アイキャッチ画像をRSSで表示できるようにWordPressをちょっとカスタマイズしてみる。

RSSフィードリーダ(Feedly)でアイキャッチ画像が表示されなかったり、記事中の別の画像が表示されたりします。もしかしたら、RSS(更新情報)へアイキャッチ画像情報を入れていないのが原因かもしれないということで、試しに入れてみることにしました。
RSSリーダでアイキャッチ画像が表示されないのね
SiSO-LABのウィットなアイキャッチ画像が残念なことに
SiSO-LABにて記事を書くときは、なるべく記事の冒頭には内容がザクっとわかるようなポンチ絵っぽいイラストを入れています。「ウィットな」と自分で書いてしまうと、「うーん、気が利いているような、利いていないような…でも、時々、我ながら名作っぽいのもあるかな」という感じでちょっと恥ずかしくなりますが、語感が良かったのでちょっと使ってみました。
RSSフィードリーダはFeedlyを使っていますが、自分のブログも登録しています。登録しておくと、登録数が見れるのでちょっとうれしかったり…。
そんなわけでSiSO-LABの更新情報も見えますが、前々から不思議なことが。
違う画像が表示されたり表示されなかったり
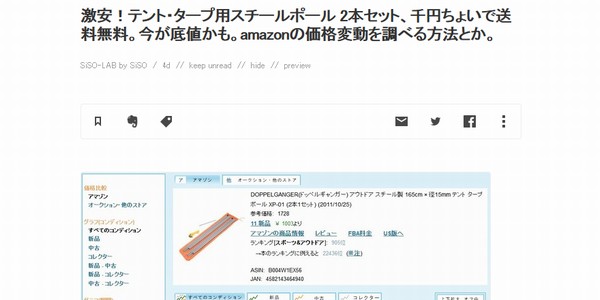
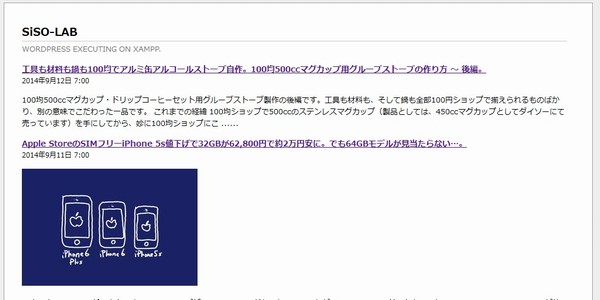
RSSフィードリーダで自分のブログの更新情報を見ていると、アイキャッチ画像とか記事冒頭にある画像とは違う画像が表示されたりします。例えば、こんな感じです。

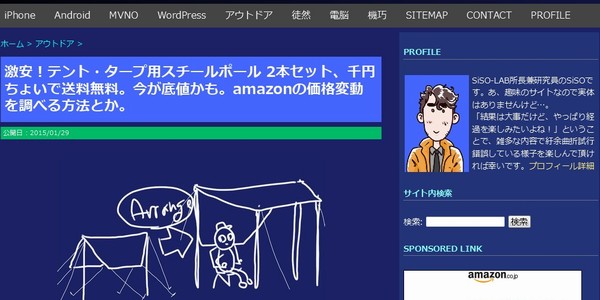
実際の記事は、以下のようにいつものポンチ絵がアイキャッチ画像として登録してありますし、レイアウトも先頭になっています。

他にも、画像がまったく表示されないことがあったり、

さらには、ちゃんとアイキャッチ画像が表示されることもあります。

アイキャッチ画像表示とRSSフィード「抜粋のみを表示」
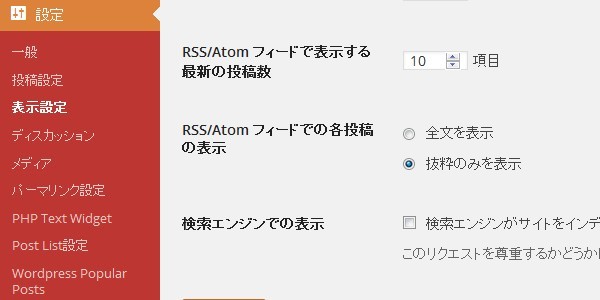
ネットでざくっと調べてみたところ、アイキャッチ画像をRSS情報として出力しているかどうかが関係あるようでした。SiSO-LABでは、「RSS/Atomフィードでの各投稿の表示」は「抜粋のみを表示」としています。

「抜粋のみを表示」とすると記事の冒頭部分だけ(「続き」より前というわけでもないようですが)がRSSに出力されます。SiSO的事情ですが、RSSフィードリーダでガンガン記事を読んでいくときに、全文がドバっと表示されるとびっくりしてしまいます。
あ、いや、一気に次の記事情報が下に下がってしまいスクロールがめんどくさいと感じるので、短めに表示されるのがうれしいかな、と。そんなわけで、まずは自分から?ということでこのようにしています。
自分のブログはどんなRSS情報を出力しているのか確認
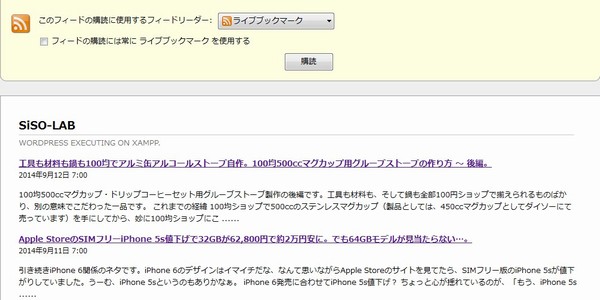
カスタマイズテスト環境用のデータでRSSデータの表示させていますので、内容はちょっと古いですが、こんな感じの情報が出力されます。

