オススメの無料お絵かきアプリ、Sketchbook ExpressでSiSO-LAB的レイジー&イージーなお絵かきする方法。ポンチ絵ってやつかな?

当ブログのアイキャッチ画像は、いわゆる無料素材系のきれいな写真とかは使わず、ほぼ毎回、手抜き感はありますが、手作り感一杯のイラストを心を込めて描いています。あ、疲れていると心も抜ける時が無きにしも非ずですが…。手軽に描いていますが、それなりにアプリを使うコツがありまして、今日のお題はお絵かきです。
Sketchbook Express
元々、イラストはiPod touchやiPhoneで描いていたのですが、2012年版Nexus7を購入してからは、画面が大きくて描きやすいので、いつもNexus7で描いています。アプリは、以前からAutodeskのSketchbookというアプリを使い続けています。
iOS版無料Sketchbookでは、移動や回転ができなくて不便だったので有料版を使っていました。ところが、Android版のSketchbook Tabletというアプリがなかなか高機能で、現在、Sketchbook Expressに統合されましたが(たぶん…勝手にインストールされているアプリが変わったので)、こちらでは移動や回転が無料アプリでも実装されています。

レイヤー数がもうちょっと欲しくて、最近、有料版も購入しましたが、無料版もかなり使えるので、こちらで紹介します。
無料でもレイヤーが3枚使えて便利
レイヤーというのは、描画するスクリーンを重ねられる層のようなものです。例えば、背景、人物、前景みたいな感じで分けて描いておくと、背景を修正したくなったら背景だけちょっと手直しすれば、人物や前景部分の修正をせずに手直しすることができます。
以前の記事で、iOS版Sketchbookでのレイヤー使用方法をちょっと紹介しているので、詳しくはそちらをご覧になって下さい。
上記記事では、2つめのレイヤーを下書き層に使っていますが、最近は、方眼のようなパターンを描いた層にしてイラストの位置決めに使っています。
フレームなどの基本画像はパソコンで作成
背景部分やガイド用の線は、ピクセル数や位置を正確にしたいので、パソコンで描いたものをSketchbook Mobileに読み込ませています。実際に使っているは以下のデータです。データはブログ表示のために表示だけ小さくしています。
こちらが背景用です。単に1280×800の中央に1200×400の青い四角が描いてあるだけです。

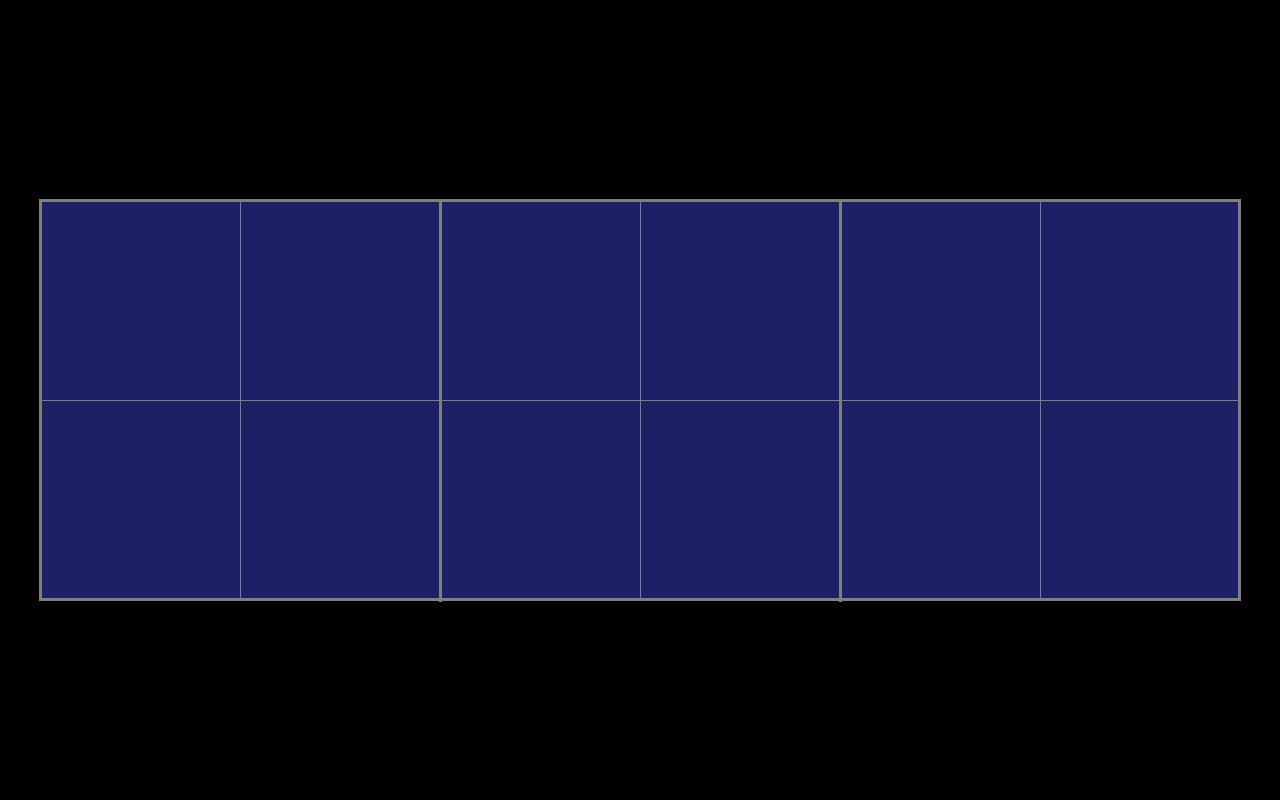
こちらはガイド用です。大きくは3分割してあります。理由は、アイキャッチ画像が正方形で表示されることが多いからです。イラストを描くときに「正方形で表示された場合」と「全体が表示された場合」を意識して描くようにしています。

