無料ソフトJTrimで画像加工してネオンサイン風のブログ用ロゴを作る方法

ネオン看板風の画像加工をJTrimというフリーソフトを使ってやってみました。Photoshopだとネットで結構情報がアップされているのですが、他のソフトを使って、というのがあまりなくて…あれこれいじっていたら割といい雰囲気の画像加工ができました。
夜中にオープンしているバーっぽいブログ作りたいな
最近は白いペーパーイメージの多いブログが多いですよね。姉妹ブログ百均浪漫の方は試しに白いブログにしていて、これはこれで確かにいいものだな、と実感していたりします。
しかし頭が前世紀なSiSOはミッドナイトっぽい濃いめの背景が好きです。今年の冬ぐらいから子ども達とミニ四駆で遊ぶようになったこともあり、今度は現行SiSO-LABのようにミッドナイトブルーを基調としたブログを作ることにしました。
最近、ミニ四駆ネタをアップしていない理由はこれです。毎週末のように子供たちと楽しくミニ四駆で遊んでいるのですが、ブログを分けようか一本で行こうかと考えだすと、どうもペンが乗らない…いやいやタイピング乗らないのです。
SiSO-LAB.NETは内容がかなり全方向なので(しかもニッチな情報が多いような)、前々からブログを内容で分けるべきか、いやいや、全部まとめてこのままいくべきかと悩んでいたのですが、やはり内容を絞っておいた方がブログとして見やすいかな?と考えて分けることにしました。
ネオン看板風の画像加工情報ってなかなか見つからない
今度作るブログはミニ四駆を中心とした玩具系ブログにしようと思っています。SiSO-LAB.NETのおもちゃ関係の記事を引っ越す予定ですが、まあ大人向け?ブログということで、夜の酒場(バー)っぽいイメージにしようかなと。
それ風の画像加工方法を調べてみたのですが、Photoshopはいろいろあるものの、他のお手軽ソフトではいい情報に当たらず。そんなわけで愛用中のフリー画像加工ソフト、JTrimで何とかしてみることにしました。
JTrimでネオン看板風のブログ用ロゴを画像加工
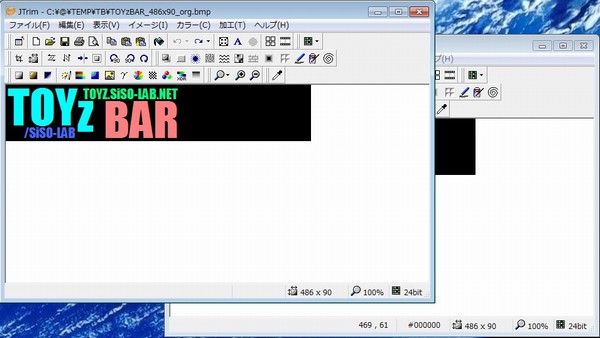
それでは早速加工方法を…の前に、どんなことをやろうとしているかと言うことをサクっと説明します。百聞は一見にしかずと言いますので、いきなり画像です。

これをちょいちょいと加工してこのようにします。エッジがにじむだけでなく、ちょっと光っているように見えませんか?本物のネオン看板とはだいぶ違いますが、それっぽい雰囲気を出すことができました。

まずはJTrimで文字を並べてデザイン
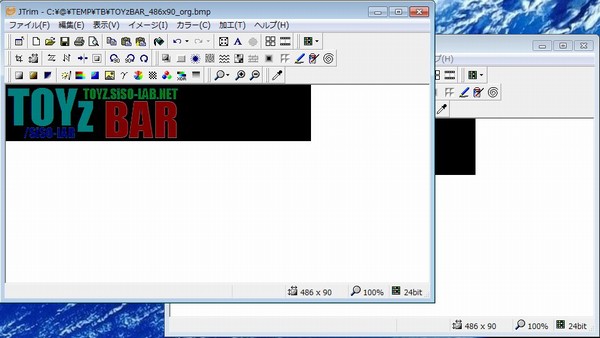
今回は最初の画像もJTrimで作りました。Impactと言うフォントを使いたかったのですが、なぜかWindows標準のペイントで選択できなかったので。色は明るい原色系を使った方がネオンっぽくなります。で、これをJTrim2つで開きます。

