カテゴリ別人気記事を表示中記事に合わせてサイドバーに表示、第一段階OK!

表示中の記事カテゴリに合わせてサイドバーにカテゴリ別の人気記事を表示したくて、あれこれ調べながら実装テストしていますが、とりあえず先人の知恵を拝借させていただき、表示はすぐにできました。これから書式をいじろうと思うので、その準備としてテンプレートタグへのパラメータを「&結合」から配列へ変更してみました。
サイドバーにカテゴリ別人気記事を組み込むぞ
というわけで、まずは「コピペでOK!WordPress Popular Postsで新着と重複なしのカテゴリ別サムネイル付の人気記事表示 – ゆめぴょんの知恵」から試させて頂くことにします。そういえば参照先のブログですが、ブログ記事のタイトルと、HTML的に見たタイトルが少し違っていて、「コピペでOK!」はHTML的に見たタイトルだけに入っています。何かSEO的な対策なのかな?
コピペでOK!WordPress Popular Postsで新着と重複なしのカテゴリ別サムネイル付の人気記事表示 – ゆめぴょんの知恵
サイドバーに表示させるので、ソースコードは「wp-contents/theme/gush/」内にある「sidebar.php」へ書き込みます。

本当にコピペだけで動作してくれるのかな?
Gushのsidebar.php構成はシンプル
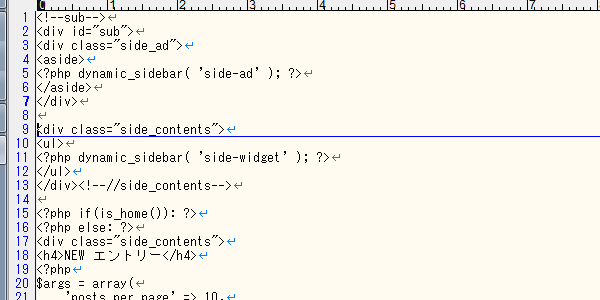
WordPress無料テーマのGushはシンプルがウリですが、sidebar.phpもやはりシンプルです。中身は3ブロック構成で、以下の用になっています。
- 1ブロック目(1行目~)にて何やら「side-adをdynamic_sidebar()で宣言…自分で書いていてさっぱりわかりません)
- 2ブロック目(9行目~)にてウィジェットコンテンツの表示
- 3ブロック目(15行目~)プログラムで新着記事を個別記事表示の時だけゴリゴリっと表示。
多くのブログはトップ画面は新着記事のリストが多いですが、サイドバーにも新着記事を表示してしまうとダブって表示されることになるため、Gushではプログラムで表示抑制しているんですね。なるほど、これは後で使えそうなのでメモしておきます。
Gushのココにプログラムを組み込むのさ
今回はまずは表示試験ということでウィジェットなどよりも上部に表示させたいため、sidebar.phpのウィジェット表示ソースコードよりも上に入れればよさげです。具体的にはsidebar.phpの9行目からということになります。

本当にまったくソースコードを修正することなく、そのままコピーしてみました。

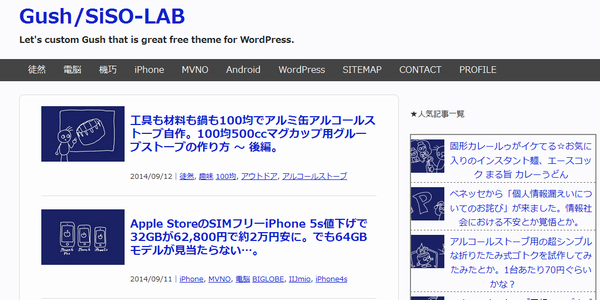
おお、表示イメージは違いますが、サムネイル付きの人気記事リストがサクサクっと表示されました!本当にコピペだけで動作しました。すごいですね!

