WordPress初心者がブログを作るよ♪Gush2をカスタマイズしてタイトル背景色を好みの色に。ついでにタイトル常時左寄せ。

無料で国産のカスタマイズしやすいテーマ、Gush2を使ってブログをカスタマイズしてますが、今日は、ブログのイメージを決めると言っていいほど大事な?タイトル部分の背景色を設定します。ついでに、タイトルロゴが表示幅に関係なく左寄せになる様に変更してみました。
Guhs2でフォントや背景の色を変えるには?
1日に書ける記事の限界量の問題で、ちょっと横道にそれるとなかなかシリーズ物が進まなくなっちゃうのが零細趣味運営なSiSO-LABの悩みですが、ようやくWordPressネタに戻ってきました。
今回は、タイトル等の背景色のカスタマイズです(…のつもりで書き始めたのですが、結局、タイトル「だけ」になってしまいました)。
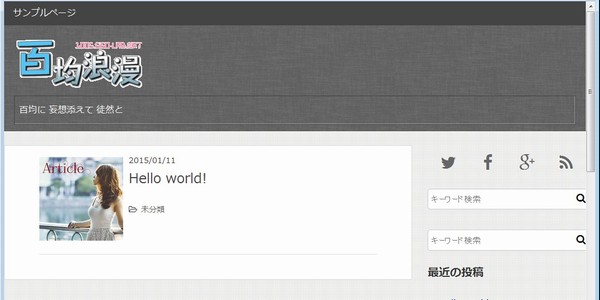
例えばGush2のタイトル(ヘッダ)部分の背景は、ちょっと落ち着きのある濃いグレーの背景用グラフィックが設定されています。

こういったフォントや背景の色情報や枠、背景用グラフィックデータの読み込み等は、スタイルシートという情報に設定されています。Gush2の場合ですと、Guhs2テーマがインストールされているディレクトリの直下に「style.css」というファイルがあり、ここで定義されています。

極端な話、style.cssの内容があまり深く理解できなくても、テーマの画像ファイルが保存してい或るディレクトリを見てファイル名を確認したり、ブラウザでサイトを表示させて画面キャプチャし、グラフィックソフトで色情報を読み取り、その数値に従ってstyle.css内を検索するなんて方法でも、かなり正確に修正場所を見つけだすことができます…というか、SiSOは、どうにもあわからなくなると、このような原始的な方法で探しています。
注意点としては、Gush2はレスポンシブデザインに対応しているため、スタイルシートの定義も各解像度別に設定されていることがあるということです。1箇所修正するところを見つけたら、もしかしたらもう2ヶ所、同じようなところがあるかも、と思って探せば間違いありません。
タイトルの背景色をカスタマイズ
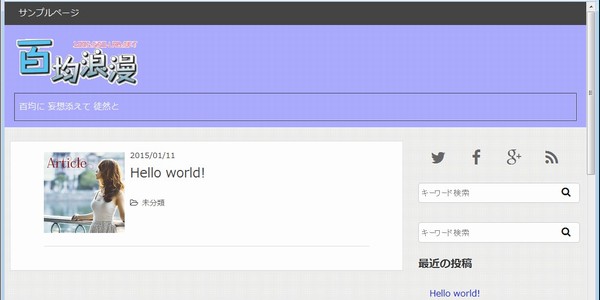
今回、ソリッドでパステルな色合いのブログにしようと思っています。ということで、冒頭に書きましたGush2のデフォルトのタイトル部分の背景画像ですが、これは表示しないようにし、代わりにちょっと軽いイメージのファンタスティックな色(#aaf)に変更してみます。
変更する対象ファイルはstyle.cssだけです。
Gush2では、表示幅1024px以上の時だけ背景に画像ファイルを指定するようになっており、それより表示幅が小さい場合は、単なる背景色で表示されるようになっています。
このせっていはstyle.cssの1673行目にあります。
[code]
/* ヘッダーに濃いグレーのテクスチャ */
#header {
background: #444 url(images/grey_wash_wall.png) left top repeat;
/* thnx! http://subtlepatterns.com/ */
}
[/code]
1675行目で指定している画像ファイルを削除し、背景色を「#aaf」に変更すると、以下のようになります。
[code]
background: #aaf;
[/code]
続いて、表示幅1024px以下のための色設定も修正します。style.cssの375目から、以下のような設定が定義されています。
[code]
#header {
text-align: center;
background: #666;
padding: 0 0 12px;
border-bottom: 1px solid #fff;
}
[/code]
377行目の「#aff」となっている部分を、書き換えます。
[code]
background: #aaf;
[/code]
とします。
ついでにタイトルロゴを常時左寄せに変更
これは好みの問題ですが…いや、カスタマイズするに当たり、好みの問題もへったくれもなく、すべては好みの問題なわけですが、Gush2では、表示幅が1024px以上の場合はタイトルログ画像が左寄せ、表示幅を狭くすると(スマホやタブレット表示)センタリングされて真ん中に表示されます。
いつも左側に引っ付いていてくれる方が安心する気がしますので、常時、左寄せになるよう設定変更しました。style.cssファイルの375行目に、以下のような宣言があります。
[code]
#header {
text-align: center;
background: #666;
padding: 0 0 12px;
border-bottom: 1px solid #fff;
}
[/code]
この中の376行目で「center」と宣言している部分がありますので、これを「left」にします。
[code]
text-align: left;
[/code]
というわけで、先ほどの背景色変更と合わせて動作テストをしてみました。
まずは、最大幅表示です。色が変わってだいぶイメージが変わりました。

続いて、一段、表示幅を狭くしてみました。Gush2オリジナルでは、タイトルロゴが中央に移動するのですが、左寄せのままで狙った通りの動きをしてくれました。

さらにもう一段狭い表示モードです。こちらもバッチリ!

CSS色指定の#abcは#aabbccなのね
スタイルシートで色指定をするとき、「#abc」とか「#aabbcc」という表記を使うことがあります。
これは、「赤、緑、青」(光の三原色)を16進数で表現したものです。16進数は「16で一桁上がる数え方」なため、15まで一桁で数える必要があります。そのため、「10~15」は「a~f」で表現します。
そんなわけで、例えば「#ff0000」と書かれていたら赤、「#ffffff」と書かれていたら白、という具合です。
ところで、この色設定値、3ケタと6ケタがあります。
以前気になって、「#abc」は「#a0b0c0」なのか「#aabbcc」なのか調べてみたところ、「#abc = #aabbcc」であることがわかりました。ネットで調べても文献を見つけられなかったので、実際に表示させてスクリーンキャプチャし、グラフィックソフトで色を確認してみました。
3ケタと6ケタを混在して使う場合、注意が必要です。
なんてあれこれ書いてたら結構な時間になっていまいました。予定ではフッタとメイン部分の背景色変更も書こうと思っていたのですが…毎度毎度、導入部分とかオマケのネタを書いているうちに時間が無くなっちゃいます。次回は予備ネタみたいなものは少ないはずなので、ちゃんと進めるはず。
今日の一言二言三言
#abc #a0b0c0 じゃなくて
#aabbccだよ 要注意だね
今まであまり気にしたことなかったのですが、今回、「3ケタ色指定の方が気楽かな?」なんて使い始めたところ、微妙に色が合わないところが…と思って調べてみました。3ケタと6ケタを混合で使う場合、要注意です。
INSERT-CONTENT: NOT FOUND POST ID.







 SiSO-LAB所長兼研究員のSiSOです。あ、趣味のサイトなので実体はありませんけど…。
SiSO-LAB所長兼研究員のSiSOです。あ、趣味のサイトなので実体はありませんけど…。



















Your Message