記事に別の記事を挿入する機能をプラグインなしで実装。 ~ WordPressの無料テーマGushをカスタマイズ。

前々からやってみたかった、「記事に別の記事を挿入する」という機能を実装してみました。これまたシンプルな機能でよかったのでプラグインは使わず、ショートコードAPIを使ってお手軽プログラミングしてみました。
記事に別記事を挿入するプラグイン
簡単に言えば、固定ページや投稿記事に別の記事情報を挿入して表示することです。たとえば、「当ブログではなんたらかんたら」みたいな文章を、複数の記事に挿入したい場合、普通は個別に各記事でこの文章を書くことになります。
これが一番素直なやり方ですが、文章の見直しをしたい場合(時間が経過して状況が変わったとか)、またすべての記事で修正をする必要があり、かなりの手間になります。
しかし、他の記事を挿入する機能をつけておけば、別記事でこの文章を作成しておいて必要に応じて編集することで、一斉に変更することが可能になります。挿入元の記事は非公開にしておけば、記事単体で公開されるわけではなく、単に参照元データとして扱うことができます。
これを可能にするプラグインがあるようで…使っていないんでたぶん、ということで…ネット検索すると、「Improved Include Page」というプラグインがよくヒットします。
タイトル表示/非表示などいろいろな機能がついていて、これまたSiSO-LABにはオーバースペック…ということで、自分で(好き好んで? :-P)コードを書いてGushに機能追加してみることにしました。
記事に別記事を挿入する超SiSO的メリットとは?
SiSO-LABでは、やってることをモロにブログ形式で掲載してるため、1つのネタが数日に分散してしまうことがよくあります。情報としては、完成してから1つの記事にした方が有用度が高そうですが、楽しく試行錯誤しているところを紹介したいという気持ちがあってこのようにしています。
以前のブログでは、この関連記事を表示させるために、手動で各記事にリンクを記載していました。
WordPressに乗り換えた1つの期待値として、こういった記事の関連を検出してくれて勝手に関連記事として表示してくれる、ということがあったのですが、実際に運用してみるとなかなかそうは行かないようです。
そんなわけで、例えばちょっと前のソースコード表示機能の追加なんかでも、各記事の下に以下のような文章を入れています。
オススメ記事
- 2014.07.07 考え中。プラグイン無しでソースコードを表示 ~ WordPressの無料テーマGushをカスタマイズ。
- 2014.07.08 悩み中♪プラグイン無しでソースコードを表示 ~ WordPressの無料テーマGushをカスタマイズ。
- 2014.07.09 完成版?プラグイン無しでソースコードを表示 ~ WordPressの無料テーマGushをカスタマイズ。
- ぷららブログ(Broach)引越し大作戦!Movable TypeからWordPressへ移行するですよ。のまとめ。

