考え中。プラグイン無しでソースコードを表示 ~ WordPressの無料テーマGushをカスタマイズ。

WordPressとGushのカスタマイズ関係の記事を書く場合、ソースコードを掲載する必要があります。ただ、HTMLには特殊文字があり、そのまま掲載すると変換されてしまってうまく表示できません。あまり高機能なものは不要なので、プラグイン無しでショートコードを使い、これを解決できないか試行錯誤しています。
WordPressのショートコード機能
いつくかのプラグインを追加しているうちに勉強したことですが、WordPressにはショートコードという機能があります。記事中に「[~]」というショートコードを記述をしておくと、このショートコード用に割り当てられている関数を呼び出してくれるというものです。
呼び出された関数のほうで何か処理をして値を返す(return)と、その内容を記事本文中に表示してくれます。関数実行型の置換処理とでも考えればよいのでしょうか。
SiSO的理解をイラストにしてみました。

例えば、サイトマップを作るためのプラグイン「Post List Generator」なんかの場合、「[showpostlist]」(ここで書くと置換されてしまうので全角で書いています)というショートコードに割り当てる関数が記載されていて、プラグインを有効化することでそれが登録されるんでしょう。
それで、固定ページでこのショートコードを表示しようとすると、WordPressが割り当てられた関数を呼び出し、実行された結果=サイトマップを表示するようになっていると理解しています。
というわけで、今回は、ショートコードを使って云々かんぬんという実験です。
ソースコードをプラグイン無しで表示
WordPressのカスタマイズ記事を書くとなると、どうしてもソースコードの記載が必須です。これまで、適当にブロックで囲んだり、記事を書くときに「<」を「<」に置き換えたりしていました。しかし、どうにもめんどくさいです。
そんなわけで、皆さん、どのように解決されているのかな?と思ってネット徘徊してみたところ、いろいろと便利なプラグインがあるようですね!
でも、なんとなくSiSOにはオーバースペックな感じで、行番号なんて短いソースコードじゃ不要だし、色によるハイライトもSiSO的には邪魔な感じ(超個人的ですが)だったりするので、もっとシンプルに実装できないか調査してみました。
シンプルにプラグイン無し(テーマのfunction.php等を編集)で実装している方を見つけたのでマネしてみました。
ワードプレス(WP)でソースコード表示にプラグインはデメリット多いから中止
でも、これだともう一声足りないような。実は、先のサイト情報に掲載されているソースコードで、以下の行の解釈に悩んでいました。
これはもしや「<」!?
自分で実装し始めてハタと気がつきました。そうだ、こういうことだと…。
あ、上記のコードは、HTML特殊文字として認識されないよう、部分的に全角文字で記載しています。
この「<」部分が変換されてしまって「<」になっちゃってしまっているわけですね。ということは、これもちゃんと表示しようと思うと、「&」も「&」に変換しておく必要がありそうです。
Gushに組み込むとどうなるのかな?
試しに、ローカル環境のWordPress (XAMPP) + Gushに組み込んでみました。プラグインの有効状態によっても変わるかもしれないので、使っているプラグインもメモっておきます。
- Contact Form 7
- Google XML Sitemaps
- Post List Generator
- PubSubHubbub
- SI CAPTCHA Anti-Spam
- WordPress Importer
- WordPress Popular Posts
- WP Multibyte Patch
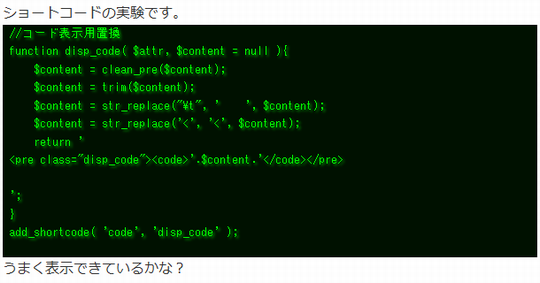
記事はこんな感じで記述しています。

これをプレビュー表示で確認すると、以下のようになります。

2つめの「<」は、「<」が「<」に変換されています。
あと、PREタグ付近に変な改行が入ってしまいました。WordPressのバージョンなのかプラグインなのかテーマなのか、どのあたりの問題かよくわからないのですが、このあたりも調査が必要ですね!フムフム。
今日の一言二言三言
ショートコード なにそれどんな 味するの?
思ったところに よさげなお題
「ソースコード表示」、プラグインで実装しても良かったのですが、「ショートコードってなんだろう?なんだかWordPressにおいてとても大事な機能な気がするなぁ。」と思っていたところに、ちょうどいいお題が入ってきた感じでワクワクしています。
しかも、ほど良くうまく行かないあたりが絶妙です。WordPressやPHPには弱いですが、古いHTMLなら多少なりとも知識がありますので、なんとかなりそうです。
INSERT-CONTENT: NOT FOUND POST ID.










 SiSO-LAB所長兼研究員のSiSOです。あ、趣味のサイトなので実体はありませんけど…。
SiSO-LAB所長兼研究員のSiSOです。あ、趣味のサイトなので実体はありませんけど…。



















Your Message