WordPress初心者がブログを作るよ♪Gush2の「NEWエントリー」を「最近の投稿」に変更したり、カテゴリとタグの使い分けに悩んだり。

Gush2で楽しくカスタマイズしていますが、WordPressの標準的な機能だと「最近の投稿」となっている新着記事リストのタイトルやメニュー項目の表示順を変更してみました。
Gush2の「NEWエントリー」を「最近の投稿」に変更
Gush2では、個別記事表示時にサイドバーに新着記事がリスト表示されますが、タイトルが「NEWエントリー」となっていて、なんとなく、サイドバーの他のタイトルとのバランスが良くない感じがします。

そんなわけで修正しようと思い、WordPressの管理画面からサイドバーのウィジェットを見てみたところ、それらしき部分はありません。
Gush2はトップページではサイドバーに新着記事リストを表示しない
実はGush、Gush2共に、ブログトップページではサイドバーに新着記事のリストを表示しないようになっています。また、個別の記事表示では新着記事のリストが表示されるようになっています。
これは恐らく、1つのページに同じリンクがたくさん並んでいるとあまりよろしくない、ということへの対応目的と思われます。ブログトップページでは、メインコンテンツの部分に最近の記事がズラッと並ぶため、サイドバーにも同じ情報があるのはイマイチです。
ウィジェットではこのような表示状態による切り替えができないため、Gush2ではsidebar.phpにてプログラムで表示を切り替えるようになっています。
タイトルを直したかったらsidebar.phpをこそっと編集
ということで、タイトル文字列を修正するには、sidebar.phpを編集する必要があります。

sidebar.phpの41行目に、「NEW エントリー」と書いてある部分があります。ここを「最近の投稿」(WordPressにデフォルトで設定されている新着情報リストのタイトル名)に変更してみます。
[code]
NEW エントリー
[/code]
上記ソースコードの「NEW エントリー」という部分を書き換えるだけです。これでバッチリです。

カテゴリとタグはどうしよう
さてさて、SiSO-LABでも未だに悩んでいるのが、「カテゴリとタグの使い分け」問題です。

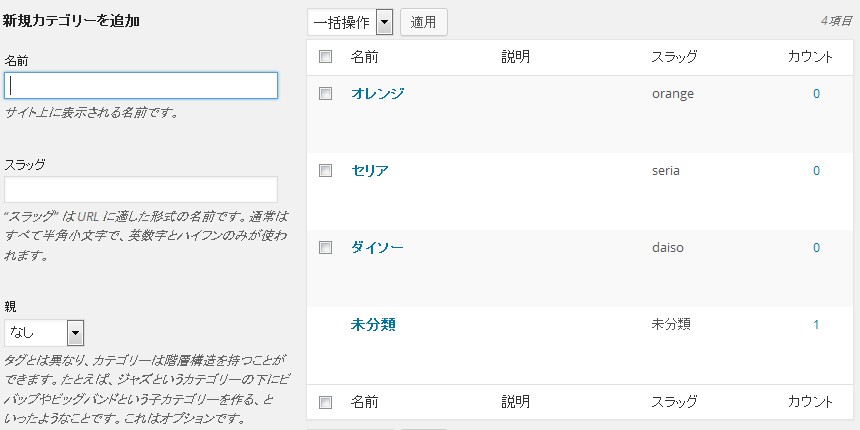
新しいサイトは、100均商品の紹介をするサイトなのでカテゴリは店別にするのが定番かな?と思って作り始めました。
悩んだ末、結局、商品種別をカテゴリにし、店はタグにしてしまいました。100均商品を探そうと思ったときに、やはり商品の種類で探します。また、カテゴリは階層化できますので、例えば、「生活」という大カテゴリの中に「掃除」や「家具」といったサブカテゴリでまとめることができるようになります。
タグの方は元々、実際の用途や商品特徴も入れたかったので、店名は、区別するために「@ダイソー」とか「@セリア」のようにアットマークをつけたタグにすることにしました。
これだと一般的な文字よりも表示順が前に来ますし、メアドなどでもアットマーク以降はドメイン(インターネット上の住所)を表しますので、感覚にもあうかな?と思いまして。
サイト運用開始してから変更したので、サイト立ち上げ記事中では店名がカテゴリになっている記事やスクリーンショットがこの先も出てくるかもしれませんが、ご了承ください。
今日の一言二言三言
縦割りを カテゴリーだと 考えて
タグは横から 串刺しまとめ
カテゴリとタグの使い分けは人それぞれですが、SiSO的には上記のように考えています。カテゴリは階層化できるので、大分類、中分類と深くなっていくような管理に向いています。ところがそれぞれの分類の中においても、例えば「プラスチック製品」とか「日本製」といった要素的なものはカテゴリに関係なく存在します。
そんなわけで、分類=カテゴリ、特徴=タグのように考えています。
INSERT-CONTENT: NOT FOUND POST ID.
関連前後記事
関連記事
-

2014.06.08
WordPressで記事一覧(日付順)を表示するプラグイン、Post List Generator。 -

2014.06.06
WordPressで記事のカテゴリやタグを一括で追加する方法~そういえばカテゴリを追加するのを忘れていました。 -

2015.02.19
WordPress初心者がブログを作るよ♪Gush2をカスタマイズしてタイトル背景色を好みの色に。ついでにタイトル常時左寄せ。 -

2014.07.08
悩み中♪プラグイン無しでソースコードを表示 ~ WordPressの無料テーマGushをカスタマイズ。 -

2015.02.28
WordPress初心者がブログを作るよ♪Gush2をカスタマイズして、サイドバーのSNSリンクを削除&ウィジェットに入れ替え。 -

2015.02.02
WordPress初心者がブログを作るよ♪まずはローカル環境の構築 -

2014.08.05
CSSで画像の周辺にテキストを回り込みさせてみる方法の実験。 ~ WordPress/Gushカスタマイズ中。 -

2015.02.12
WordPress初心者がブログを作るよ♪。カスタマイズ向け国産無料テーマ(テンプレート)Gush2のインストール

 SiSO-LAB所長兼研究員のSiSOです。あ、趣味のサイトなので実体はありませんけど…。
SiSO-LAB所長兼研究員のSiSOです。あ、趣味のサイトなので実体はありませんけど…。



















Your Message