WordPressの無料テーマGushをカスタマイズしてSiSO-LAB色に~サイドバータイトル色とサイズの変更

ブログ引越しのため、シンプルで勉強になりそうなWordPressテーマ、Gushの色や書式を現行ブログに合わせこんでいますが、なんとなく画面を見比べていてイメージが違うことに気が付きました。うーん、どうも、サイドバーのタイトル色が違うために、なんとなく全体的に色ののっぺり感?があるようです。
目指せミッドナイトシティ色
どうも最近ブログと言えば、ホワイトベースなブログが多い気がします。SiSO-LABは、もともと11年前、ホームページ(HTMLを手書きで作ってアップロード)から始めたもので、その日誌部分をブログに移行したものです。そのため、当時の古風な色使いになっています。心の中では、
「ミッドナイトシティカラー」
と呼んでいます。訳すと「真夜中の街色」。名前からして時代錯誤感が…。
えっと、イメージはですね、夜空は夜空でも真っ暗な夜空ではなく、うっすらと街灯りに照らされているため薄暗い程度で、そこに青や赤、黄色に緑がちりばめられているような色使い…というものです。
で、現行と新しい表示を見比べていたら、なんとなく物足りなくなってきました。どうも、サイドバー(画面右横)のタイトルが白(全体テキストの基本色)なのがいけないようです。ということで、変更してみることにしました。
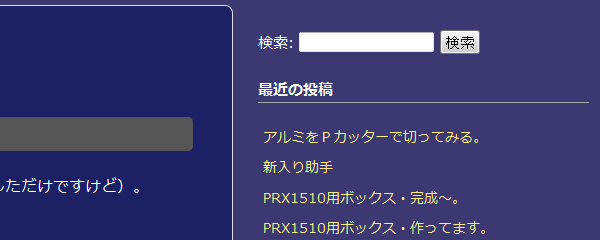
まずは現行(ぷららブログ)はこんな感じです。

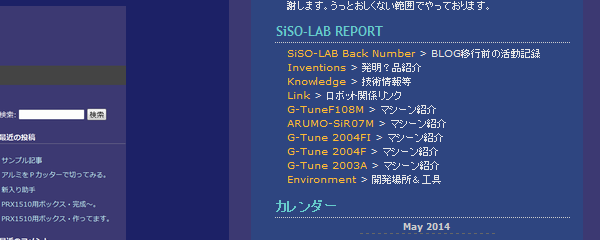
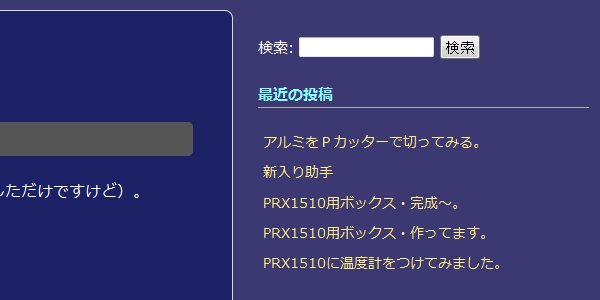
続いて現在調整中の新しいブログです。

ちょっとのっぺり感というか、大人しい感じ?がしますので、ここは一発、アバンギャルドな色使い?に変えてみます。
サイドバーのタイトル色は2ヶ所設定が必要
というわけで、「まあ、こういうのはstyle.cssだろう」ということで、それらしいところを探し始めました。コメントで「サイドバー」というところがあったので、すぐに見つかりましたが、色設定をしてあるところがあります。ちょいと悩んだところ(というか、それらしいところにあたりをつけて「color:~」を入れてみた)、こんな風に設定したらOKなことがわかりました。
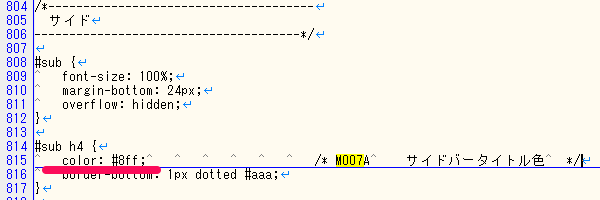
レスポンシブ(表示サイズによって定義が切り替わる)に対応しているところなので、2か所ありました。1つ目は「サイド」というコメントが入っているあたりです。

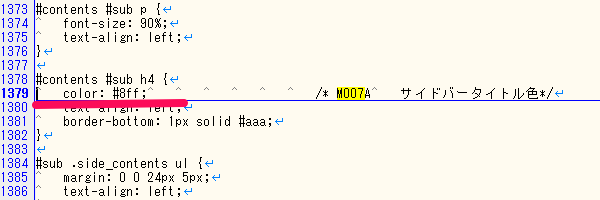
もう1つですが、「1024px サイド」というコメントが入っているあたりでした。

これでブラウザの表示サイズをウネウネ変えてもばっちり追従してくれます。こんな色にしてみました。

ついでにサイドバーフォントサイズも変更
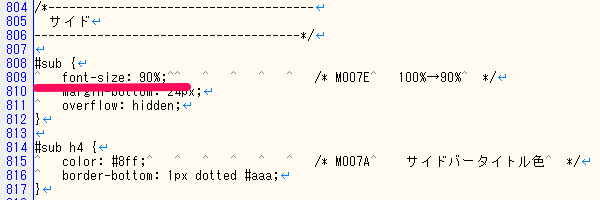
修正個所もわかったので、ついでにサイドバーに表示されるフォントサイズも変更してちょっと小さくしてみました。これは元々、「サイド」コメント付近に設定されてる「#sub」の中にフォントのサイズ指定がありましたので、100%だったのを90%に変更してみました。

SiSOの性格上、どうもいろいろ詰め込みたくなり、ついついフォントサイズも小さめにしたくなっちゃうんですよね。だからといってあまり詰め込んでも見辛くなるだけですので、ここはぐっとこらえて「90%」ぐらいで。
今日の一言二言三言
白い紙 筆記道具の 都合かな
ってことはありませんが、概ね、「白い紙に黒いペン」というのは筆記具の都合が大きいかと思います。手軽に扱える筆記具では、黒い紙にきれいに白色をだすことはできませんので。せっかく、コンピュータ上に表現している世界ですから、自由に行きましょう!
オススメ記事
- ぷららブログ(Broach)引越し大作戦!Movable TypeからWordPressへ移行するですよ。のまとめ。

ぷららブログが2014/06末で終了するため、独自ドメイン取得、レンタルサーバーを借りて引っ越しします。WordPressとか、何もかも初めてで試行錯誤右往左往しています。
落描解説:Gushカスタマイズ用トップイラストです。使いまわしです。








 SiSO-LAB所長兼研究員のSiSOです。あ、趣味のサイトなので実体はありませんけど…。
SiSO-LAB所長兼研究員のSiSOです。あ、趣味のサイトなので実体はありませんけど…。



















Your Message