メニュー(ナビ)に固定ページやカテゴリを追加する方法~WordPress無料テーマGushのカスタマイズ

メニューにカテゴリを足したら固定ページのリンクが消えてしまい、あらどうしよう?とアセアセしてしまいました。どうしたものかとネットを検索してみると、なにやらPHPコードをいじってどうのこうの、というのが出てくるし…。結局、難しいことは1つも無く、普通にメニューを作り、そこへ項目を追加するだけでできました。なーんだ。
固定ページと記事ページ
WordPressには固定ページと記事ページがあります。記事ページはブログ的投稿に使用するものですが、固定ページは自己紹介等のトップ画面から常に固定してリンクされているような情報を書くために使用するもののようです。
ということで、早速、プロフィールを書いてみました。今日の時点ではまだ文章だけですが、イラストや経歴的なことも書き足そうと思っています。
固定ページは、作成すると、メニュー(ナビ)部分にリンクが自動的に生成され、ここからアクセスできるようになります。

カテゴリリンクもメニューへ追加する方法
カテゴリリンクを追加すると固定ページへのリンクが消える?
メニューには、固定ページへのリンクだけでなく、記事ページ(ブログ)のカテゴリリンクもあると便利かな?と思ってリンクを足してみました。
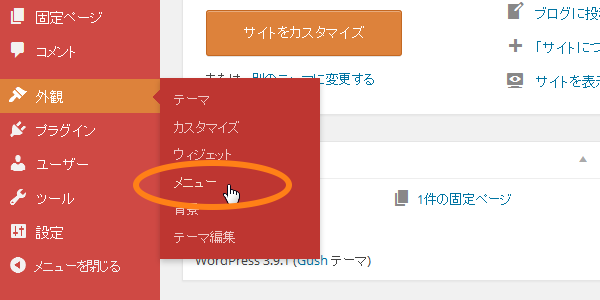
まずは、WordPressの管理画面から「外観」→「メニュー」と進みます。

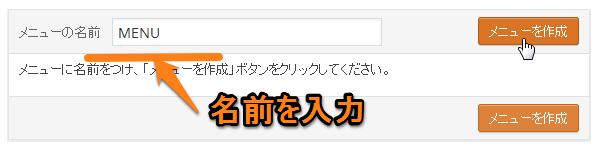
ここで、新しいメニューを作成します。これはメニュー項目を入れるための箱のようなものでしょうか?名前はこれが表示されるわけではないようですので、適当な名前をつけました。

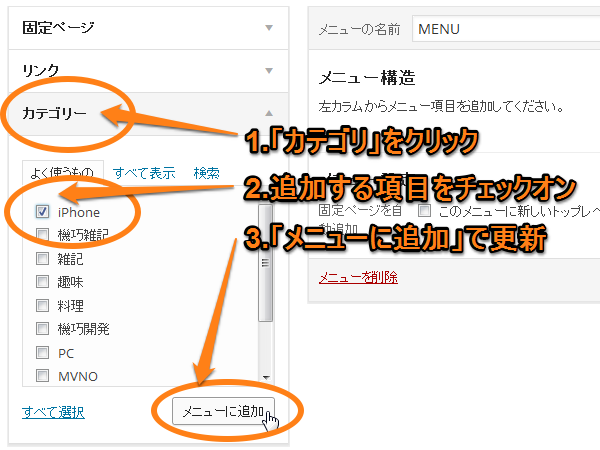
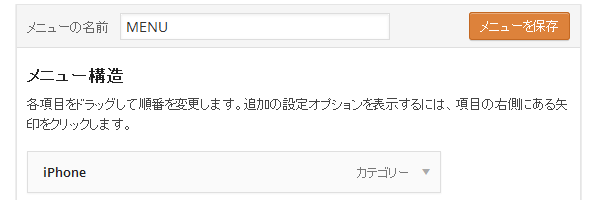
メニュー内の編集では、「固定ページ」、「リンク」、「カテゴリ」から追加するメニュー項目を選択することができます。今回は、カテゴリを追加することが目的なので試しにカテゴリから「iPhone」を追加してみました。

メニュー構造に「iPhone」が追加されました。

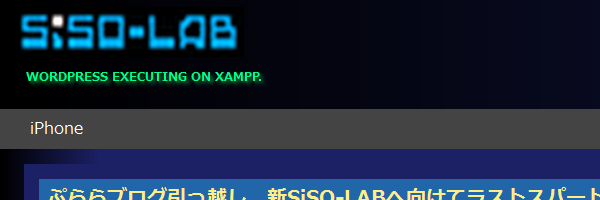
この状態でブラウザ表示に戻ってみると…あれ?先ほどまで表示されていた、「PROFILE」が消えてしまいました。実は、ここでああどうしよう!?と思ってメニュー定義を破棄してしまいました。

固定ページもメニュー構造に追加する必要がある
てっきり、もともとあった固定ページのリンクは保持されるものだと思い込んでおり、それが消えてしまったのであわてて表示方法を調べていました。が、なにやら難しい方法ばかりです。どうも探し方が悪いのか、メニューを追加するとか、無理やり固定画面へのリンクを外すとか、なかなか思った情報に当たりません。
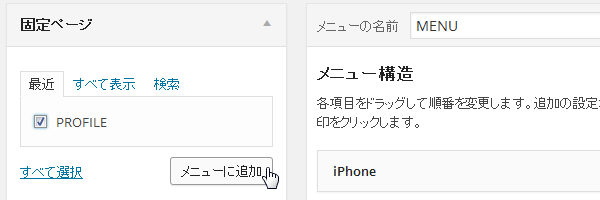
しかし、それもそのはず?なんのことはない、メニュー構造に固定リンクを、ごくごく普通に追加するだけだったのです。

たったこれだけの話でした。

今日の一言二言三言
- 新メニューを追加すると、先に追加された固定ページリンクは消える。
- 固定ページリンクを追加するには、新メニューに追加する。
- メニュー項目の順番はマウスで簡単移動できる。
gush(現在使用中のWordPress無料テーマ)では、もともとメニューが表示されている構造になっているので、他にあれこれすることはなく、こんな感じでチョイチョイっと追加できました。
2014/06/01にブログ引越し完了したものの、まだまだいろいろとやることが残っていますので、しばらくはWordPressとGushのカスタマイズが続きそうです。いろいろと勉強になります。
オススメ記事
- ぷららブログ(Broach)引越し大作戦!Movable TypeからWordPressへ移行するですよ。のまとめ。

ぷららブログが2014/06末で終了するため、独自ドメイン取得、レンタルサーバーを借りて引っ越しします。WordPressとか、何もかも初めてで試行錯誤右往左往しています。
落描解説:Gushカスタマイズ用トップイラストです。使いまわしです。









 SiSO-LAB所長兼研究員のSiSOです。あ、趣味のサイトなので実体はありませんけど…。
SiSO-LAB所長兼研究員のSiSOです。あ、趣味のサイトなので実体はありませんけど…。



















Your Message