もう1つ新しいサイトを立ち上げてみました。初めての時は試行錯誤の連続でひどいものでしたが、今回は、以前よりはもうちょっと整理した状態で作業内容をまとめながら進めたので、テスト用環境構築からGush2のカスタマイズまで連載記事にしてみました。 |









 SiSO-LAB所長兼研究員のSiSOです。あ、趣味のサイトなので実体はありませんけど…。
SiSO-LAB所長兼研究員のSiSOです。あ、趣味のサイトなので実体はありませんけど…。



















Your Message