WordPress初心者がブログを作るよ♪Gush2のナビゲーションバー表示不具合?をちょっと修正とか。

Gush2はレスポンシブデザインですが、表示サイズをいじっている内に、ナビゲーションバー(画面上部のメニュー)の背景色が消える場合があることを発見しました。試しに調整してみたところ、いい感じで動作してくれるようになりました。
ナビゲーションバーの背景色が消える
WordPress用無料テーマGush2はレスポンシブデザイン対応で、表示サイズによってレイアウトが変化したり適用するスタイルシートが切り替わってくれます。
今日も楽しくカスタマイズ!とやっていたわけですが、表示サイズを変化させて動作確認している時に、あれ?という状況を発見してしまいました。
もしかしてバグかな?
表示サイズをちょこっと縮めると、ナビゲーションバーに並んでいたカテゴリや固定ページへのリンクが非表示になり、代わりに「NAVI」というリンクが表示されます。「NAVI」をクリックすることでメニュー項目が表示されるようになっています。

ところが何やらいじっているうちに、こんな画面に…。

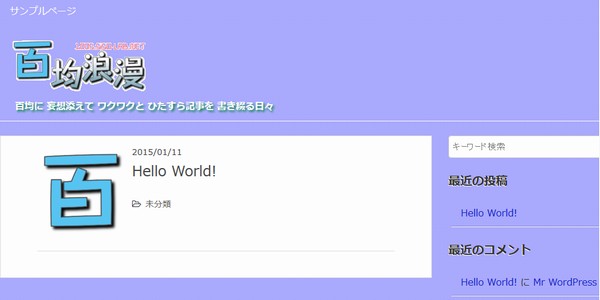
うまく伝わりますでしょうか?WordPressはデフォルトで「サンプルページ」という固定ページを持っており、これがナビゲーションバーに元々表示されるのですが、本来、これはナビゲーションバーの背景色の上に表示されるものです。
それが、まるで背景幕だけ引っ込んでしまった舞台の様に、「サンプルページ」というメニュー項目だけ残して引っ込んでしまいました。
さらに表示サイズを戻す(レスポンシブデザインでサポートしている大きい方)と、あらら、完全に「サンプルページ」というメニュー項目が取り残されてしまいました。

メニュー背景色消失の再現方法
最初は適当にいじっているうちに発生してしまったのでよくわかりませんでしたが、再現方法を見つけました。
まず、ブラウザのウィンドウ幅を狭くして1024px未満表示モードにします。そこで「NAVI」メニューをクリックし、メニューをプルダウン表示させます。この状態でブラウザのウィンドウ幅を広げて1024px以上表示モードにします。これで発現します。
ナビゲーションバーのメニュー項目の背景がずれないように修正
ということで、こんなのどうやって直そう?開発者さんに問い合わせてみようかな…と思いつつ、こういうのは嫌いじゃない方なので、スタイルシート定義ファイル(style.css)を開いてちょっといじってみました。
style.cssの431行目に、ナビゲーションメニュー書式を設定しているところがあります。
[code]
nav#menu ul {
overflow: hidden;
margin-bottom: 24px;
}
[/code]
この中の「margin-bottom: 24px;」という行を「margin-bottom: 24px; background: #444;」と変更したら、ばっちり動作してくれました。
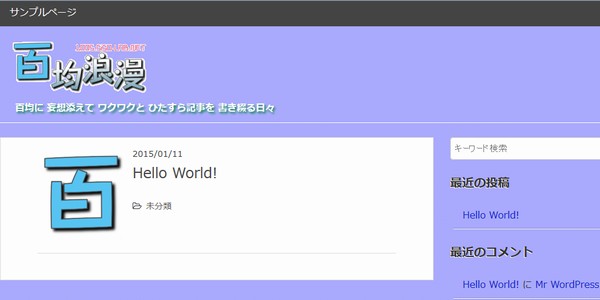
というわけで、動作確認です。まずはブラウザの表示幅を縮め、「NAVI」リンクをクリックしてメニュー項目を表示させてみます。

ふむふむ、バッチリですね!
それでは表示サイズを再び広げてみます。

こちらもOK!でした。ふーむ、こんな動的な動作に関わるところでもスタイルシートは影響するのですか。すごいなぁ。
今日の一言二言三言
最初はね PHPかと 思ってさ
実はCSSで ちょっとびっくり
こんな動的なものまでスタイルシートだったとは…。まあ、表示サイズの切り替わり時に設定漏れがあったわけですが、パッと見、プログラムの問題かと思って最初はPHPソースファイルの方を開いてしまいました。
ナビゲーションバーについては、階層メニューも使えないみたいなので、近々、開発者さんに問い合わせてみようかと思います。
INSERT-CONTENT: NOT FOUND POST ID.







 SiSO-LAB所長兼研究員のSiSOです。あ、趣味のサイトなので実体はありませんけど…。
SiSO-LAB所長兼研究員のSiSOです。あ、趣味のサイトなので実体はありませんけど…。



















Your Message