やっぱり簡単だった!無料で透過マルチアイコンを作る方法。サイトにFaviconつけてゴキゲン。

なかなかうまく作成できなかったFaviconですが、結局、画像ファイルの最大色数を256色に変更したら簡単にできました。というわけで、作成方法について紹介します。Faviconはサイトのシンボルマークです。ブラウザのタブにオリジナル画像が表示されれば、カッコよさもググっとアップ!します。
まずは16×16と32×32の画像ファイルを用意
前記事にて書きましたが、一般的には、ブラウザ表示用の16×16ドット画像と、デスクトップにショートカットを作成したときに表示される32×32ドット画像があればいいとのこです。そんなわけで、2種類の画像を描きます。
ツールは何でもいいのですが、ここではWindowsを代表するペイントソフト、MSペイントを使用します。まずはMSペイントを起動します。

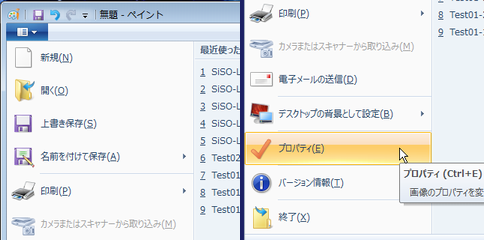
起動したら、イメージサイズを16×16に変更します。描くべき画像サイズがわかりやすくなりますので、先にイメージサイズを変更しておいた方が良いです。イメージサイズを変更するには「ファイル」メニューから「プロパティ」をクリックします。

「イメージのプロパティ」が表示されますので、幅と高さをそれぞれ「16」に設定します。「単位」は元々「ピクセル」になっていると思いますが、もし、他のものになっていたら「ピクセル」に変更してください。また、お絵かきするのに16×16は小さすぎるので、表示サイズを最大(800%)まで拡大しておきましょう。

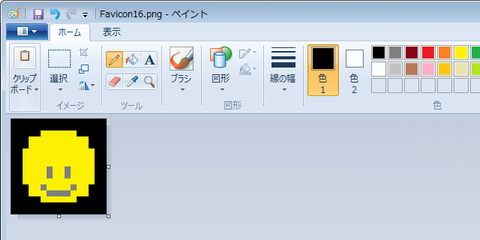
それでは絵を描き始めます。後で透過色を別のツールで指定するので、透過色はあらかじめ決めておいてください。下のスクリーンショットでは、周りが「黒」になっています。MSペイントでは透過色の指定はできませんが、後で別のツールを使って「黒」を透過色にするつもりで描きました。

同じように32×32サイズも作成し、PNGファイルで保存しました。

JTrimで透過色を指定
続いて、JTrimというフリーウェアを使って透過色を指定します。透過色を指定できて256色のPNGファイル保存ができれば、どんなツールでも構いません。
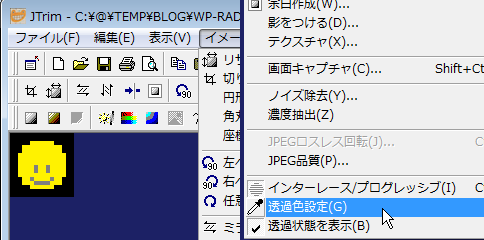
JTrimの場合、「イメージ」→「透過色指定」とします。

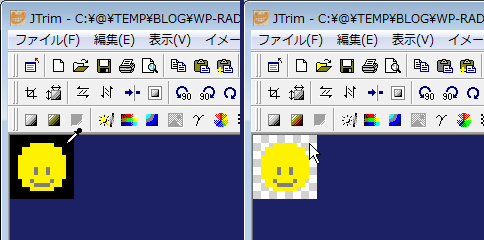
すると、マウスカーソルがスポイトに変わります。この状態で、透過させたい色をクリックします。画像が小さくてスポイトで色選択するのが難しいので、あらかじめ拡大表示にしてあります。スポイトでクリックすると、チェック模様の透過を表す表示になります。

