WordPressブログにFeedly購読ボタンを設置する方法を試してみたとか。

ニュースサイトやブログの更新情報をチェックするためにFeedlyというRSSフィードリーダーを使っていますが、自分のブログにもFeedly購読(登録)ボタンを設置してみました。難しいのかと思ったらFeedlyの方で設置用のサービスを用意していてくれて、とても簡単でした。
愛用中のRSSフィードリーダーFeedly
登録しておいたブログやニュースサイトの更新情報をまとめ読みできる、RSSフィードリーダーというサービスやアプリがありますが、SiSOが愛用しているのはFeedlyというサービスです。
ブログやニュースサイトをFeedlyに登録しておくと、各サイトが発信している更新情報(RSSフィード)を拾ってきてくれて一覧表示してくれます。ニュースサイトなんかを斜め読みするのに最適で、記事タイトルをズラズラっと斜め読み、気になったものだけニュースサイトに接続して内容確認、時間が無ければSaveフラグをつけておいてあとで確認という使い方ができます。
また、ネット上の情報を保存して後読みできるサービス、Pocketとの連携もできるため使い勝手はかなり良好です。

Feedlyへの登録は、Feedlyに登録したいサイトのURLを入力すると該当サイトを検索してくれ、それを追加するだけです。
しかし、やはりブログ設置していてFeedlyがお気に入りであれば、ブログにFeedly購読ボタンを付けておくのが親切じゃないかな?なんて思って、Feedly購読ボタンを設置してみました。
自分のブログもFeedlyに登録しているのですが、登録しておくと何人の方が登録してくれているかもわかるので、ちょっとドキドキします。

5ユーザーも登録してくださっています!(内1名はSiSOですが)ありがとうございます。
ブログにFeedly購読ボタンを設置する方法
Feedlyボタン作成サービスにてコード生成
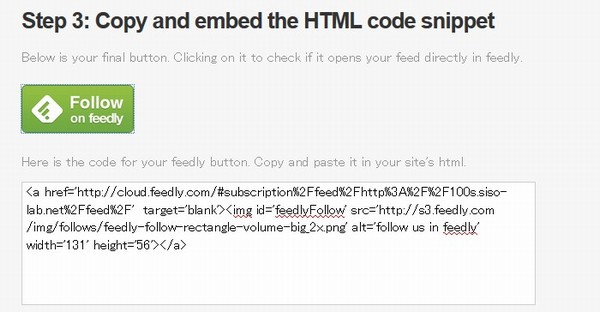
まずはFeedlyサイトにある「Feedly Button」へ接続し、Feedly購読ボタンのコードを生成します。
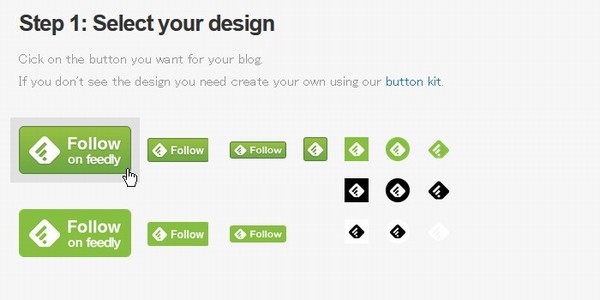
続いてデザインを選びます。

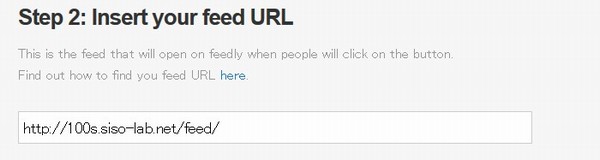
さらに登録するサイトのRSSフィード情報を入力します。大体の場合、WordPressのサイトであればサイトURLの最後に「/feed/」をつければフィード情報につながります。ちなみに、カテゴリ別のフィード情報も取り出すことができますので、カテゴリ別に購読ボタンを作るのも大手ニュースサイトみたいで面白いかもしれません。

というわけで出来上がったのが以下のコードです。

WordPressならウィジェットでポンっと設置完了
これをWordPressであればウィジェットとして登録するだけでOKですね!画像ファイルなどはFeedlyのサイトへリンクされていますので、改めてWordPressの方へアップロードする必要はありません。
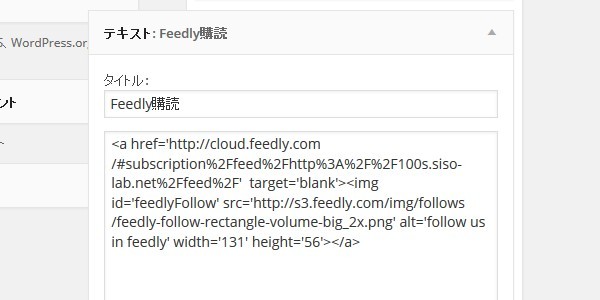
WordPress管理画面から「外観」矢印「ウィジェット」と進んでウィジェット管理画面に入り、「テキスト」ウィジェットをマウスでつまんでサイドバーに設置します。

あとは先ほど生成されたコードを書き込んで保存します。

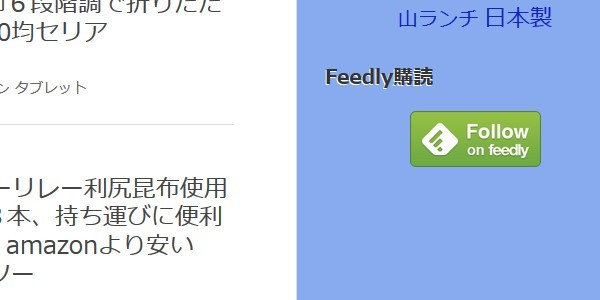
あっと言うまに設置完了です。

σ(´^`)
うーん、Feedlyには申し訳ないですが、ちょっとデザインが合わない感じ…と、こだわるほどデザインに凝っているサイトでもないのですが、やはりここのあたりのデザインにあわせたいところです。というわけで、後でオリジナル画像に入れ替えてみようと思います。

今日の一言二言三言
Feedly 購読ボタンの 設置には
10分かからず とても簡単
手順としては、Feedly Buttonにアクセス、FeedのURLを入力してコード生成、WordPressでウィジェット登録するだけなので、5分もあれば設置できます。ぜひぜひお試しください。











 SiSO-LAB所長兼研究員のSiSOです。あ、趣味のサイトなので実体はありませんけど…。
SiSO-LAB所長兼研究員のSiSOです。あ、趣味のサイトなので実体はありませんけど…。



















Your Message