ブログのURLの後ろに、「/feed/」とか、「/?feed=rss2」とか付け加えると表示されます。なんか、サーバ環境だと前者、ローカル環境だと後者じゃないとRSS情報にアクセスできないのがちょっと不思議。まだまだ勉強不足なので、これもボチボチっと調べていこうと思います。
RSSにアイキャッチ画像を挿入する方法
既に先人の方々がいろいろなやり方で解決してくださっていたので、その中から、いつものごとくプラグインは使わず、WordPress(テーマ)のコードをカスタマイズすることで対応することにしました。
まあ、そんなに多機能なものは不要なので、それよりはコンパクトで負荷の少なくて楽しそうな方法ということで、コードのカスタマイズします。
参考情報
もう、しっかりとほぼそのままコピペすればいいぐらいのコードが公開されていました。助かります。
WordPress RSSフィードにサムネイル(アイキャッチ)画像を表示させる方法 | JUMP-UP.INFO
「私はできるだけプラグインを多用してfunctions.phpは汚したくない派」だそうですが、確かにプラグインを多用した方がテーマの切り替えやバージョンアップが簡単ですよね。もうちょっとプラグインに詳しくなってきたら、なるべくプラグインでやるようにしようかなぁ。
さてさて、ソースコードは以下のようになります。functions.phpの最後に追加すればOKです。
functions.phpはテーマがインストールされているディレクトリ内にあります。例えばローカル環境でXAMPP以下にWordPressをインストールしている場合は、「C:\xampp\htdocs\wp-content\themes\gush」になります(「gush」はテーマ名です)。
[code]
function rss_post_thumbnail($content) {
global $post;
if(has_post_thumbnail($post->ID)) {
$content = ‘<p>’ . get_the_post_thumbnail($post->ID) .
‘</p>’ . $content;
}
return $content;
}
add_filter(‘the_excerpt_rss’, ‘rss_post_thumbnail’);
add_filter(‘the_content_feed’, ‘rss_post_thumbnail’);
[/code]
さて、表示結果ですが、こんな感じでRSS情報に画像が入ってくれます。

実は、一番上に表示されている記事だけ、テスト用にアイキャッチ画像を定義していません。せっかくなので、これもちょっと手を加えてみようと思います。
アイキャッチ画像が無かったらno-img.pngを表示するよう改造
アイキャッチ画像が記事に設定されていない場合、そのサイトで指定している「画像なしファイル」を表示する方が望ましいと思います。そんなわけで、has_post_thumbnail($post->ID)にてサムネイル(昔はアイキャッチ画像のこともサムネイルと呼んでいたそうです)を確認した時に、もし、アイキャッチ画像が設定されていなかったら、「images」ディレクトリ内の「no-img.png」を表示するようにしてみました。
以前、gushのheader.phpを編集してヘッダー画像を表示するようにした時に覚えた関数ですが、「get_template_directory_uri()」を使うと、「テーマ(テンプレート)のURI」を取得することができます。そのまま実行するとURIの文字列が得られますので、「/images/ファイル名」と連結してIMGタグを完成させます。
[code]
function rss_post_thumbnail($content){
global $post;
if(has_post_thumbnail($post->ID)) {
$content = ‘<p>’ . get_the_post_thumbnail($post->ID,’full’) .
‘</p>’ . $content;
}
else{
$content = ‘<p>’ . ‘ . '/images/no-img.png) ‘ .
‘ .
‘</p>’ . $content;
}
return $content;
}
add_filter(‘the_excerpt_rss’, ‘rss_post_thumbnail’);
add_filter(‘the_content_feed’, ‘rss_post_thumbnail’);
[/code]
本当は画像表示する時にwidth等の他のパラメータも指定した方がいいと思いますので、必要に応じて追加してください。
これでアイキャッチ画像が設定されていない記事は、「no-img.png」が表示されるようになります。

どういわけか、ここ最近のブログ更新情報、Feedlyではちゃんとアイキャッチに設定した画像が表示されているので、本当に効果があったのかは微妙ですが…しばらく注意してして見ることにします。
今日の一言二言三言
この機能 テストの時は ブラウザの
キャッシュをクリア しまくるメンドイ
細かな理由はまだはっきりと知りませんが、キャッシュ系プラグインの有り無しには関係なく、WordPress内でRSS情報をキャッシュ?しているみたいです。とりあえずブラウザのキャッシュをマメにクリアしてやれば、だいたい期待通りになります(ならない部分もあります)。
さて、今回の研究題材、実はRSSフィードリーダで表示する時に画像が表示されなくて、ということ以外にもう1つ理由があります。
現在、新しいWordPressのサイトを準備中ですが、その中で、「他のブログの更新情報を別のブログで表示する」という機能を実装する予定です。兄弟サイトなので、お互いの更新情報が少しぐらい表示されていた方が楽しいかな?と思います。
表示方法も、他の「新着記事」や「人気記事」と同じ書式で表示させる予定です。現在のSiSO-LABが、新着記事も人気記事も画像入りで表示させているので、これに合わせるため楽しく試行錯誤してました。メドが付いたのでグイグイっと記事をアップしていきます。
INSERT-CONTENT: NOT FOUND POST ID.









 SiSO-LAB所長兼研究員のSiSOです。あ、趣味のサイトなので実体はありませんけど…。
SiSO-LAB所長兼研究員のSiSOです。あ、趣味のサイトなので実体はありませんけど…。



















[…] アイキャッチ画像をRSSで表示できるようにWordPressをちょっとカスタマイズしてみる。 […]