wpp_get_mostpopular()パラメータを配列に変更
下調べをしているときに簡単にソースコードを書いてみたところ、上記のソースコードでは書式を変更するのがSiSOのスキルではやばい!ということがわかっていますので、 wpp_get_mostpopular()へパラメータをを渡している部分を、配列に変更します。
wpp_get_mostpopular()へのパラメータは、シングルクォーテーションで括って「&」でつなげて渡していますが、書式指定するときもシングルクォーテーションやダブルクォーテーションを使うのでちょっとややこしくなります。
そんなわけで、配列を使ってすっきりさせることにしました。参考にさせていただいた情報はここです。
[WordPress] Popular Postsをテンプレートタグを使って実装する // Border/blog – RYO NAKAE, Web Designer
※後で思えば、文字列連結でも良かったかな?と思っています。
「&」連結を配列(array)に変えてみる
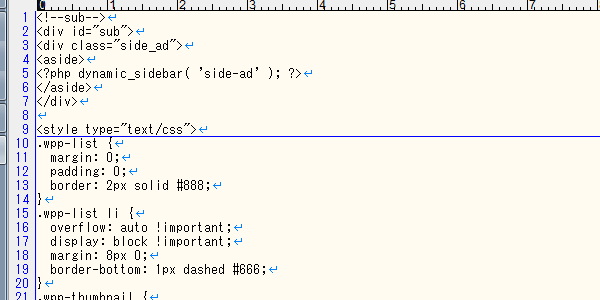
先ほど、コピペだけで動作してくれたソースコードに手を入れて、wpp_get_mostpopular()のパラメータを配列に替えてみます。
変更する部分はここです。
[code]
wpp_get_mostpopular(
‘range=daily&
order_by=views&
limit=10&
pid=’ . $ex_id . ‘&
cat=’ . $cate_ids . ‘&
post_html=”
thumbnail_width=60&
thumbnail_height=60′ );
[/code]
この部分を、配列(array)を使用したコードに書き換えると、こんな感じになります。
[code]
// オプションの設定
$args = array(
‘range’ => daily,
‘order_by’ => views,
‘limit’ => 10,
‘pid’ => $ex_id,
‘cat’ => $cate_ids,
‘post_html’ => “
“,
‘thumbnail_width’ => 60,
‘thumbnail_height’ => 60
);
wpp_get_mostpopular($args);
[/code]
あら?ソースコード表示には、独自に追加した機能でショートコード置き換え表示を行っているのですが、なんか、「<」と「”」の組み合わせで無用な改行が入ってしまう模様…。まだまだ精進が足りません。
気を取り直して表示テストをしてみます。

何も変わりません!いやいや、今回に関して言えば、パラメータを「&接続」から「配列(array)」に変更するのが目的だったので、何も変わらなくて正解ですね。1ドットたりとも変わってはいけません。あれ?なんか、こんなセリフをシャープのX68000が発表されたときに聞いたような…。今思い出しても、あのツインタワーデザインは惚れ惚れします。
っと。話は戻りますが、表示テストはWindows7パソコン上でXAMPPというApacheやPHPが動作する環境を使って、その上でWordPressを実行することで行っています。気軽にいろいろと実験できるのでオススメです。
XAMPPでローカルにWordPressインストール
 |
WordPressは、PHPという実行環境で動作します。XAMPPというパッケージを使えば、Windows7(その他、MAC、Linux)上にWebサーバー、PHP、MySQLといった、WordPressを実行する環境を構築することができます。インターネットにアップロードする前に、ローカル環境でいろいろ実験することができるため、まずはこの環境を構築しました。 |
今日の一言二言三言
ソースコード 表示機能は オリジナル
表示が崩れて 焦る焦る焦る
なんか、メインコンテンツの話よりも、以前、独自実装したソースコード表示機能に不具合が発覚して焦りました。ソースコードが読めないほどひどくないので今回はこのままで…。そのうちまた研究して修正します。精進精進。
INSERT-CONTENT: NOT FOUND POST ID.
INSERT-CONTENT: NOT FOUND POST ID.









 SiSO-LAB所長兼研究員のSiSOです。あ、趣味のサイトなので実体はありませんけど…。
SiSO-LAB所長兼研究員のSiSOです。あ、趣味のサイトなので実体はありませんけど…。



















Your Message