記事公開状態連動型の連載記事リンクリストみたいなものを作ってみる。 ~ WordPressの無料テーマGushをカスタマイズ。

先日、WordPress&Gush改造ネタで、記事に別記事を挿入する仕組みを追加しましたが、新しい記事を公開するのと同時に、挿入元の記事も同時更新されたら、もっとおもしろいんじゃないかな?と思ってもう一声いじってみました。
連載記事リストみたいなものを作りたい
先日、記事に別記事を挿入するという機能を作りました。ショートコードAPIと簡単な関数を追加することで実現しましたが、やってみたいことはもうちょっと高度なことで、もう少し実験しています。
情報系サイトなんかでよく見かけるのですが、連載記事については連載記事のリンク集が表示されています。あれはどうやったら簡単に実現できるのかな?なんて考えていました。例えばタグやカテゴリで分けて、プログラムで収集して表示とか考えたのですが、タグが長い名前になりそうでイマイチっぽいですし、数が多くなり過ぎそうです。
表示の書式や説明文の付加等の自由度や管理の簡単さを考慮すると、やはりWordPress内に記事として保持しておき、別記事挿入機能を作って表示させるのが良さげです。
予約投稿時の公開するキッカケが悩ましい
一番の悩みどころとして、「連載記事リンクリストをどのタイミングで公開するか?」ということです。
連載記事リンクリストと言えば、当然、記事リンクがリスト化されているわけで、過去記事でも表示されることを考えると、最新記事のリンクも入っている方が使いやすいと思います。
ところが予約投稿機能を使って記事を公開すると、ちょっとした問題が発生します。
連載記事リンクリストは過去記事でも表示されますので、連載記事リンクリストだけが最新=新しい記事へのリンクがある状態になると、肝心の最新記事はまだ予約投稿待ち状態で未公開ということになり、よろしくありません。
そこで、連載記事リンクリスト記事を2種類用意、或いは1つの記事に2種類の連載記事リンクリストを書けるようにしておき、なんらかの条件で切り替える方法が考えられます。
切り替えのキッカケが一番悩ましく、予約投稿にあわせた日時をどこかに設定しておいてそれに従うとかいくつか考えたものの、結局は連載記事の最新記事公開状態を元にすればいいというところに落ち着きました。
サンプルプログラム
連載記事リンクリスト記事はこんな感じで
まずは、連載記事リンクリスト記事の記述方法を考えます。当初、最新記事公開前情報と公開後情報を別々の記事にしようかとも考えたのですが、管理がめんどくさそうなので1つの記事で保存できるようにすることにしました。
また、最新記事IDを連載記事リンクリスト記事内に記載するようにし、最新記事の公開状態によって切り替えるようにします。
こうしておけば、その連載に関して新しい記事を追加する場合、連載記事リンクリストの方も更新することになりますので、更新忘れはなさそうです。
ということで、連載記事リンクリスト記事は以下のような書式とすることにしました。
[code]
最新記事ID
<------>
現在の表示情報
<------>
最新記事公開時の表示情報
[/code]
「最新記事ID」は最新記事のIDを記述します。また、「表示情報」については、普通に記事を書くのと同じように記述します。
挿入元記事の本文分割方法
WordPressはPHPという言語実行環境の上で動作していますので、PHPの機能を使うことができます。PHPには、文字列を指定した文字列で分割する「explode()」という関数がありますので、「<------>」を区切りとして分割を行います。
分割結果の取得ですが、これまた「list()」という、複数の変数で受け取る機能がありますので、これを使います。$contentに記事本文が入っているとすると、以下のようなプログラムで分割することができます。
[code]
list( $pid, $content0, $content1 ) = explode( “<------>“, $content );
[/code]
記事の公開状態を取得する方法
前回、get_post()というWordPressの関数に記事IDを指定することで記事の本文を取得しました。get_port()では、記事本文以外にタイトルや公開状態も取得することができます。従って、以下のようなプログラムで公開状態を取得できます。
[code]
$status = get_post_status( $pid );
[/code]
前回の記事挿入プログラムのようにget_page()で取得する方法もありますが、get_post_status()の方がミニマルな感じなのでこちらを使うことにしました。
戻り値は、失敗した場合は「false」、そうでない場合は以下の値を返します。
- ‘draft’ … 下書き
- ‘pending’ … 承認待ち
- ‘private’ … 非公開
- ‘publish’ … 公開済
従いまして、「publish」が返ってきたら記事が公開されているということになります。
記事公開状態連動型別記事挿入プログラム
名前を付けるならばこんな名前になるんでしょうか?今回もGushに組み込んでみます。WordPressがインストールされているフォルダ内に「wp-content\themes\gush」というフォルダがありますので、この中のfunctions.phpに追加します。177行目(最後の行)に「?>」という行がありますが、ここに以下のソースコードを挿入します。
変数の扱いですが、ソースコードの中に文字列を数値として前触れもなく扱っている場所があります。PHPの場合、文字列が入った変数でも、数値として有効な文字列であれば数値として扱うことができるそうです。ということで、思いっきり手抜きな感じで書いています。
[code]
//記事挿入表示ショートコード変換
function insert_content( $atts ){
extract( shortcode_atts( array( // ショートコード引数の取得
‘id’ => -1 ), $atts )); // idがセットされていない場合は-1
$the_post = get_post( $id ); // 挿入元記事の取得
if( $the_post != null ){ // 挿入元記事が取得できていれば
// 挿入元記事からデータを分割
list( $pid, $content0, $content1 ) = explode( “<------>“, $the_post->post_content );
// 挿入先記事の公開状態を確認
$status = get_post_status( $pid );
// 公開中であれば新情報設定
if( $status != false ){
if( $status == ‘publish’ ){
$content = $content1;
}
else{
$content = $content0;
}
}
else{
$content = “<p>INSERT-CONTENT: NOT FOUND PARENT POST ID.</p>”;
}
}
else{
$content = “<p>INSERT-CONTENT: NOT FOUND POST ID.</p>”;
}
return $content;
}
add_shortcode( ‘insert-content’, ‘insert_content’ );
[/code]
extract()でidについて値が設定されていない場合は「-1」にしてます。本当はこれ、unsigned型だったと思うので、良いやり方ではないと思われます。でも、他にいい書き方が思いつかないんですよね、うーん。
公開状態連動別記事挿入プログラムの動作確認
挿入元記事の作成
挿入元記事(連載記事リンクリスト記事)はテスト用に以下のようなものを書いてみました。「12246」というのが予約投稿された公開待ちの記事IDです。
[code]
12246
<------>
- なんちゃら特集その1
- なんちゃら特集その2
<------>
- なんちゃら特集その1
- なんちゃら特集その2
- なんちゃら特集その3
[/code]
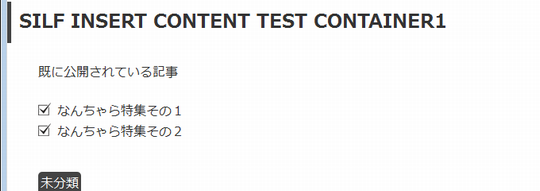
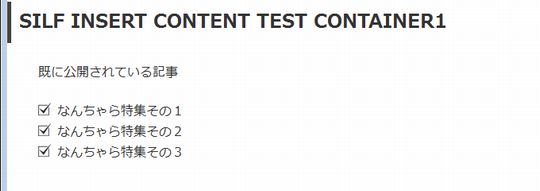
INSERT CONTENT TEST CONTAINER1
既に公開されている記事に挿入された別記事が、公開待ち記事が公開されるとともに更新されることを確認するため、まずは既公開記事を作成します。ショートコードは以下のようなものを書きました。「12245」は、先の挿入される別記事IDです。
[code]
[insert-content id=12245]
[/code]
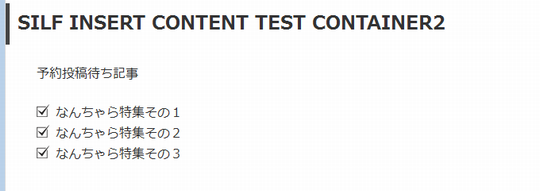
INSERT CONTENT TEST CONTAINER2
同じように予約投稿待ち記事を作成します。ショートコードそのものはまったく同じになります。
[code]
[insert-content id=12245]
[/code]
最新記事未公開状態
まだ最新記事の投稿予約時間が来ておらず、2番目の記事が最新になっている状態のトップ画面です。