JTrimで256色PNGファイル保存
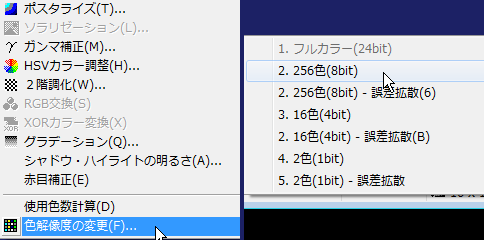
続いて、色解像度を256色に変更します。後でアイコンファイルを生成するウェブサイトの仕様なのかもしれませんが、256色じゃないとちゃんと表示できるものを生成してくれないようです。

減色したら保存します。32×32サイズのものも同様に透過色を指定し、256色に色解像度を変更して保存します。
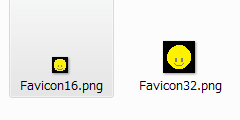
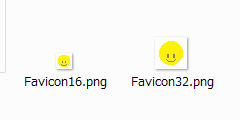
エクスプローラで保存した画像を見ると、フチの部分が白くなっていることがわかります。このファイルをデスクトップに貼り付けると、周りの四角い部分は透過して壁紙が表示されます。

「favicon.icoを作ろう!」でアイコンファイルに変換
後は、「favicon.icoを作ろう!」に2つの画像ファイルをアップロードし、「favicon.ico作成」をクリックし、生成されたアイコンファイルをダウンロードするだけです。
 ファビコン作成。favicon.ico 無料で透過マルチアイコンが作れます。
ファビコン作成。favicon.ico 無料で透過マルチアイコンが作れます。
試しに、XAMPP環境のWordPressに表示できるようにしてみました。本来、WordPressでfavicon.icoを表示させる場合、テーマ別に設定してやる必要がありますが、デフォルトで入っていたテーマだと、元々htdocs以下に入っているfavicon.icoを表示しているようです。そんなわけで、オリジナルのfavicon.icoと入れ替えるだけで表示をしてくれました。小さくて分かりにくいですが、ニコちゃんマークの周りが透過していることがわかっていただけるかと思います。

ブラウザで確認する時の注意点ですが、favicon.icoを入れ替えたらキャッシュはクリアし、再起動してから表示させないとなかなか新しい表示に変わってくれません。変だな?と思ったらお試しください。
今日の一言二言三言
favicon.icoは
Windows標準のMSペイントと
フリーの画像編集ツールと
フリーのWEBサービスで作れる!
(どうもありがとうございます)
ということで、色解像度が256色であること(恐らく使用したWEBサービスの都合)ということがわかったら、サクサクっと作製することができました。あとはデザイン。うーん、どうしよう???文字を押し込んでみるか、それともマークっぽいものにしてみようか。悩みます。
オススメ記事
- 2014.05.11 やっぱり簡単だった!無料で透過マルチアイコンを作る方法。サイトにFaviconつけてゴキゲン。
- 2014.05.10 無料で透過マルチアイコン作成に挑戦。favicon.icoを作るポイントとか。うまく作成できなくて表示されなかったのですが解決!
- ぷららブログ(Broach)引越し大作戦!Movable TypeからWordPressへ移行するですよ。のまとめ。

ぷららブログが2014/06末で終了するため、独自ドメイン取得、レンタルサーバーを借りて引っ越しします。WordPressとか、何もかも初めてで試行錯誤右往左往しています。
落描解説:またファー○ーで…。○ァービーファンの方には申し訳ないのですが、どうもSiSOが描くと微妙な感じになっちゃいます。うーん。









 SiSO-LAB所長兼研究員のSiSOです。あ、趣味のサイトなので実体はありませんけど…。
SiSO-LAB所長兼研究員のSiSOです。あ、趣味のサイトなので実体はありませんけど…。



















ペイントでpng画像を作成し、それをJTrimで半透過させても、ファビコンが透過されない!
と困っていましたが、
おかげさまで透過させることが出来ました。
色解像度の問題だったのですね。
ありがとうございました!