WordPress初心者がブログを作るよ♪Gush2をカスタマイズして、サイドバーのSNSリンクを削除&ウィジェットに入れ替え。

だいぶ形になってきた感のある新ブログのデザインですが、今日はGush2の右上にあるSNSリンクのボタンを削除し、オリジナルリンクに入れ替えてみました。実はTwitterとかやってないんですよね…。やった方がいいのかなぁ。
サイドバーのSNSリンクをざっくり削除
Gush2を適用したデフォルトの状態だと、サイドバーにはSNSアイコンが並んでいます。さらにその下にキーワード検索が2つ並んでいます。

サイドバーは、Gush2内にあるsidebar.phpによって表示されていますが、内容を見ると以下のような構成になっています。
- SNSアイコンの表示
- キーワード検索(検索フォーム)
- 広告
- ウィジェット・リスト出力
- 新着記事(ホーム非表示)
ちょっと調べてみたところ、「ウィジェット・リスト出力」は、ウィジェットカスタマイズ画面の「サイドバー」(ウィジェット設定で変更できるサイドバーに表示するウィジェット)で、「広告」は「サイド広告300px」に対応していました。
ウィジェットにはデフォルトで「キーワード検索」が設定されていたので、それで「キーワード検索」が2つ並んでいたというわけです。
まあSNSやってないんで…ざくっと削除しました。キーワード検索や広告関係はウィジェットから設定することにします。
というわけで、sidebar.phpの5~28行目をざくっと削除してしまいました。
[code]
[/code]
というわけで表示もスッキリ?さびしくなってしまいました。

ウィジェットでオリジナルリンクとかRSSフィードリンクを入れてみたけど、どう?
Gush2のオリジナルデザインを見ていたら、なんか右上あたりにボタンが並んでいた方がかっこいいかな?と思うようになりました。そんなわけで、せっかくなのでSiSO-LAB.NETへのリンクやRSSフィードのリンクを置いてみることにしました。
そんなわけで適当に画像ファイルを作り(MSペイントで作ってJTrimとかで軽く加工しているだけです)、Gush2がインストールされているディレクトリにある「images」ディレクトリ内に保存しました。

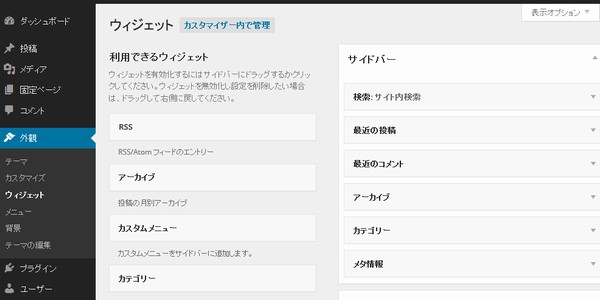
WordPressの管理画面から「外観」→「ウィジェット」と進んでウィジェット編集画面に入ります。

そして、テキストウィジェットをサイドバーに追加します。「利用できるウィジェット」からマウスで掴んでぐいぐいっとサイドバーと書いてある枠の中に持って行くだけでできちゃいます。こんなユーザーインターフェイスがWEBクライアントでできちゃうなんてすごい世の中です。

場所がずれちゃったら、またマウスで掴んで移動できますので、順番を調整しましょう。
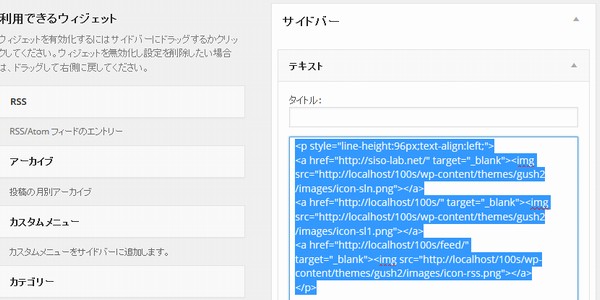
テキストのところにある「▼」をクリックすると編集画面が開きますので、ここにリンクなどのコードを書きます。

今回挿入したコードはこんなコードです。この先、リンク画像が増えて2行、3行と増えてもきれいに並ぶように書式を調整しました。最後に「保存」を押すのをお忘れなく。
[code]
<p style=”line-height:96px;text-align:left;”>
![]()
![]()
![]()
</p>
[/code]
というわけで表示結果はこんな感じに。

なかなかいい感じになってきました。Gush2のオリジナルデザインに負けず劣らずと思うのは、親バカなのかな?
今日の一言二言三言
シンプルな アイコン風の 画像ってさ
なかなか描くの むずかしいよね
今回新しく作ってみたアイコン風画像ですが、最近はフラットデザインが流行っているようなので思いっきりのっぺりにしてみました。まあ、ちょっと勘違い感というかこれじゃない感があるような気がしないでもないですが、それもまたSiSOっぽさということで。:-P
INSERT-CONTENT: NOT FOUND POST ID.





 SiSO-LAB所長兼研究員のSiSOです。あ、趣味のサイトなので実体はありませんけど…。
SiSO-LAB所長兼研究員のSiSOです。あ、趣味のサイトなので実体はありませんけど…。



















Your Message