記事に設定されたアイキャッチ画像情報を取得して「ごめんなさい」表示!?~WordPressの無料テーマGushをカスタマイズ。

別ブログからWordPressに引っ越したら過去記事のレイアウトがコケコケ…なんてことはありませんか?実はSiSO-LAB、現在、まさしくその真っ只中です。ということで、再編集が済んでいない記事は「ごめんなさい」という表示を入れるよう、コーディングしてみました。WordPressって面白いですね!
過去記事のレイアウトがコケコケ
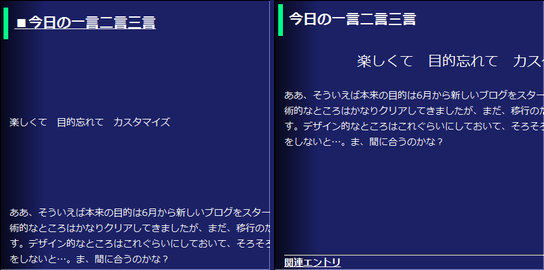
ぷららブログから2014/06/01に引っ越したわけですが、ぷららブログ時代にスタイルシートをあまり意識せず記事を書いていたため、まともにスタイルシートを設定したら過去記事がひどいことになりました。左が未修整前の過去記事、右が本来の表示状態をイメージして編集したものです。

少しでも見やすく!と思って若干の調整をしたものの、やはり修正が必要なレベルに変わりはありませんでした。
まあ、どうせ修正する必要があるんだったらということで、新しく作る記事を優先して書式設定を見直ししたために、過去記事はさらにひどいことに…。
過去記事は大事な活動記録ですし、ありがたいことにちょくちょくアクセスしてくださる方もいらっしゃるので大事にしたいものです。しかし、レイアウトの崩れた記事が目に触れて「SiSOってのは、変なレイアウトで記事を書く人なんだなぁ、クワバラクワバラ」なんてことになるのも困ります。
そこで、言い訳がましいですが修正が済んでいない記事には、
「すいません、鋭意修正中です!」
みたいなメッセージが入れられないか考えてみました。個別に編集して入れるのは無意味ですが、せっかくカスタマイズ可能なWordPress、PHPのプログラミングで自動判定してメッセージを各記事に入れるようにしてみました。
アイキャッチ画像の設定有無の取得で見分けられない?
まずは、どうやって「未修整」の記事を判定するか?ということを考えてみました。
σ(´^`)
WordPressには、記事の公開日以外に更新日という情報がありますので、これで編集されたかどうかを調べるとか考えたんですが、やりかたがよくわからず。
そう思いながら、手元にあるGushのコードを眺めていたら、「サムネイルを持っているときの処理」というコードが、home.phpに書かれているのを見つけました。そういえば、Gushで記事一覧を表示する時、アイキャッチ画像が設定されていない記事はアイキャッチ画像の代わりにデフォルトの画像が表示されます。
インポートしただけの記事はアイキャッチ画像を設定していませんので、これで判定することにしました。アイキャッチ画像は、記事投稿画面の右下にある「アイキャッチ画像の設定」にて設定します。

関数はこんな風に書かれています。きっと、逆に「サムネイルが無いときの処理」になるような条件分岐文にして、そこでメッセージ表示処理をしてやればいけるはずです。
phpのif文で否定判定をするには?
「has_post_thumbnail()」という関数は、WordPress Codex 日本語版にて調べることができます。記事にアイキャッチ画像(以前は投稿サムネイルと呼ばれてそうです)が登録されているかどうかをチェックする関数とのこと。でも、返り値が書いてありません。きっと、TRUE/FALSEなのかな?
PHPの文法を調べていたら「!」を付けることで否定判定ができるようなので、単純に「!has_post_thumbnail()」という判定で処理することにしました。
後は、if文で囲われた中にメッセージ表示処理を入れればいいだけなのですが、if文の後ろに書かれている「:」の意味が分からず…「{…}」でもいいようなので、こちらで試してみることにしました。
情報表示用スタイルシート追加とsingle.php編集
各投稿記事の表示は、「single.php」というPHPファイルが担当していますので、ここの本文表示部分にメッセージ表示用のコードを挿入してあげればよさそうです。
また、メッセージ表示ということで多少目立ってもらおうと思い、style.cssに新しい書式を追加しました。まずは、style.cssに追加したコードです。「blockquote」定義の下のあたりに追加しました。
div.blockinf {
background: #f66;
padding: 5px 5px -15px 5px;
text-align: center;
}
続いて、single.phpの方ですが、投稿記事本文は、「」というコメントがあるループ内に、メッセージ表示用のコードを埋め込む必要があります。公開日の次に表示したかったので、「」というコードの次に、以下のコードを追加しました。
<?php if ( !has_post_thumbnail() ){ // サムネイルを持っていないときの処理 ?>
<div class="blockinf">
<p style="text-align: center;"><span style="font-size: small;">すいません m(_ _)m、本記事はブログ引越時に書式が崩れました。順次修正中です。</span></p>
</div>
<?php } ?>
これでバッチリ!
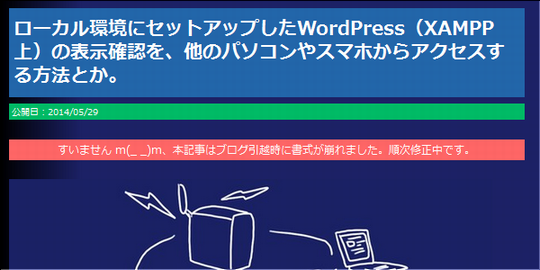
というわけで、まずはローカル環境(XAMPP)にて動作確認をしてみました。

おお!うまく行きました。よかったよかった。おっと。ちゃんとアイキャッチ画像が設定されている記事でも確認せねばですね!

ふむふむ、バッチリです…と書いていますが、実はここまで、当てずっぽうに何度かコードを挿入しては削除を繰り返し、ようやく理解したというのが本当のところです。
でも、ローカル環境で手軽に試すことができるので、なかなか楽しいです。これでまた少し理解が深まった感じで満足満足。
現在、本番環境の方で動作中です。もし、変なところがあったら、ぜひ、教えてください。
ちなみに過去記事状況ですが、ようやく5月分まで完了しました。インポート時にもうちょっと知識があったら、MTからエクスポートしたファイルをまとめて修正して対処できた部分も多かったのにな、なんて思います。
これからぷららブログから引っ越す方に、少しでもお役にたてれば、と思います。
今日の一言二言三言
ボチボチと 崩れた記事を 直しつつ
昔のことを 思い出す夜
レイアウトを修正するのはとても後ろ向きな作業ですが、内容を読み返しながらいろいろ思い出すのは悪くないかも。新しい情報を入手している記事については、ちょっと追記したりと、まあ、ちょうどいい機会かな?
オススメ記事
- ぷららブログ(Broach)引越し大作戦!Movable TypeからWordPressへ移行するですよ。のまとめ。

ぷららブログが2014/06末で終了するため、独自ドメイン取得、レンタルサーバーを借りて引っ越しします。WordPressとか、何もかも初めてで試行錯誤右往左往しています。
落描解説:いつものWordPressとGushのトップイラストです。







 SiSO-LAB所長兼研究員のSiSOです。あ、趣味のサイトなので実体はありませんけど…。
SiSO-LAB所長兼研究員のSiSOです。あ、趣味のサイトなので実体はありませんけど…。



















Your Message