片方のJTrimでネオンっぽく発光している部分を作り、もう片方のJTrimで光がにじんでいる効果を作り、最後に合成して完成します。
最初にネオンっぽく発光している画像加工
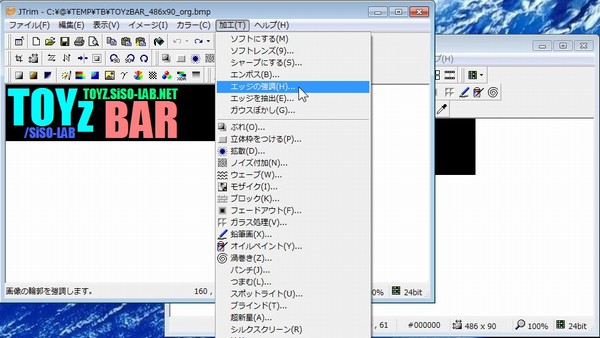
それではちょっとネオンっぽく発光している元ネタを作ります。メニュー「加工」→「エッジの強調」を選びます。

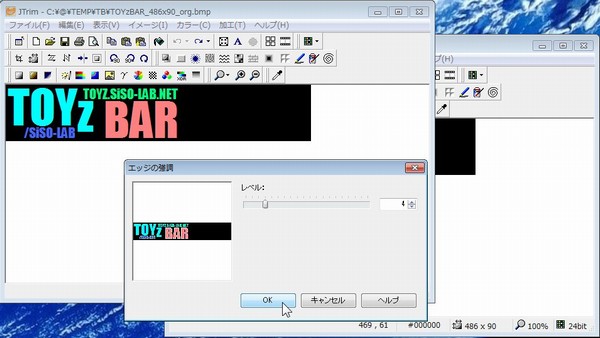
とりあえずレベル4ぐらいでエッジを強調してみました。

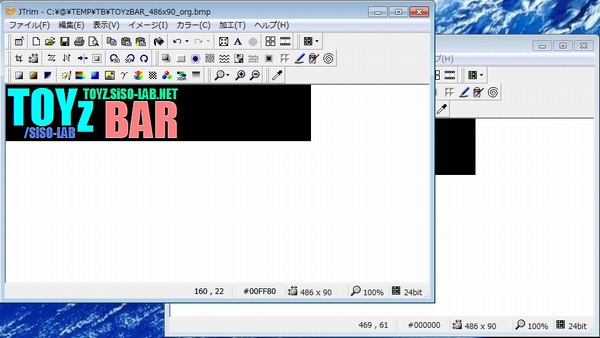
文字のエッジがちょっと白っぽくなりました。

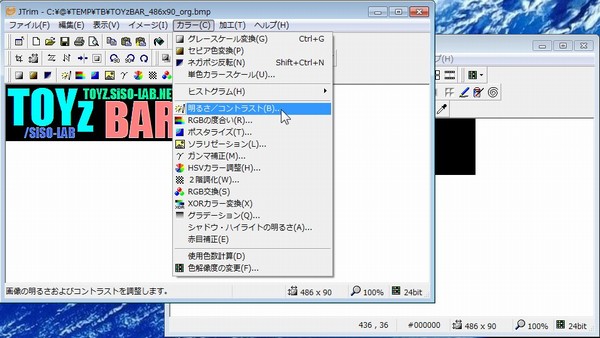
続いてメニュー「カラー」→「明るさ/コントラスト」を選びます。

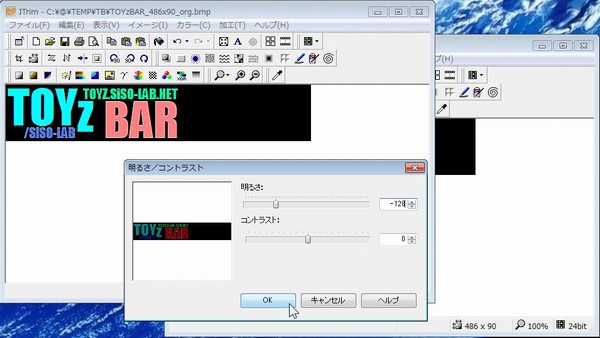
明るさを「-128」として暗くします。

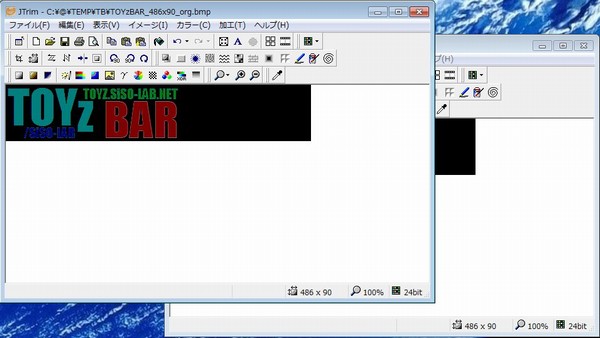
これで暗い画像になりました。これは、後で光がにじんでいる画像を作って加算合成する時に、明るくなりすぎないようにするためです。

