RSSリーダーでニュースやブログ更新情報を斜め読みする時に、Chrome+Feedlyでキーワードをハイライト表示できるといいなぁ。

パパパっと更新記事一覧を見るときに、気になるキーワードがハイライト表示と記事の見逃しが減って良さそうですよね!Chrome+Feedlyで、どうやったらできるのかお試し中です。
Feedlyで斜め読みに適した表示モード
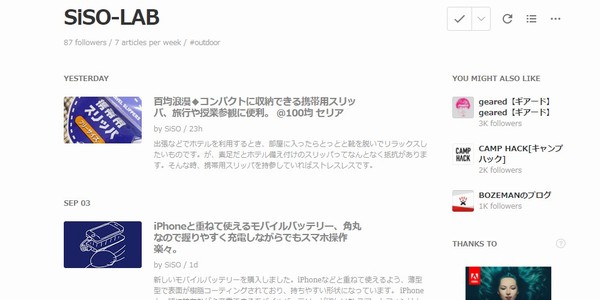
ニュースサイトやブログなどの更新状況をチェックするために、FeedlyというRSSリーダーを使っています。このサービスは、各サイトの更新情報を一覧で表示、未読、既読の管理をしてくれるというものです。
Feedlyではいくつかの表示モードがあり、例えば、「Magagine View」ですと、各記事に設定されたアイキャッチ画像や代表的な画像と共に、記事のタイトルや文章の冒頭が表示されます。

キレイな写真やイラストを使っているサイトを見るときは、「Cards View」がお勧めです。

Feedly上でじっくり読んでからソースのサイトに行くかどうか決めたければ、「Active View」なんかも良いですね!

この設定は、各サイト毎、各グループ、或いは全体で設定することができますので、サイトに合わせて個別設定するのも楽しいです。
ただ、たくさんの記事を一気に斜め読み、気になった記事だけ開くような読み方をしようと思うと、ちょっと画面のスクロール量が多いので、基本的には「Title-Only View」を使っています。このモードでは「記事タイトル+文章の冒頭」が表示されるようになっています。

「Title-Only View」は1記事1行に入れてしまうので、ちょっと情報量が少なくなってしまいます。できれば、文章の冒頭がもう少し長く表示できる2行表示モードなんかもあるといいなぁと思います。
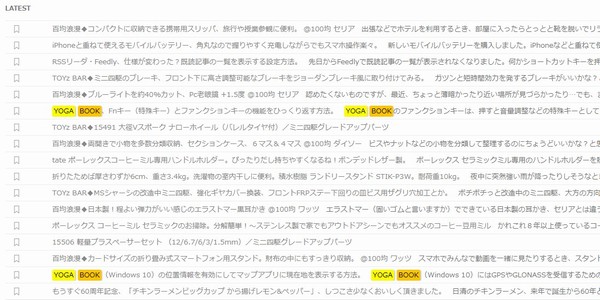
さらに関心のあるキーワードがハイライト表示されると便利だよね!
さらなる斜め読み&気になる記事ピックアップをスピードアップするには、関心のあるキーワードがハイライト表示されると便利です。例えば、お気に入りのノートパソコンがあって、そのパソコンの名前がハイライトで表示されたら記事を見逃すことが無く、斜め読みもさらにスピードアップできます。

昔、Google Reader時代に、Firefoxに何かのプラグインを入れて実現できていたような記憶があるのですが、現在、メインで使っているブラウザ、Chromeでは、今のところ、これだ!という拡張機能に出会えていません。
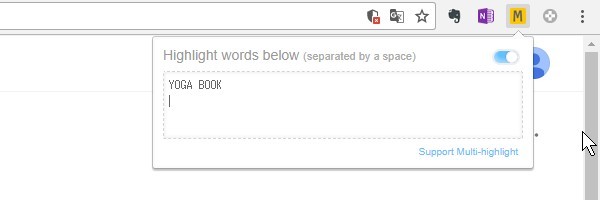
現在は、「Multi-highlight」という拡張機能を使っています。この拡張機能は、設定されたキーワードがChrome上で表示されると、ハイライト表示してくれるというものです。

Multi-highlight – Chrome ウェブストア
他にも似たような拡張機能はリリースされているのですが、「Multi-highlight」は更新日が2017年7月18日ということで今も更新されていることから、セキュリティ的にも安心度が高いかな?と思って使っています。
Multi-highlightの設定方法は簡単で、Chromeにインストールしたらキーワードを設定するだけです。スペース区切りが基本で、改行でもキーワードを区切ることができます。

残念ながら、もうちょっとこうなるといいなぁ、なんて思うところもあります。例えば、
- サイト別にハイライト表示の有効無効を切り替えたい。
Feedlyではハイライト表示有効、開いた先のサイトではハイライト表示しない方が、開いた先で集中して内容を読める気がします。あ、Google検索結果のハイライト表示もいいですよね。 - スペースを含む文字列でハイライト表示してほしい。
現状、ハイライト表示するキーワードの設定は、スペース、または改行区切りになっていて、「 」なら、「」と「」がハイライト表示になっちゃいます。 - 1文字だとハイライト表示にならない。
これは仕様っぽいですが、「1文字でハイライト表示」 するというのも欲しいときがありまして…例えば、「野球試合結果」を探すときに、「中日 VS 巨人」であれば、「中1-1巨」みたいなニュースになります。そんな時は「中」とか「巨」という文字でハイライト表示が欲しいですよね。
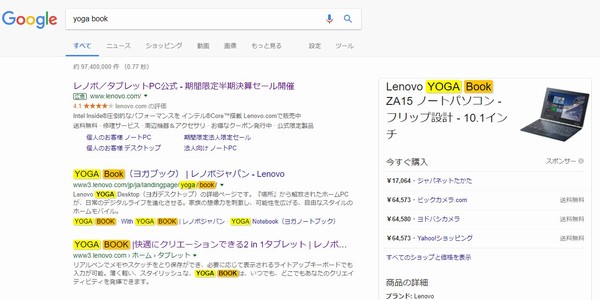
なんて感じです。例えば、Googleで検索するとこんな風にハイライト表示されてしまいます。

検索結果ならまだちょっと役立つ気もしますが、普通のサイトでこういう表示になっちゃうと、ちょっと元サイトをデザインした方に申し訳ない感じです。もうちょっといい拡張機能無いかな?
今日の一言二言三言
怪我をして わかる小指の 大切さ
週末にちょっと小指の先っちょを怪我してしまいまして、パソコンでの文字入力に大きな支障を来しています。うぅぅ、つ、辛いです。BackSpaceキーやEnterキーぐらいは右手の薬指で押しても違和感はないのですが、スラッシュとかコロンとかカギカッコとか、なかなか大変です。
特に「-」と「P」を無理やり薬指で押すときに右手が浮き上がって、ホームポジションが崩れてしまってその後のタイピングがグダグダに。小指、どれくらいで直るかなぁ。










 SiSO-LAB所長兼研究員のSiSOです。あ、趣味のサイトなので実体はありませんけど…。
SiSO-LAB所長兼研究員のSiSOです。あ、趣味のサイトなので実体はありませんけど…。

















Your Message