iPhone/iPod touch – SketchBook MobileXでSISO級の簡単なイラストを描く方法

現在、SketchBook Mobileが半額セール中なので購入しましたが、今まで、SISO-LABのイラストは無料版のSketchBook MobileXで描いていました。ちょっとしたコツがありまして、レイヤーを使ってイラストを小さい画面でサラサラっと描くコツを紹介します。
iPhone4Sで絵を描くということ
iPhone4Sの画面は3.5インチということで、960×640pxという高解像度でありながらかなり小型です。しかも指で描いていますので、正確な位置決めはかなり難しくなります。そのため、この上でイラストを描くためには、拡大表示&編集が必要になります。
SketchBook MobileXの場合、3000%(いつのまにか2500%からアップしてます)まで拡大することが出来ますので、この点はまったく問題ないのですが、拡大しても物理的には3.5インチの大きさしかありませんので、結局、
どこに何を描いているのか
わからなくなる
という事態に陥ってしまいます。
拡大中の位置を見失わないために
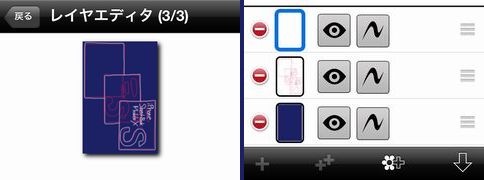
SISO-LABで掲載しているイラストは、ほとんど単色(厳密には濃度がありますけど)でシンプルなものですが、レイヤーを3つ使っています。

下から順に、①背景色層、②下書き層、③イラスト層としています。
SketchBook MobileXは無料ですが、レイヤーは3層までサポートしています。有料版になると12層で、しかも重ねあわせ表示をするときに濃度の指定もすることができるようになるので、さらに快適です。この程度のシンプルなイラストでもどれくらい快適になるか?というのは、また、別エントリで紹介します。
- ①背景層
当ブログは、紺色をベースとしています。そのため、イラストの背景色も同じ紺色にしています。透過色という方法もあったのですが、スマホ用表示すると、白地(これはなんとかして欲しいです、Plalaさん)になってしまって見えなくなるため、イラストの背景色を紺色にする、という方法を取っています。
- ②下書き層
「下書き」と言っても、清書前の下書きという意味ではなく、「概ねの場所を決めるためのラフスケッチ」という感じです。「この辺に字を書いて、この辺に顔を描いて」という程度のものです。これにより、画面を拡大表示したときでも、清書する場所を見失わないようにすることができます。

- ③イラスト層
ここに最終的にイラストとして採用する絵を描きます。拡大しても、②下書き層で描いたラフスケッチで場所を見失わないので、バランスよく仕上げることが出来ます。
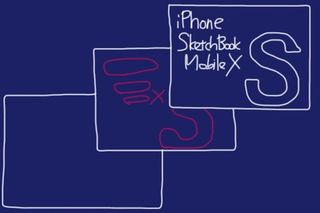
お絵かき中はこんな感じ
こうやってレイヤーを分け、位置決め用のレイヤーを設けることで、超拡大している時でもキャンバス上の位置を見失わずに絵を描くことができます。

上の作例では、「iPhone」と書きたいところを、下書きでは簡単にぐるっと丸がラフに書いてあるだけです。しかし、拡大して清書しているとき、これが本当に役に立ちます。これのおかげで、離れた場所にあるような文字でも同じような大きさでかくことができます。
というわけで、すごく簡単なイラストでも、レイヤーがあるとかなり助かっちゃいます。
これが有料版のSketchBook Mobileの方でしたら、最大12レイヤーまで使えるようになりますので、先の作例で行けば、「iPhone~」と、大きな「S」のレイヤーを分けて描き、後で、大きさや角度を合わせるというワザが使えるようになります。これについては、また別エントリで書こうと思います。
INSERT-CONTENT: NOT FOUND POST ID.
iPhone4Sについて…iPod touch 64GやAndroid携帯の購入を検討して悩んだ挙句、AU版iPhone4S 64G(白ロム無契約)を購入して愛用しています。購入経緯は以下のエントリでどうぞ!
最近は、SIM下駄を使ってIIJmioで3G回線接続して楽しんでいます。以下のエントリに関連情報をまとめています。





 SiSO-LAB所長兼研究員のSiSOです。あ、趣味のサイトなので実体はありませんけど…。
SiSO-LAB所長兼研究員のSiSOです。あ、趣味のサイトなので実体はありませんけど…。





















Your Message