光がにじんでいるっぽい画像加工
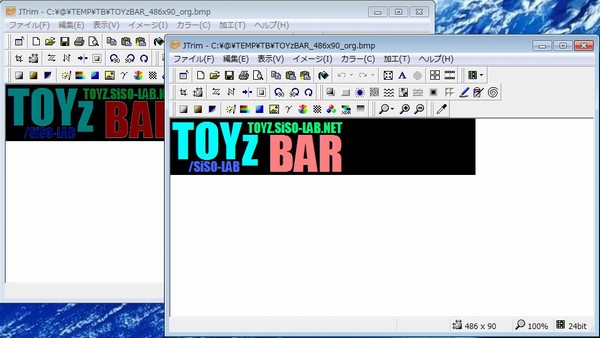
今度はもう片方のJTrimの方を操作します。

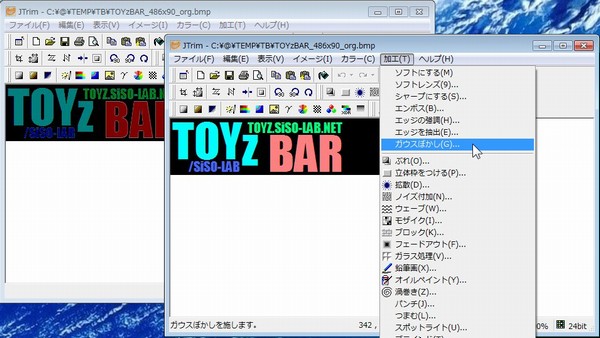
「加工」→「ガウスぼかし」を選択します。

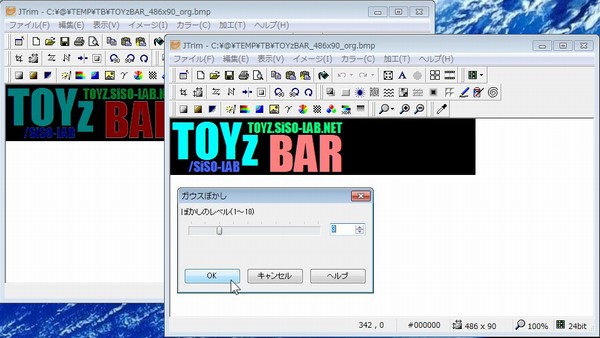
「ぼかしのレベル」は、そうですね…それじゃあ「3」ぐらいで。

