WordPressの無料テーマGushをカスタマイズしてSiSO-LAB色に~ヘッダ背景画像の設定

Gushの色カスタマイズポイントはだいたいOKとして、今回はヘッダ(ブログ表示上部)の背景画像を設定してみました。タイトルは既にオリジナル画像にしていますが、あの画像は前景画像であり、トップページへのリンクが加えられています。今回追加する画像はヘッダ部分の背景に使用するものです。
まずはヘッダ背景画像の準備
ヘッダ部分というのは、ブログ表示上部のタイトルやキャッチフレーズが表示されている部分です。ここまでのカスタマイズでタイトル画像を入れましたが、これに背景画像を加えます。

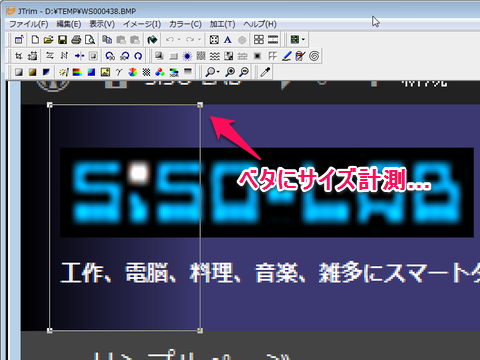
ヘッダー部分の高さ調整方法がわからなかったので、ブラウザ表示イメージをスクリーンショットで取得し、例によってJTrimで実測して画像の高さを決めてみました。もう少しコードを読む能力が上がってくれば、もっとスマートなやり方で見つけられるようになると思うのですが、まだまだ精進が必要です。

テスト用ということで、適当にMSペイントで1920x126pxの画像ファイルを作りました。これまた、ベタベタと…。相変わらず手作り感満載のSiSO-LABです。いつになったらおしゃれなブログが作れ羽陽になるんでしょうか…。

作成した画像ファイルは、Gushテーマが保存されているフォルダの中に「images」というフォルダがありますので、そこへ保存します。ファイル名は「header_bg.png」としました。
ヘッダ見出しに背景画像定義を追加
といわけで、いよいよstyle.cssを編集します。ヘッダー関係は、以前の調査で「ヘッダ見出し」というコメント付近にあることがわかっていますので、まずはそこをチェックします。
ネットであれこれ調べてみたところ、どうやらここの「#header」というところの中で、「background-image」という定義を追加すればいいようです。
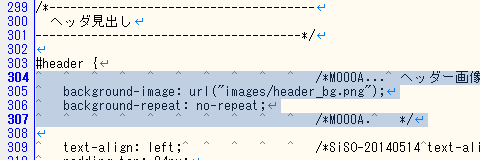
ということで、画像ファイルの指定と、あと、リピート表示はしないという指定を入れました。あと、関係しそうなパラメータとして「background-position」というのがありましたが、デフォルトで良さそうだったので追加は無しとし、シンプルに2行だけ追加しました。
- background-image: url(“images/header_bg.png”);
- background-repeat: no-repeat;
ソースコードの追加した部分はこんな感じになりました。

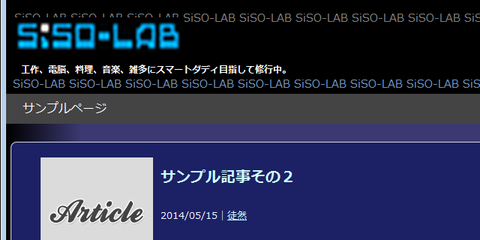
ブラウザで表示させてみたら、バッチリ、狙い通りの表示になりました。うーむ、いい感じ!

…とか書きながら、実は、「background-position」の指定方法がわからなくて画像がピッタリとはまらず、ジタバタと試行錯誤していました。結局は無くていい、という結論になったので、シンプルに2行としました。
まあ、こんな風にジタバタしたとしても、パソコン上に構築したXAMPPにWordPressをインストールしてテストしているので、簡単にできてありがたいです。
今日の一言二言三言
- Gush(V1.1.0)カスタマイズメモ
- ヘッダー背景画像は、「#header」で「background-image」を指定。
どうやったら高さが変わるのか、これからちょっと調べてみようかと思っていますが、だいぶ形はできてきました。これから本番用のヘッダー背景画像を作ろうと思いますが、タイトル画像も透過しているものを使いたくなってきますね!
オススメ記事
- ぷららブログ(Broach)引越し大作戦!Movable TypeからWordPressへ移行するですよ。のまとめ。

ぷららブログが2014/06末で終了するため、独自ドメイン取得、レンタルサーバーを借りて引っ越しします。WordPressとか、何もかも初めてで試行錯誤右往左往しています。
落描解説:Gushカスタマイズ用トップイラストです。使いまわしです。








 SiSO-LAB所長兼研究員のSiSOです。あ、趣味のサイトなので実体はありませんけど…。
SiSO-LAB所長兼研究員のSiSOです。あ、趣味のサイトなので実体はありませんけど…。



















Your Message