WordPressのoEmbed、表示されない時があって不安定?なのでプラグインPz-LinkCardにしてみたよ。設定超簡単。

WordPressで作成された記事やYoutubeなどへのリンクをかっこよくカード風に表示してくれる「Embed」機能ですが、WordPressからだと妙に表示が不安定なのでプラグインで表示するようにしてみました。
WordPressのブログカード風リンク表示機能
WordPress4.4よりWordPressそのものもoEmbedに対応しており、本文欄にWordPressで作成された記事のURLを書くだけで、ブログカードのような書式でリンク先の紹介情報を表示してくれるようになりました。
SiSO-LABでは、他の方が運営しているサイトへのリンクには使っていませんが、自サイト内の記事紹介に使うのも便利なので、楽しく使っています。

しかし、なんか動きが不安定なのです。ある時、ふと引用表示+URLへの記事リンクだけの表示になってしまったり。

本文欄に書いてあるのは記事へのURLのみであることから、記事タイトルは取得できていてそれ以外の情報が取得できていない、或いは取得しても表示に反映されないようです。
このoEmbed機能、調べてみると、最初にURL検出をしたらまずは引用文として表示、その後、表示用コンテンツのリクエストを非同期に行い、その後embedカードを表示するとのことです。
そんなわけで、何らかの理由で表示用のJAVAスクリプトが動作していない、或いは表示用コンテンツの取得に失敗しているっぽいです。また、表示のたびに相手先にアクセスに行くため、場合によってはアクセス負荷で相手に迷惑をかけてしまう可能性もあるかも、とのこと。
うーむ、だからといってどうすれば???と悩んでも回答見つからず、でも便利な機能なので、手っ取り早く、既にリリースされているプラグインを利用することにしました。
WordPressでリンクをカード形式で表示する Pz-LinkCard
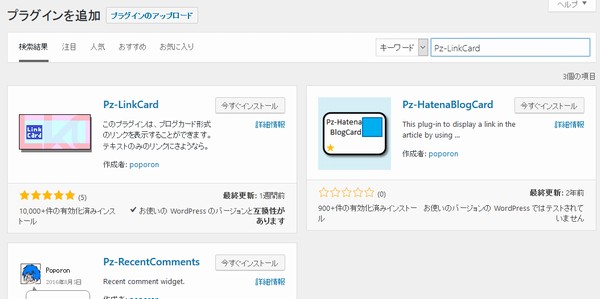
見つけてきたのは、WordPressのプラグインの中でも日本の方が開発されている、「Pz-LinCard」というプラグインです。既に使い始めていますが、今のところトラブルなく快調に動作しています。また、キャッシュを使うので先方への負荷も軽いとのこと。
使い方は簡単で、ちょっとした設定とリンク先のURLとショートコードを本文中に書くだけで、リンクをブログカード形式で表示させることができます。使い方については、開発者様の記事にて詳しい書かれています。
Pz-LinCardはWordPress用プラグインとして公開されていますので、WordPressにインストールして有効化、あとは記事本文の中にリンクしたいURLの前後に少しショートコードを書いてあげるだけです。

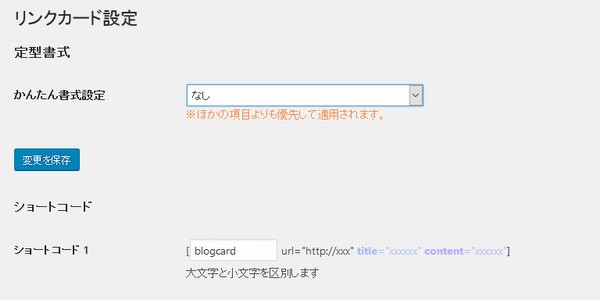
さらにPz-LinkCard、なかなか至れり尽くせりなプラグインで、設定からかなりのカスタマイズを行うことができます。枠の隙間なんかもここから設定することができます。設定項目の詳細は開発者様のサイトで詳しく解説されています。ここでは、「しっかり設定項目あるよ~」とわかるようなスクリーンショットを貼っておきます。

Pz-LinkCard、結局、デフォルトのシンプルな奴がお気に入り
実際にPz-LinkCardプラグインを導入してリンク表示させてみたところ、結局、何も設定していない状態のデザインが気に入ってしまったので、現状、何も設定変更せずに使っています。

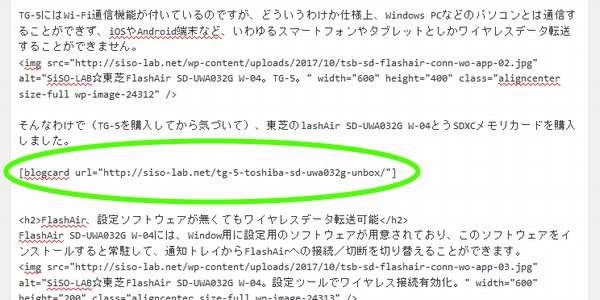
リンク表示をさせるためは、本文欄にショートコードでリンク先のURLを囲って書くだけです。

