WordPress初心者がブログを作るよ♪メニューを作ってみたり、項目の順番を変えてみたり。

ちょっと間が空いちゃいましたが、ようやくWordPressでサイトを作るネタに戻ってきました。今日はメニューの作成と、WordPressの素晴らしいユーザーインターフェイスで簡単にメニュー項目の順番を入れ替えるという話です。
いつの間にかメニューができている?
メニューというのはWordPressの標準機能で、このサイトでいえば画面上部にある、代表的なカテゴリやプロフィールなどの固定ページへのリンクが置かれている部分のことです。百均浪漫の方だとこの部分になります。無料テンプレートのGush2を使うと、画面の一番上になります。

「あれ?メニューなんて作った覚えが無いんだけど…」と思っちゃいますが、改めてメニュー設定をしていなくても、固定ページを公開すると自動的に追加されるようです。
メニューを作って項目の表示順を変える方法
使用するテンプレートによって表示位置は変わりますが、メニュー自身はWordPressの標準的な機能なのdえ、WordPressの管理画面から簡単に追加・削除・変更、また表示順の変更をすることができます。
メニューとして登録できるものは以下の通りです。
- 固定ページ
WordPressには投稿ページと固定ページがありますが、プロフィールなどに使われる固定ページはちょっと特別な扱いになっており、チェックボックスからの選択でメニューへの追加削除が行えるようになっています。 - リンク
自サイト、外部サイトへのリンクをメニューとして登録することができます。URLと表示名を設定するだけなので、投稿ページ、固定ページを問わず設定することができます。メニュー機能としてはタグをメニュー項目として登録する機能はありませんが、この「リンク」機能を使うことでタグも登録することができます。 - カテゴリ
各投稿記事はカテゴリで分類分けをすることができますが、このカテゴリをメニュー項目として登録することができます。チェックボックスからの選択で簡単に登録できます。
まずはメニューを作ってみよう
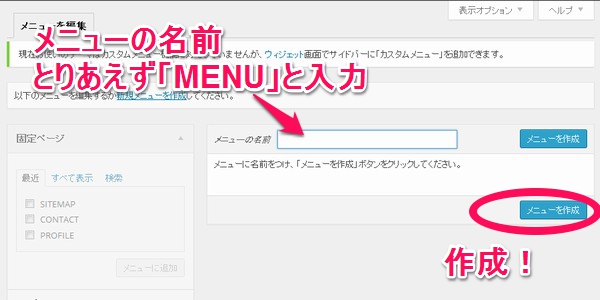
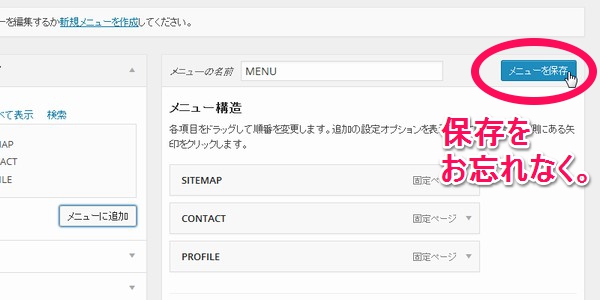
この状態だと順番変更ができませんので、まずは自分のメニューを作ります。WordPress管理画面から「外観」→「メニュー」と進んでメニュー管理画面を開きます。メニュー管理画面にて、「メニューの名前」を適当に入力し、「メニュー作成」ボタンを押します。

これでメニュー(枠と言いますか)が作成され、メニュー項目を登録できるようになります。

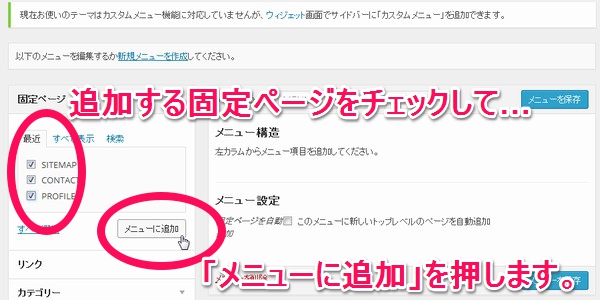
とりあえず、固定ページへのリンクは全部メニュー項目として表示させたいので、固定ページへのチェックを全部入れて「メニューへ追加」ボタンを押します。

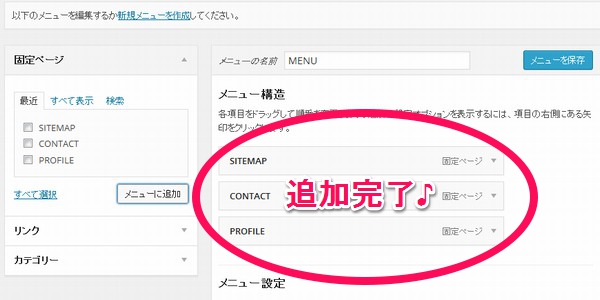
これで固定ページへのリンクがメニューへ追加されました。

仕上げに保存を押します。

WordPressのメニュー項目表示順を変える方法
登録は上記のとおり、簡単にひょいひょいっとできますが、順番を変えるにはどうしたらいいんでしょう?これまた実に簡単です。本当に良くできています。なんでこんなすごいCMSが無料なんでしょうね?
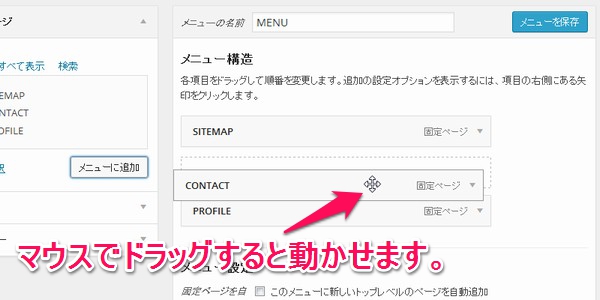
まずは先と同じく、メニュー管理画面に入ります。続いて、「メニュー構造」の中の各項目にマウスカーソルを乗せ、左ボタンを押してグイっと掴むと…

なんと、項目を動かすことができます。すごいですね!ウィジェットも同じように動かせるのですが、ほんと、こんなプログラムがWEBアプリとして書けるなんて、そっちを探求してしまいそうです。
というわけで並べ替えて…実際のところ、追加した時点で思ったとおりの順番だったので並べ替えませんでしたが、保存し、プレビューしてみました。

バッチリですね!
今日の一言二言三言
ひょいひょいと マウスで掴んで 項目を
動かせるなんて なんかすごいな
多分、JavaScriptなんでしょうか?Gmailなんかもそうですが、WEBアプリでもこんなに便利なユーザーインターフェイスが組めるなんて、すごいですよね!
INSERT-CONTENT: NOT FOUND POST ID.








 SiSO-LAB所長兼研究員のSiSOです。あ、趣味のサイトなので実体はありませんけど…。
SiSO-LAB所長兼研究員のSiSOです。あ、趣味のサイトなので実体はありませんけど…。



















Your Message