WordPressの無料テーマGushをカスタマイズしてSiSO-LAB色に~引用書式(blockquote)の変更

新しいブログ立ち上げのためにGushの色関係の変更をやっていますが、いい感じで進んでます。なんとなくスタイルシートが理解できてきました。今日のネタは、試しに記事を書きながら書式をチェックしていたところ、引用のスタイルも変更した方が良さげなことがわかったので、引用スタイルです。ぷららブログでは別名で実装されていまして、書式の意味を初めて知ってしまいました。そうか、そうだったのか~、早く言ってよ!という感じです。
「字下げ」ではなく「引用」だった
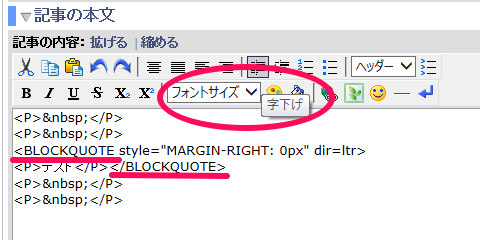
WordPressの記事エディタを見ると「”」という記号があります。なんだろう?ということでちょっと調査してみたら、「引用」のことでした。実は単なる書式ではなく、深い意味があるようです。ぷららブログでも「blockquoteタグ」を入れてくれる機能があり、記事エディタ上は「字下げ」と書いてあります。なので、「段落を下げて四角で囲ってくれて、ちょっと目立ってかっこいい書式」ぐらいに思ってました。

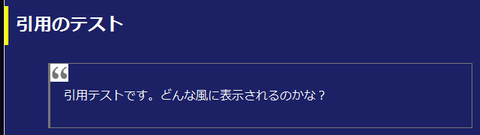
実際にブログで表示すると、点線で囲われてちょっとカッコいい感じです。字下げとはなんとなく違う感じですが、注意書きっぽくていいですよね!

実は、blockquoteというタグを使った場合は、別サイトや書籍からの引用を表すということでした。
逆に言うと、自分で書いた文章でも見た目だけのために「引用」で囲ってしまうと、検索エンジンなどからは「引用しているところ」と理解されてしまうということです。
うーん、せっかくのオリジナルの文章ですから、そういう誤解はされたくないもの。ということで、今後は気をつけて使うことにします。
引用(blockquote)のカスタマイズ
ということで、早速、Gushの引用スタイルを変更してみようと思います。まずは、ここまで、テキストや背景色を変更した結果、現状で引用スタイルを使用すると、以下のようになります。

せっかくなので、引用表示のためのアイコンも新しく作ってみました。アイコンといっても「ico」ファイルではなく、単なる24x24pxのPNGファイルです。ソースを見てみましたが、PNGに限らず画像ファイルならば大丈夫です。
ファイルは、WordPressをインストールしたフォルダからみて「wp-content/themes/gush/images」というフォルダに入っています。

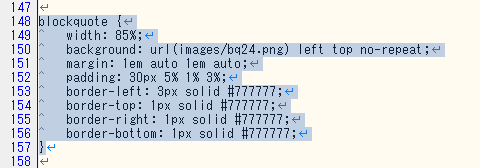
続いてstyle.cssの方ですが、まずは引用を定義しているところを探してみました。「blockquote」という名前で登録されていましたので、簡単に見つかりました。

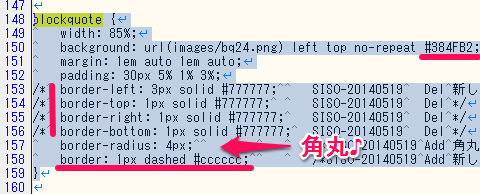
これを、現状のSiSO-LABに似せるため、以下のように変更しました。
- 「background」定義に色情報を追加
- 枠線(border)の太さを同じ太さに変更
Gushでは左側がちょっと太い実線が定義されていますが、点線で全部同じ太さのものに変更しました。オリジナルは「border-left」、「border-top」というようにバラバラで定義されていましたが、新しい書式では全部同じ太さですので、「border: 1px dashed #cccccc;」というように、1行で定義しました。 - 枠線を点線に変更
「border: 1px dashed #cccccc;」の「dashed」の部分で点線を定義しています。「solid=実線」、「dashed=点線」、「doted=長い点線(と言ったらいいのかな?)」となっています。 - 枠線を角丸に変更
前からちょっとやりたかったので、「角丸」にしました。これは、「border-radius: 4px;」という定義を追加するだけで設定することができます。「4px」の部分が丸の大きさを表します。

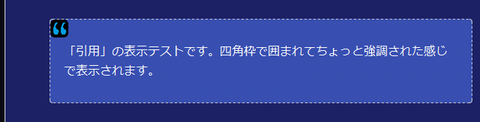
表示するとこんな感じになりました。うむうむ、とってもいい感じ。でもアイコンは黒じゃなくて灰色の方がよかったかな?後で調整することにします。

今日の一言二言三言
- Gush(V1.1.0)カスタマイズメモ
- 引用アイコンは画像ファイルを入れ替えるだけで変更可能。
- 引用スタイルをカスタマイズするには「blockquote」を編集。
ということです。 あと、ぷららブログユーザー向けにぜひお伝えしたいのは…
「字下げ」と「引用」は違うのです。
ぷららブログだけ使っていたらわかんなかったことで、今回、調べてみてよかったです。でも、引用表示、コメント風に入れたかったりするときに使いやすいスタイルですよね。今度は、「引用じゃないけど、引用のようにインデントした枠付き表示」というスタイルを追加してみようと思います。だんだん理解度が上がってきてカスタマイズするのが楽しくなってきました。でも、6月から新しいブログに移行したいので、他にもいろいろとやることがあるので、あまり時間を費やしすぎるわけにもいかず。その他の公私関係も多忙度ピーク状態で、困ったもんです。
オススメ記事
- ぷららブログ(Broach)引越し大作戦!Movable TypeからWordPressへ移行するですよ。のまとめ。

ぷららブログが2014/06末で終了するため、独自ドメイン取得、レンタルサーバーを借りて引っ越しします。WordPressとか、何もかも初めてで試行錯誤右往左往しています。
落描解説:Gushカスタマイズ用トップイラストです。使いまわしです。








 SiSO-LAB所長兼研究員のSiSOです。あ、趣味のサイトなので実体はありませんけど…。
SiSO-LAB所長兼研究員のSiSOです。あ、趣味のサイトなので実体はありませんけど…。



















Your Message