この状態で記事の中身を確認すると、リスト項目が2つだけになっていることがわかります。

最新記事公開後状態
とういうことで最新記事が予約投稿時間になり、トップ画面にも表示されました(ブラウザでリロードしています)。

それでは早速元々公開されていた方の記事を見てみましょう。更新されてちゃんと3項目表示されています。

当たり前ですが(バグると当たり前が当たり前じゃなくなりますが)、最新記事の方も無事3項目表示されました。

もう1つ付け加えたいことがあるので本番環境に組み込むのはもう少し後で。あ、ここまでは、XAMPP上でテストしています。WordPressをカスタマイズする、しないに関係なく、ローカル環境に立ち上げておくと何かと便利です。
XAMPPでローカル環境でWordPressを起動
今日の一言二言三言
WordPressカスタマイズメモ
- PHPで文字列をセパレータで分割するならexplode()
- 分割された複数の文字列を受け取るのは、数がわかっていればlist()が気楽
- 記事の状態(公開等)だけを取得したければget_post_status();
ふむふむ、だいぶプログラムというか、わからないことの調べ方がわかってきた気がします。これは楽しい♪やっぱりプログラミングとかって大好きかも。
INSERT-CONTENT: NOT FOUND POST ID.
INSERT-CONTENT: NOT FOUND POST ID.








 SiSO-LAB所長兼研究員のSiSOです。あ、趣味のサイトなので実体はありませんけど…。
SiSO-LAB所長兼研究員のSiSOです。あ、趣味のサイトなので実体はありませんけど…。



















Your Message