WordPress初心者がブログを作るよ♪Gush2をカスタマイズして、メニューの背景色とか変更。プロフィールも追加してみたり。

無料テンプレートのGush2、あれこれいじりやすくていいですよね!記事の元ネタにしている新ブログは既に運用開始していますが、カスタマイズした記録をちゃんと保管したおいたので、WordPressやGush2にどんな変更をしたのか、順を追って説明しています。
ナビゲーションバーの背景色を青に変更
前記事でナビゲーションバーのメニュー項目表示の不具合?について修正方法を書きましたが、いじっていたらなんとなく青色の方が良くなってきたので、ナビゲーションバーの背景色を青色に変更してみました。
変更ファイルは、いつものstyle.cssです。418行目に「.togmenu」という一連の定義があります。
[code]
.togmenu {
display: none;
color: #fff;
background: #444;
}
.menubtn {
padding: 8px;
color: #fff;
background: #444;
text-align: right;
}
nav#menu ul {
overflow: hidden;
margin-bottom: 24px; background: #444;
}
[/code]
現在は「#444」ということで暗い灰色が設定されています。これを「#45C」という、やや暗めの青色に変更します。このコードの下の方にある「」は、前回修正したところです。
[code]
.togmenu {
display: none;
color: #fff;
background: #45c;
}
.menubtn {
padding: 8px;
color: #fff;
background: #45c;
text-align: right;
}
nav#menu ul {
overflow: hidden;
margin-bottom: 24px; background: #45c;
}
[/code]
それでは、レスポンシブデザインということで3つの表示サイズで動作確認をしてみました。
まずは表示サイズ大です。

続いて表示サイズ中です。

表示サイズ中で「NAVI」リンクをいじってみました。ちゃんと新たに表示されている部分も青色になっています。

最後は表示サイズ小です。

表示サイズ小でもちゃんと「NAVI」表示が動作していることを確認しました。

ついでにプロフィールを追加したり
サイト運営者がどういう人なのか知ってもらうためにプロフィール(プロファイル?どっちなのかな?)を追加しました。
プロフィールは固定ページがいいかな?
プロフィール内にどんな情報を書くべきかいつも悩むところですが、とりあえずサイトに関する想いとか書いてみることにしました。こういうページは、WordPressの場合、固定ページで書くのが良いかと思います。というわけで、WordPressをインストールした時から自動的に作られていたサンプルページをちょちょっと編集してみました。

ビジュアルモードでエディタを使うと書式が崩れるよね
WordPressのページ編集って、「ビジュアルモード」と「テキストモード」があります。ビジュアルモードってのはwysiwygと言いますか、写真などを実際に配置しながら編集できるモードです。
文字サイズも変更しながら編集できて完成時のイメージがしやすくてとても便利なのですが、なぜか細かな書式が勝手に変換されてしまったり、何かと使い勝手が悪いところがあります。また、結構、書式変更した残骸(中身のないdivとか)が残っちゃって少々気分が悪いです。
そんなわけで、基本的にはテキストモードだけで編集しています。
ビジュアルモードは素人御用達?みたいなイメージの記事が多いですけど、なんだかんだと言っても、ビジュアルモードで編集できた方がわかりやすいですし、楽しいですよね!そんなわけで、ビジュアルモードがもっとよくなっていくといいなぁと思っています。
まあ、とりあえずこんな感じで。

サイドバーにもプロフィールを追加
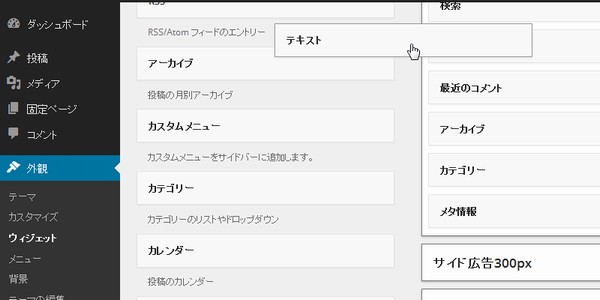
固定ページにプロフィールを追加しましたが、サイドバーにも追加しました。WordPressの管理画面から「外観」→「ウィジェット」と進み、サイドバーに新しいテキストウィジェットを追加します。

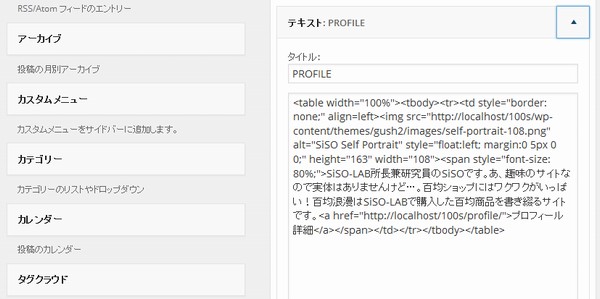
あとは要約した自己紹介文とかを書いて最後にプロフィールページへのリンクを記載しました。

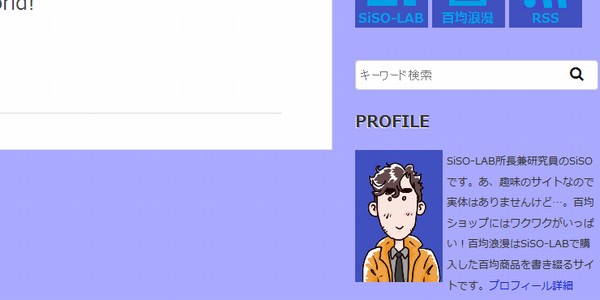
できあがりはこんな感じです。

中でtableタグを使っていますが、どうもまだスタイルシートをよく理解できていなくて、画像横にテキストを回り込ませた時にうまくうかないんですよね…。テキストが完全に画像を回り込むぐらいの長さがあれば大丈夫なんですが、短いと、次の段落のテキストがくっついて上がってきてしまうのです。
まだまだ勉強が足りないようです。
今日の一言二言三言
似顔絵の 髪が白い 部分は
光反射じゃなくて 白髪だよ
漫画やアニメで、髪の毛の部分に白く筋を入れたりして、光が当たっている状態を表現しますが、SiSOの似顔絵の場合は白髪です。いやー、増えたなぁ。
INSERT-CONTENT: NOT FOUND POST ID.









 SiSO-LAB所長兼研究員のSiSOです。あ、趣味のサイトなので実体はありませんけど…。
SiSO-LAB所長兼研究員のSiSOです。あ、趣味のサイトなので実体はありませんけど…。



















Your Message