ぷららブログが2014/06末で終了するため、独自ドメイン取得、レンタルサーバーを借りて引っ越しします。WordPressとか、何もかも初めてで試行錯誤右往左往しています。
これのメンテナンスはかなり手間で、関連している記事を追加するたびに各記事を編集する必要があります。3記事あれば3記事それぞれ編集ということになります。他にもこれまた先日の話ですが、Gush関係のカスタマイズまとめ記事を作り直したので、上記のまとめリンク先も修正する必要があります。
そりゃ大変だ!ということで、せっかくプログラム部分もカスタマイズ可能なWordPress、プログラムでの解決にチャレンジしてみました。
ショートコードAPIで別記事挿入
get_post()で別記事を取得して挿入する模様
ショートコードについてはそこそこ理解できてきたので、そのうちまとめて記事にしますが、今のところは、「記事中に書いた文字列をプログラムで置換する機能」ぐらいに理解しておけばよいかと思います。あ、なんかもうそれだけで十分な感じかも?
ショートコードは引数を渡すこともできますので、挿入したい別記事IDをプログラムに渡し、該当する記事情報を取り出して表示するようにします。
記事にアクセスするには、get_post()に記事IDを渡し、そこから「post_content」というメンバーにアクセスすればOKっぽいですね!
ちょっと悩んだのが記事IDの変数型です。なんか、はっきりとはどこにも掲載されていなくて。PHPの場合、かなり適当に型変換とかやってくれるんでしょうか?(SiSOはPHPは初めて、C、C++は経験あり)
もう少しネットを探していたら、WordPressのデータベース構造の情報を見つけました。これによれば、符号無しの数値のようですね。
実装場所とソースコード
ということで、今回もイージー&レイジーにテーマに機能を直接追加する方針で進みます。
新しいプログラムを追加するファイルは、gushがインストールされているフォルダにあるfunctions.phpです。「\wp-content\themes\gush」内にfunctions.phpというファイルがありますので、177行目(Gush V1.1.0の場合。要は一番最後です)からグイグイっと。
if文の異常処理などが思ったとおりに動作していることを確認するため、異常処理もちょこちょこっと書いてみました。
[code]
//記事挿入表示ショートコード変換
function insert_content( $atts ){
extract( shortcode_atts( array( // ショートコード引数の取得
‘id0’ => 0 ), $atts )); // idがセットされていない場合は0
$the_post = get_post ( $id0 ); // 投稿記事の取得
if( $the_post != null ){ // 投稿記事が取得できていれば
$content = $the_post->post_content; // 本文を戻り値に設定
}
else{ // ダメならメッセージ設定
$content = “<p>INSERT-CONTENT: NOT FOUND POST ID.</p>”;
}
return $content;
}
add_shortcode( ‘insert-content’, ‘insert_content’ );
[/code]
固定ページ、投稿ページで動作テスト
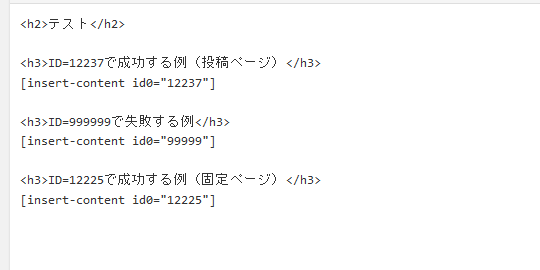
この機能を有効にするためには、記事中に、「[insert-content id0=xxxx]」という行を書く必要があります。
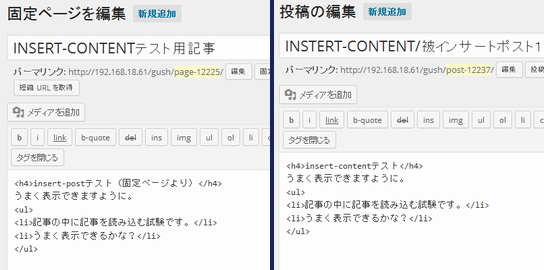
挿入される記事は、条件によって動作に違いが無いことを期待して、投稿ページと固定ページ、両方作成してみました。このサンプルプログラムでは、記事の状態(下書きとか公開/非公開とか)に関係なく表示されます。

後は実際にショートコードが実行される記事を作成。

さて、表示結果はどうでしょう…うまくいったかな?

ふむふむ、いい感じです。
今日の一言二言三言
別記事を 挿入表示 できたなら
ひと記事直せば 全部更新
いやー、WordPressって便利~ってものありますが、ちょこちょこっとプログラムを書けるのがうれしかったりする今日この頃です。まだまだちょっとしたソースコードですが、最近、まともにプログラム書いてなかったので、ここ最近、久しぶりに心地よいです。
あ、超早速な話ですが、下のリンクは本機能を使って表示しています。
INSERT-CONTENT: NOT FOUND POST ID.
INSERT-CONTENT: NOT FOUND POST ID.







 SiSO-LAB所長兼研究員のSiSOです。あ、趣味のサイトなので実体はありませんけど…。
SiSO-LAB所長兼研究員のSiSOです。あ、趣味のサイトなので実体はありませんけど…。



















Your Message