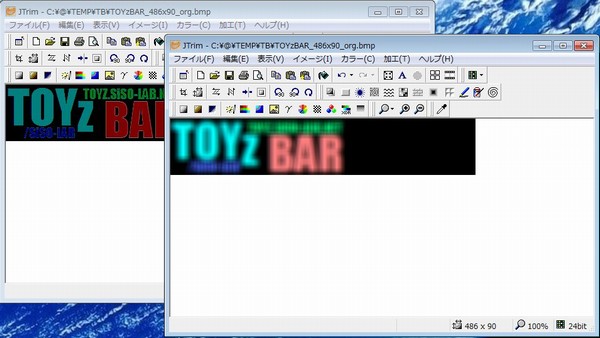
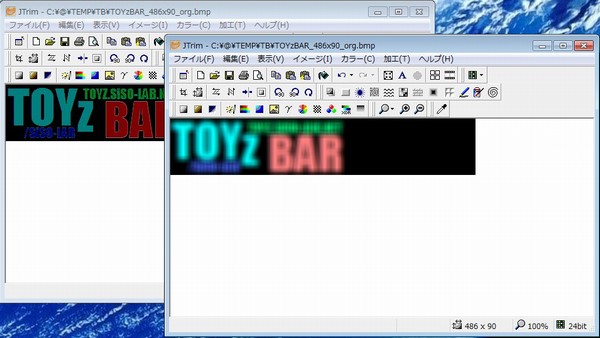
モヤっとなりましたよ。

2つの画像を加算剛性して完成
それでは仕上げに2つの画像を合成します。

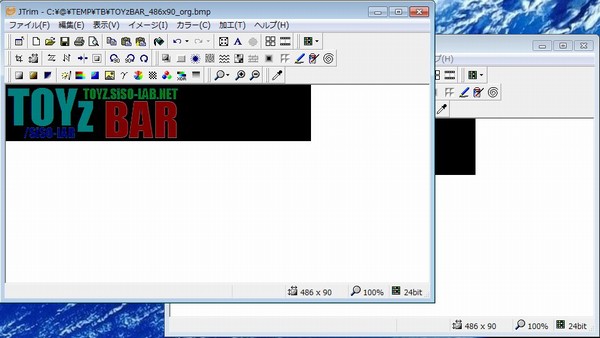
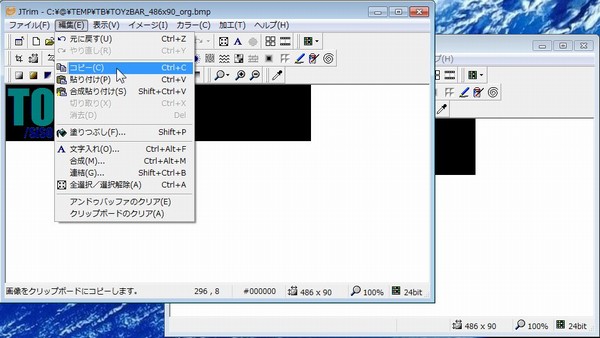
「編集」→「コピー」と選んで画像をまるっとコピーします。

