Gushのヘッダー画像と代替テキストの設定、ついでにFaviconを変更する方法とか。 – Gush(WordPress無料テーマ)カスタマイズ

WordPressは初めて使うので、XAMPP上にWordPressをインストールしていろいろ試していますが、テーマは無料のGushをインストールしてみました。カスタマイズ前提のテーマと言うことで早速いじり始めてみました。最初のカスタマイズは、ヘッダー画像代替テキストですが、テキストがソースコードに直接書かれていたので、ちょっとリッチに?WordPressから取得するように変更してみました。
オリジナルのヘッダー画像ファイルを設定
Gushをインストールしたので早速表示させてみると、なにやらサイト名称の表示がデフォルトのままです。調べてみてわかったのですが、正確にはヘッダー画像が見つからないため、ヘッダー画像の代替テキストが表示されていました。
そんなわけで、ヘッダー画像を準備し、せっかくなので、WordPressからブログ名称を取得して代替テキストに設定できるようにしてみました。
カスタマイズ設定用のメニューからは変更できなかったので、テーマが保存されているフォルダに移動し、「Naifix-起業バカ」という文字列をサクラエディタでGrep検索してみました。テーマは、WordPressがインストールされているフォルダから「wp-content\themes\」と辿っていけば「gush」というフォルダがありまして、そこに一式入っています。
問題のキーワードは「header.php」にて発見したので、元の「header.php」はいつでも元に戻せるように別のファイル名で保存しておき、直接編集してみました。

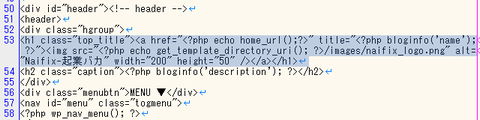
テキストエディタはいつものサクラエディタです。今回インストールしたGushはV1.1.0ですが、修正ポイントは53行目にありました。

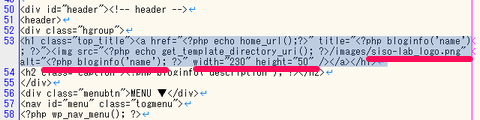
この行のimgタグ部分を、ヘッダー画像ファイル名の指定を自分の準備したファイル名に、代替テキスト設定をWordPressから取得するように、あと、使いたいヘッダー画像サイズに合わせました。

画像だけだとコピペできないので、テキストでも貼り付けておきます。
Favicon.icoとヘッダー画像ファイルを保存
XAMPP上にWordPressを構築しているのでスクリーンショットはWindows7のものですが、「gush\images」フォルダに、新しいfavicon.icoとヘッダー画像ファイルをコピーしました。サーバーの場合はFTPでアップロードすることになるかと思います。

なぜかfavicon.icoファイルがGushオリジナルのままですが、プロパティで確認すると、ちゃんと新しいファイルの画像に入れ替わっています。Windowsの不思議なところですが、どこかにキャッシュされているのかも。

仕上げにWordPressからサイト名設定
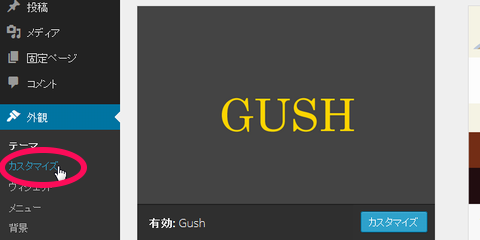
最後にサイト名とキャッチフレーズ(サイト名の下に表示されるサイト説明文)の設定をします。これは、WordPressにログインして「外観」→「カスタマイズ」から設定します。

こんな感じで入力してみました。

というわけで完成~!

今日の一言二言三言
- Gush(V1.1.0)カスタマイズメモ
- ヘッダー画像(タイトルロゴ画像)ファイルはimagesフォルダに保存する。
- ヘッダー画像を入れるにはheader.phpを編集する。
- favicon.icoはimagesフォルダに保存する。
というわけで、だんだん現行SiSO-LABのイメージ(古臭いイメージ?)に近づけていこうと思います。明日は、テキストやバックグランドの色を調整してみます。
オススメ記事
- ぷららブログ(Broach)引越し大作戦!Movable TypeからWordPressへ移行するですよ。のまとめ。

ぷららブログが2014/06末で終了するため、独自ドメイン取得、レンタルサーバーを借りて引っ越しします。WordPressとか、何もかも初めてで試行錯誤右往左往しています。
落描解説:Gushを楽しくカスタマイズ中!です。










 SiSO-LAB所長兼研究員のSiSOです。あ、趣味のサイトなので実体はありませんけど…。
SiSO-LAB所長兼研究員のSiSOです。あ、趣味のサイトなので実体はありませんけど…。



















Your Message