この2つの画像をメールでNexus7に送り込み(Google Driveでもいいです)、ギャラリーに保存しておきます。
各レイヤーに基本画像を読み込み
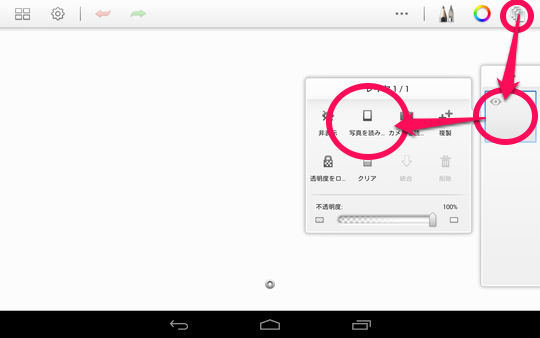
Sketchbook Mobileを起動し、画面右上のレイヤーボタンをタップします。初期状態ではレイヤーは1つです。ここに、先ほどギャラリーに保存した基本画像を読み込ませます。まずはレイヤーをタップし、「写真を読み…」をタップします。

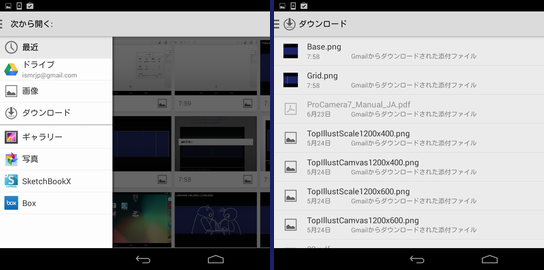
そうすると、画像の選択画面になりますので、メールから保存したのであれば「ダウンロード」、Google Drive経由であれば「ドライブ」をタップし、画像を選択します。

レイヤーの操作画面で新しいレイヤーも追加できますので、これを繰り返します。
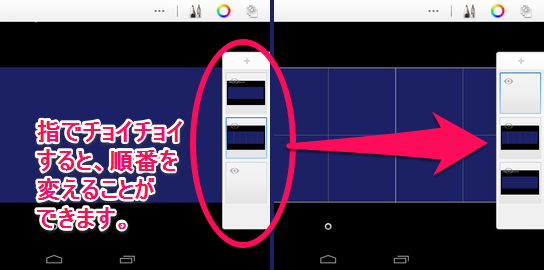
最後に、レイヤーの順番を入れ替えます。上から、「描画のための空キャンバス」、「ガイドライン」、「背景」としてください。指で長押しすると移動できます。

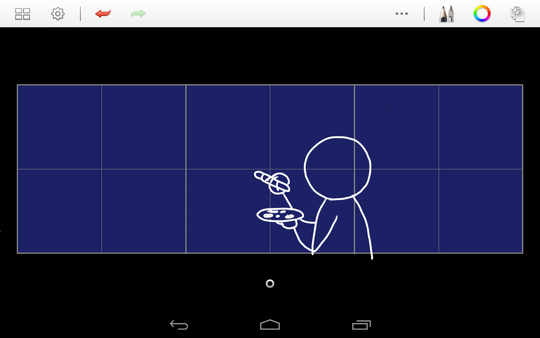
後は思うがままに描き描き
ということで準備が出たら、後は思いつくがままにイラストを描いていきます。

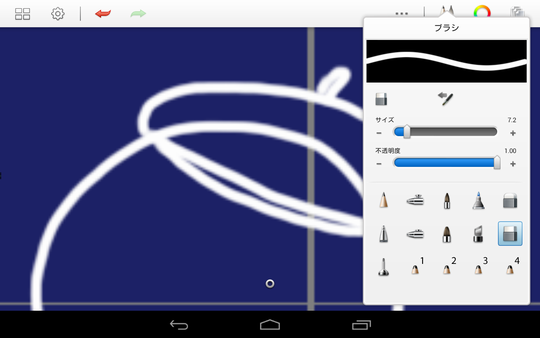
時には拡大して細かなところを修正したりします。

完成したら、ガイドラインのレイヤーを非表示(削除されるわけではありません)にします。

この状態で保存します。その後、Sketchbook Mobileのギャラリーから画像を選択し、Androidのギャラリーにエクスポートしてやれば完了です。
今日の一言二言三言
レイヤーで ガイドの線を 表示して
配置決めも 簡単簡単
無料版のSketchbookでは、レイヤーは3つまでしか使えません。でも、この程度のイラストであれば、レイヤー3つもあればかなり快適に描くことができます。また、位置決めが終わったら、ガイド用のレイヤーは削除しても大丈夫なので、移動やコピーのための領域としても使うという手もあります。
オススメ記事
-
2012.11.27 iPhoneiPod touch – SketchBook MobileXでSISO級の簡単なイラストを描く方法
-
2013.12.29 無料のお絵かきアプリをインストール。レイヤーあり、拡大縮小移動回転ができで唸る!SketchBook Express for Tablets
-
2014.02.17 SketchBook Express for Tablets、Nexus7(2012)とAndrodi4.4.2でも画像のギャラリー保存が復活しました!
-
2014.04.06 SketchBook Express for TabletsをV2.9.1にアップデートするとSketchBook Expressになる!





 SiSO-LAB所長兼研究員のSiSOです。あ、趣味のサイトなので実体はありませんけど…。
SiSO-LAB所長兼研究員のSiSOです。あ、趣味のサイトなので実体はありませんけど…。

















Your Message