これはサイト内リンクの例ですが、このようにリンクがブログカードのように表示されます。

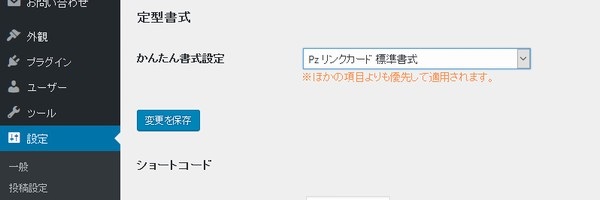
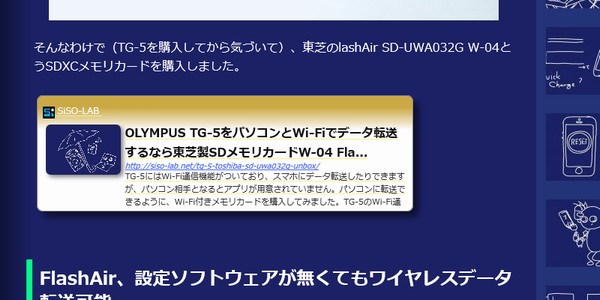
簡単書式設定にはいくつかの設定がはいっており、まずはPz-LinkCardおすすめ?の「Pzリンクカード標準書式」です。

お、なんかちょっとリッチな感じです。

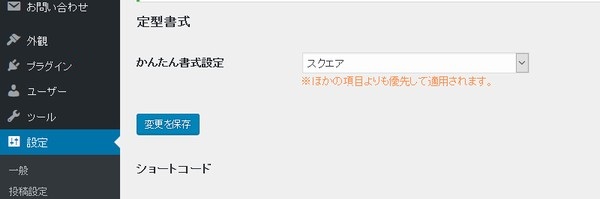
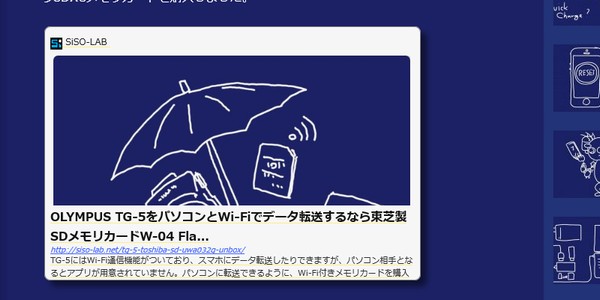
続いて「スクエア」です。

アイキャッチ画像が大きく表示されます。

ん?「セロハンテープ(中央)」って何でしょう?

わお、シンプルなブログカードデザインにセロハンテープ留めです。おしゃれですね~。

URLだけの行もリンクカードに変換可能
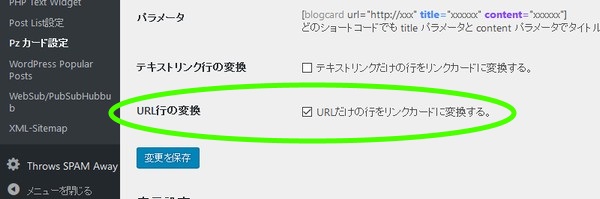
WordPressのoEmbedをすでに多用している場合、できればURLだけ書かれている行をそのまま変換してくれるとありがたいですよね。Pz-LinkCardにも「URL行の変換」という設定項目があります。

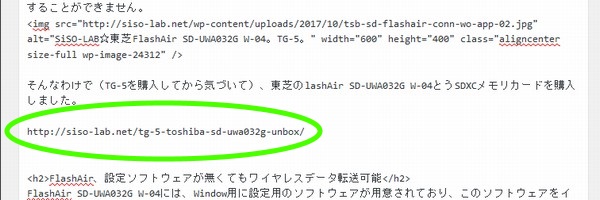
これを有効化したら、本来、WordPressのoEmbed機能の代わりにPz-LinkCardがカード表示をしてくれるっぽいです。それでは、えい!

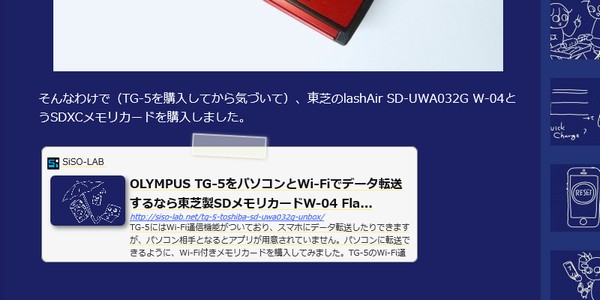
あら、ブログカード表示にならず、恐らくWordPressのoEmbed機能が動作(中途半端ですが)したようです。

開発者様のサイトを確認したところ、どうやらWordPressのEmbed動作を無効化しないといけないようです。ちょっと調べてみたのですが、Embded機能を無効化するにはfunction.phpをちょっといじってあげないといけないようです。
また、開発者様的にはプラグインの乗り換えの可能性を考えて、ショートコードでの利用を勧められています。確かに、SiSOは現在Embed使用前提で書いていたURLを過去記事から探すのに、特定のキーワードが無いことから苦労しています。
おススメどおり、ショートコード+リンク先URLで行こうと思います。
今日の一言二言三言
簡単に 好みのカード デザインが
でてきてうれし Pz-CardLink
いろいろな表示設定が簡単にできるPz-CardLinkですが、結局、何も設定しないカード表示が一番好みでした。でも、セロハンテープとか似合うようなちょっとおしゃれ風なブログってのもいいなぁって思います。現在は20世紀をイメージしたブログデザインにしているのですが、そろそろテンプレートもGush4にして、ブログイメージも一新してみようかな?









 SiSO-LAB所長兼研究員のSiSOです。あ、趣味のサイトなので実体はありませんけど…。
SiSO-LAB所長兼研究員のSiSOです。あ、趣味のサイトなので実体はありませんけど…。





















この記事を参考に導入してみました!