コピーしたからと言って何か変わるわけではありません…。

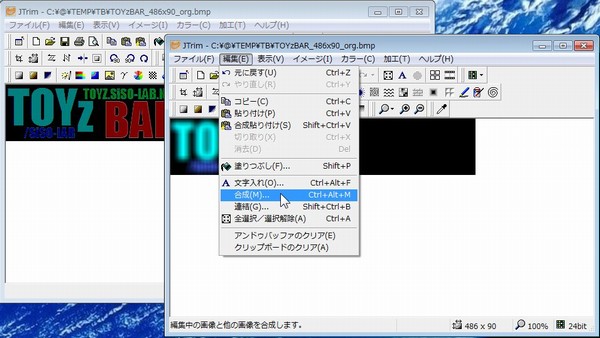
それではにじんでいる方のJTrimに異動します。

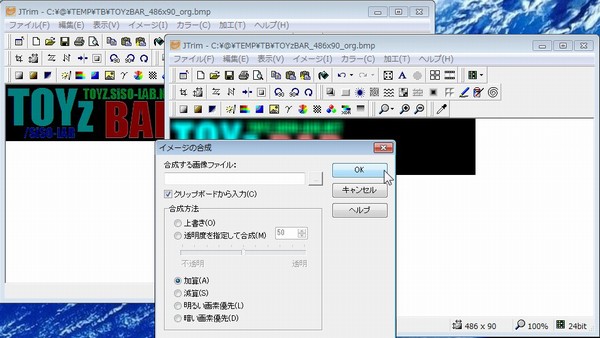
「編集」→「合成」と選んで「イメージの合成」ダイアログを表示します。

「クリップボードから入力」をチェックし、「合成方法」は「加算」を選びます。

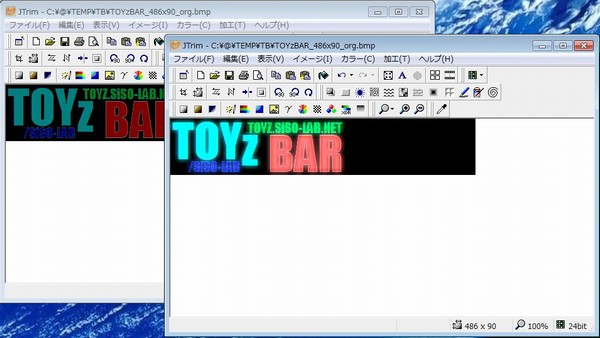
これでかなりそれっぽくなりました。まだちょっと荒さがあるので、もう一声、仕上げを入れます。

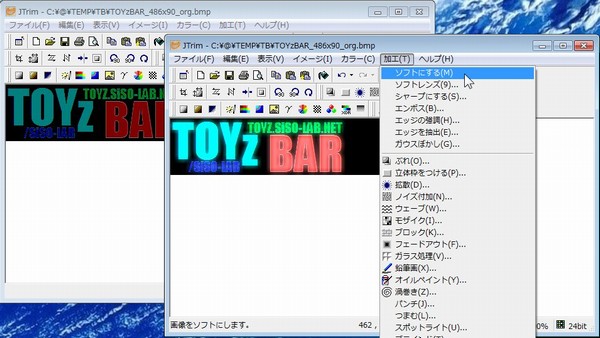
「加工」→「ソフトにする」を選び、全体を柔らかくにじませます。

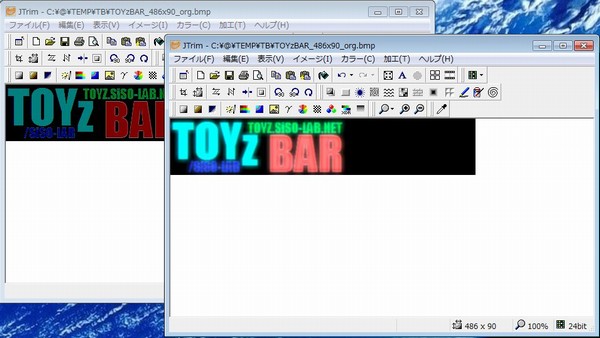
こんな感じでどうでしょう?

今日の一言二言三言
JTrim とても便利な ツールだけど
ニッチな記事を また書いたかな
SiSO-LAB.NET、いつものようにニッチなネタで快調に飛ばしております。まあ、SiSO自身がニッチな存在ということなのかも…ですね。









 SiSO-LAB所長兼研究員のSiSOです。あ、趣味のサイトなので実体はありませんけど…。
SiSO-LAB所長兼研究員のSiSOです。あ、趣味のサイトなので実体はありませんけど…。

















Your Message