WordPressの無料テーマGushをカスタマイズしてSiSO-LAB色に~ヘッダーの常時左寄せ、PAGE TOP↑リンク色の変更、見出し書式の変更

Gushの色関係の変更確認はこれで最後かな?今回は、ヘッダーの常時左寄せ、PAGE TOP↑リンク色の変更、見出し書式変更の報告です。今回の中で大物といえば、やはり見出し書式です。これはレスポンシブデザインに対応している部分なので、変更箇所が3箇所あります。
ここまでの経緯とか
きっかけは後ろ向きな理由だったりしますが…記事の最後にまとめエントリへのリンクをつけていますので、よかったら読んでみてください。現在、Windows7パソコンにXAMPPをインストールし、その上でWordPressを動作させて好き勝手にいじり倒していますが、環境構築方法等々のエントリをまとめています。
ヘッダーの常時左寄せ
ヘッダー部分(ブログのトップに表示されるロゴとかテキストとか)ですが、先日修正したものの、レスポンシブデザインの動作確認をしていたら、表示範囲を小さくするとヘッダーが右寄せから中央寄せに変わることがわかりました。

ぎゅぎゅっとブラウザのウィンドウを小さくしていくと、ぴょこん!とヘッダー表示が中央寄せになります。これはこれで楽しいのですが、スマホ向け表示でも左寄せにしたかったので、style.cssを編集することにしました。

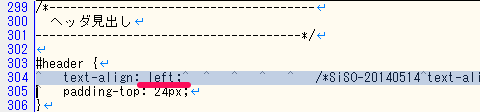
というわけで、再びstyle.cssファイルを修正します。「ヘッダ見出し」というコメントがある行の下に定義されている、「#header」というところです。これを「center」から「left」に変更します。

これで常にヘッダーが左寄せで表示されるようになりました。Gushで何か変更した場合、ブラウザでウィンドウサイズをグリグリっと変更して確認するようにしないとですね。

PAGE TOP↑色の修正
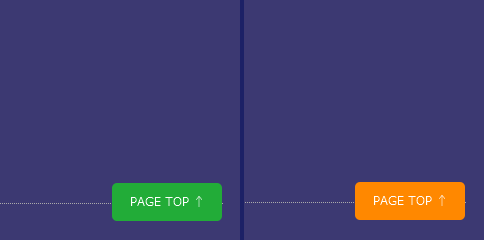
ブラウザで記事本文を表示させると、右下に「PAGE TOP↑」という、記事上部に戻るリンクが表示されます。スクロールさせても右下に表示されるのですが、これの色を変更してみます。元々の色が緑で、これでもいいかな?と思ったのですが、せっかくなので修正個所確認ということで。
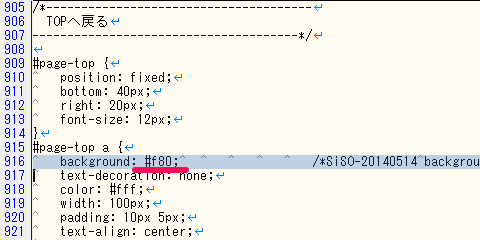
変更対象は「style.css」で、「TOPへ戻る」というコメントがある付近に定義されています。ボタンのように色が設定されている場合は、だいたい、背景色(Background Color)なので、それであたりをつけるとすぐに見つかりました。

ということで、緑からオレンジに変更してみました。

見出し書式の変更
さて、本日の最後ですが、ちょっと大物で「本文中の見出し」を設定します。Gushの場合、記事タイトルが「h1」という一番大きな見出し、記事中の見出しは「h2」、それよりちょっと小さいものを「h3」と定義するようにしているようです。「h4」以下の低いレベルの見出しもありますが、改めて定義はされていません。

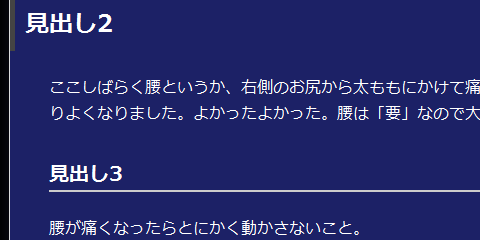
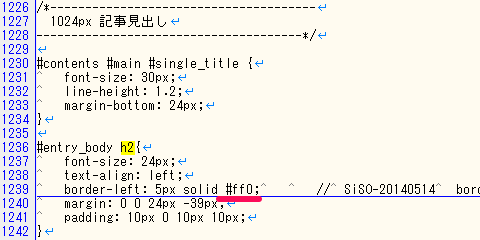
ここまでのカスタマイズで背景色を大きく変更しており、そのせいで見出し2(h2)横に表示されているグレーの縦棒が目立ちません。ということで、この縦棒の色を変更します。太さを変更するのも簡単なので、好みで一緒にいじってもよいかと思います。
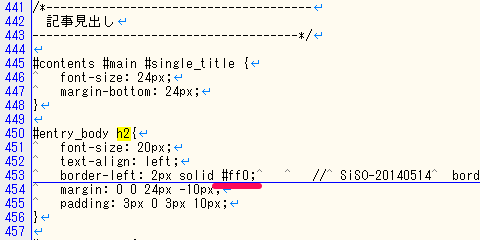
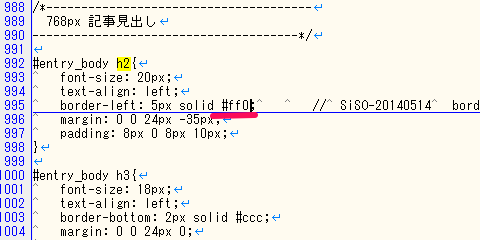
修正個所は3か所ありますのでご注意ください。



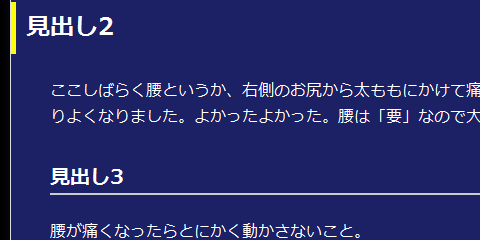
ということで、こんな感じで見出し2横の縦棒がちゃんと見えるようになりました。

今日の一言二言三言
- Gush(V1.1.0)カスタマイズメモ
- 見出し書式の変更は3か所必要。
- レスポンシブデザイン対応のテーマをカスタマイズする時は、ブラウザのウィンドウサイズを変えてテストしてみよう。
ということで、色のカスタマイズ場所についてはだいぶ理解が深まりました。もう少しがんばって、サイドのタイトルの色を変更するとかやってみたいのですが、ちょっとそれは後回しにします。まだヘッダー部分に背景画像を入れていないので、これからそこを詰めてみたいと思います。
オススメ記事
- ぷららブログ(Broach)引越し大作戦!Movable TypeからWordPressへ移行するですよ。のまとめ。

ぷららブログが2014/06末で終了するため、独自ドメイン取得、レンタルサーバーを借りて引っ越しします。WordPressとか、何もかも初めてで試行錯誤右往左往しています。
落描解説:Gushカスタマイズ用トップイラストです。使いまわしです。









 SiSO-LAB所長兼研究員のSiSOです。あ、趣味のサイトなので実体はありませんけど…。
SiSO-LAB所長兼研究員のSiSOです。あ、趣味のサイトなので実体はありませんけど…。



















Your Message