WordPress/Gushのサイドバー表示をウィジェットに置き換えたらサイト表示の速度へどれくらい影響するのかな?

先日からサイドバーに、カテゴリ別のタグクラウド表示をしようとアレコレしています。当初、GushのPHPプログラムをいじっていたのですが、先日、ウィジェットでPHP実行できるプラグインを見つけたので、表示速度に差異があるのか実験してみました。
GTmetrixでサイト表示速度をチェック
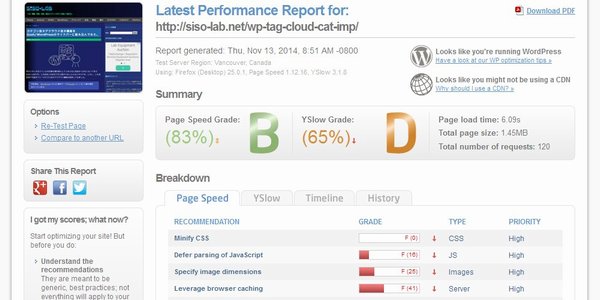
サイト表示速度を調べるには、以下のサイトが便利そうです。何やらGoogleのサイト速度計測サービスの「Page Speed」と、Yahoo社のサイト速度計測サービスの「YSlow」 のサイト評価をまとめて表示してくれるサイトです。
GTmetrix | Website Speed and Performance Optimization
Gushでのサイドバー表示の仕組み
SiSO-LABはWordPressによって構築されていますが、テーマは、無料でカスタマイズ性に優れたGushを使っています。現在、既にGush2がリリースされていますが、なかなかGush2に移行できていません…。
Gushのサイドバーは、WordPressテーマでのウィジェット表示以外に新着記事リスト表示をPHPプログラムで実装し、ホーム画面/個別記事表示で切り替えるようにしています。Gush2では、これに加えてFacebook等へのリンクボタンと検索機能もPHPプログラムにて実装しています。
また、SiSOが後からカスタマイズして追加したカテゴリ別の新着記事リスト表示、カテゴリ別の人気記事リスト、カテゴリ別のタグクラウド表示機能も、同様にホーム画面では表示させたくないことから、同じように「sidebar.php」にPHPプログラムとして実装しています。
ウィジェットでPHPプログラム実行できたらレイアウト変更が簡単に
「PHP Text Widget」プラグインを使ったら?
先日、ウィジェット内でPHPプログラムを実行できる、「PHP Text Widget」というプラグインを試してみました。これは、ウィジェットにテキスト設定しておき、その中にPHPプログラムを書いてやると実行してくれるという、便利なプラグインです。
インストール等の使い方については、本記事末にあるリンクから前記事を参照して頂ければと思います。
このプラグインを使うことで、まるでウィジェット対応したプラグインのようなPHPプログラムを簡単に作ることができます。
ということは、「sidebar.php」に書いてあるプログラムを個別にウィジェットに載せるようにしたら、WordPressのウィジェット設定で簡単にレイアウト変更することができるようになるわけで、なかなかおいしそうです。
心配事は表示速度。というわけで比較実験♪
ただ気になるのは表示速度です。もし、プラグインを経由することで表示速度が遅くなるようでしたら、あまりうまみがありません。
というわけで、「sidebar.php」に実装した「カテゴリ別の新着記事リスト表示」、「カテゴリ別の人気記事リスト」、「カテゴリ別のタグクラウド表示機能」を一旦、ウィジェットに移動し、表示速度の比較を行ってみました。
こんな時、テスト用のサイトを1つ持っているといいのですが、ちょっと準備が間に合わないため、本番のサイトで実験してみました。もう1つWordPressを立ち上げるだけなので(気が向いたらサブドメイン追加してもいいし)簡単そうですが、まだやってみたことが無いので…。
もし、たまたまこの時間帯にアクセスされている方がいらっしゃたらすいませんでした。
比較は、ウィジェット内のプログラムが動作する必要があることから、個別記事にて行いました。

「sidebar.php」でPHPプログラム直接実行
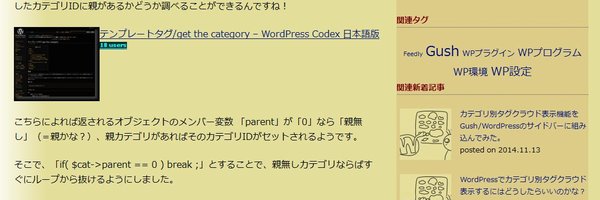
というわけで、まずはウィジェットによるPHP実行なしの状態です。まずは、ちゃんとカテゴリ別のタグクラウドやカテゴリ別の新着記事が表示されているのを確認して、速度計測をしてみます。

というわけで、こんな感じです。「Page Speed Grade」はまあまあ(サーバの値段を考えれば結構いい感じ?)、ちょっと「YSlow Grade」のほうがもうちょっとな結果となりました。これはおいおい改善していくことにします。

「PHP Text Widget」でPHPプログラム実行
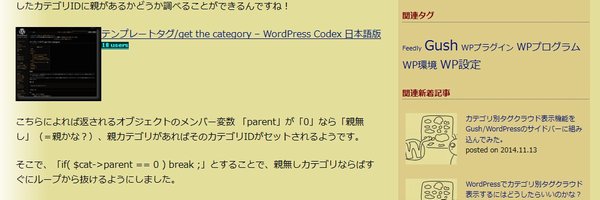
続いて、「PHP Text Widget」プラグインを使ってウィジェット内でPHPを実行するようにしてみました。見た目はほとんど変わりませんが、中身は違います。同じく表示状態を確認して速度計測を行います。

ふむふむ、総合評価としては同じですが、詳細のグラフを見るとちょっとずつ違いが出ています。

もう一度「sidebar.php」でPHPプログラム直接実行
この実験はほぼ同じ時間帯に行っていますが、手動で急いでプログラムやウィジェットを入れ替えているため、時間の変化によって評価が変化するかもしれないので、もう一度、「sidebar.php」に人気記事、タグクラウド、新着記事のプログラムを載せて計測してみました。

あら、ちょっと「YSlow Grade」の方がわずかに下がってしまいました。なかなか比較実験難しいですね。でも、SiSO-LAB.NET程度の処理であれば、どちらの実装方法でも差はほとんど無さそうです。
評価結果の詳細については、これから分析してみます。
今日の一言二言三言
あらちょっと 表示の位置が ずれている?
知識とスキル まだまだ足らぬ
「関連タグ」と「関連新着記事」の表示がされていることを確認したスクリーンショット、よく見るとsidebar.php実行とウィジェット実行で表示位置が少しずれています。本当は、後者のようにしたいのですが何かCSSが足らないようです。
まだまだ勉強が足りないようです。
WordPress/Gushでサイドバーにカテゴリ別タグクラウドを表示してみるとか。
 |
SiSO-LABはWordPressに無料テーマのGushで運用しています。記事内容が雑多で収拾がつかないため、タグクラウド表示をカテゴリ別に表示することで少しでも見やすくならないか挑戦してみました。 |







 SiSO-LAB所長兼研究員のSiSOです。あ、趣味のサイトなので実体はありませんけど…。
SiSO-LAB所長兼研究員のSiSOです。あ、趣味のサイトなので実体はありませんけど…。



















Your Message