記事本文の行間(マージン)を再調整とか。WordPressの無料テーマGushをカスタマイズ。

実は今までも何度か行間の隙間を調整しているのですが、再び調整することにしました。今までは、なるべく過去記事(引越データ)が少しでもまともに見えるように、行間が狭くなるように調整していました。しかし、新しい記事を書くときに、どうも微妙に隙間がしっくりきません。ということで、再度、新しい記事を書くときにベストになるよう調整しました。
行間調整は改行?マージン設定?
2014.05.31以前の記事データは、ぷららブログから移行したものです。いくつかの記事は修正していますが、かなり改行数や改行幅が崩れていたり、センタリングされているはずのものがセンタリングされていなかったりしています。
原因はいくつかあるようで、わかっていればインポート前に対応できたものもありますが、今となっては記事を1つずつ直すしかないようです。
ぷららブログでもスタイルシートのカスタマイズをすることができたのですが、当時、ほとんどスタイルシートに知識が無く、段落間や画像との隙間は改行数で調整していました。
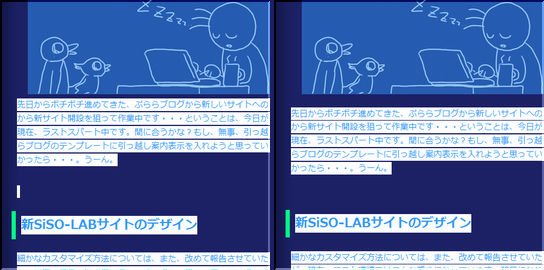
下のスクリーンショットですが、ちょっと前まで使っていたスタイルシートで表示したものが左(ぷららブログのデータからはかなり見やすくなるよう編集してあります)、現在のスタイルシートで表示したものが右です。

左と右であまり変わりはないように見えますが、表示全体を選択すると、改行が入っている、入っていいないという差があることがわかります。

なんでまた、改めて再調整したくなったかと言いますと、調整したところで過去記事の見栄えの悪さはそれほど改善せず、結局は修正する必要があって焼け石に水かな?という気になってきたので、思い切ってちゃんと書式で余白調整するようにしてみました。
過去記事について、うーん、そうですね、新しい方から順番に修正はしていきますが、新記事で参照することがあったりしたら優先的に修正していこうと思います。
Gushのスタイルシート修正
各書式の枠外余白を調整するにはmarginを設定
スタイルシートの話になりますが、本文や見出しには、使用するフォントや色、サイズなどの他に、枠内余白(padding)や枠外余白(margin)を設定することができます。
今回は、marginを設定して行間の調整を行います。marginの設定方法は以下のようになります。
- margin: XXpx;
上下左右方向にXXpxだけ枠外余白を設定 - margin-top: XXpx;
上方向にXXpxだけ枠外余白を設定
margin-bottom(下)、margin-left(左)、margin-right(右)も設定可能 - margin: WWpx XXpx;
上下方向にWWpx、左右方向XXpxだけ枠外余白設定 - margin: WWpx XXpx YYpx;
上方向にWWpx、左右方向にXXpx、下方向にYYpx - margin: WWpx XXpx YYpx ZZpx;
上方向にWWpx、右方向にXXpx、下方向にYYpx、左方向にZZpx
ちょっと、左右がおぼえにくいですよね!数値は左の方に書いてあるのに「右」、逆に、最後の右端に描いてある値は「左」です。
レスポンシブデザインのため修正は複数個所
Gushはレスポンシブデザインのため、書式を修正する時はだいたいの場合、「幅1024px以上」、「幅768pxi以上」、「それ以下」の3箇所を修正する必要があります。
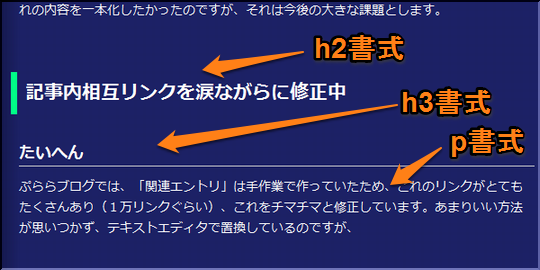
スタイルシートを使った表示の場合は、左側のようにそれぞれの書式(「見出し行」とか「本文」とか)で余白調整を行うがスマートかと思います。見出し行の前は間隔を開けたいのであれば、見出し行の書式設定で、上側に余白(margin)を設ける、といった具合です。

今回修正したのは、見出し2(h2)、見出し3(h3)、本文の3つです。
Gush V1.1.0に同梱されているstyle.cssを基本にして修正個所を説明します。
sytle.css:450行目のh2
#entry_body h2{
font-size: 20px;
text-align: left;
border-left: 2px solid #444;
margin: 0 0 24px -10px;
padding: 3px 0 3px 10px;
}
上記のmarginを「margin: 64px 0 24px -10px;」としました。
sytle.css:458行目のh3
#entry_body h3{
font-size: 16px;
text-align: left;
border-bottom: 2px solid #ccc;
margin: 0 0 24px 0;
padding: 10px 0 5px 0;
}
上記のmarginを「margin: 12px 0 12px 0;」としました。
sytle.css:992行目のh2
#entry_body h2{
font-size: 20px;
text-align: left;
border-left: 5px solid #444;
margin: 0 0 24px -35px;
padding: 8px 0 8px 10px;
}
上記のmarginを「margin: 64px 0 24px -35px;」としました。
sytle.css:1000行目のh3
#entry_body h3{
font-size: 18px;
text-align: left;
border-bottom: 2px solid #ccc;
margin: 0 0 24px 0;
padding: 0 0 5px 0;;
}
上記のmarginを「margin: 12px 0 12px 0;」としました。
sytle.css:1236行目のh2
#entry_body h2{
font-size: 24px;
text-align: left;
border-left: 5px solid #444;
margin: 0 0 24px -39px;
padding: 10px 0 10px 10px;
}
上記のmarginを「margin: 64px 0 24px -10px;」としました。
sytle.css:1244行目のh3
#entry_body h3{
font-size: 20px;
text-align: left;
border-bottom: 2px solid #ccc;
margin: 0 0 24px 0;
padding: 15px 0 5px 0;
}
上記のmarginを「margin: 12px 0 12px 0;」としました。
段落の余白も調整したければsytle.css:378行目
#contents p {
margin-bottom: 24px;
text-align: left;
}
にて調整をしてください。
ということで、これで新しい記事を書くときの満足度がアップしました!過去記事もこれからボチボチっと修正していきます。
今日の一言二言三言
- marginは枠外余白
- paddingは枠内余白
昔々、HTMLを直書きでホームページを更新していたときはまったく意識しませんでしたが、段落や見出しには見えない枠があったんですね。borderパラメータを指定して表示させてみると、妙にSFチックでおもしろいです。
オススメ記事
- ぷららブログ(Broach)引越し大作戦!Movable TypeからWordPressへ移行するですよ。のまとめ。

ぷららブログが2014/06末で終了するため、独自ドメイン取得、レンタルサーバーを借りて引っ越しします。WordPressとか、何もかも初めてで試行錯誤右往左往しています。
落描解説:WordPress & Gushのいつものトップイラストです。








 SiSO-LAB所長兼研究員のSiSOです。あ、趣味のサイトなので実体はありませんけど…。
SiSO-LAB所長兼研究員のSiSOです。あ、趣味のサイトなので実体はありませんけど…。



















[…] 記事本文の行間(マージン)を再調整とか。WordPressの無料テーマGushをカスタマイズ。 […]