WordPress初心者がブログを作るよ♪Gush2カスタマイズ、まずはタイトルロゴ画像の変更

それではGush2カスタマイズ手始めとして、まずはブログタイトルをテキストから画像に変更します。タイトルの画像ファイル、今回はWEB公開されているジェネレータを使ってみました。
Gush2のタイトルロゴ画像の変更
ブログのタイトルロゴ画像への変更方法はGush2配布サイトでも紹介されていますが、画像ファイルのディレクトリ指定等をちょっとだけ工夫していますので、実際にどうやってカスタマイズしているか紹介します。
ブログタイトルロゴ画像の作成
新しいブログは、今風?の軽い感じでやってみたかったので、ちょっとポップなタイトルロゴにすることにしました。ネットで検索してみると、いろいろと面白いジェネレータがあります。割とくっくりとしたポスターカラー調?がかわいい、「はがないジェネレーター」というサービスを利用させて頂くことにしました。利用規約、どこかに無いのかな?
はがないジェネレーター – 僕は友達が少ない風画像を自動生成
本来の「はがないジェネレーター」で生成されるデザインコンセプトを重視するのであれば、ちょっと長めのタイトルがよさそうです。この文字数だと、ちょうど「オチ」に来る部分が最も強調されてよさげです。

ですが、ちょっとタイトルが長くなりすぎてしまうので、元々のアイデア通り、こんな感じにしてみました。

後はペイント(Windowsの標準ツール)でレイアウトを少し修正して少し上下方向が低くなるデザインに変更、さらに背景の透過色を調整してJTrimで画像の透過設定をしました。

header.phpを編集してタイトルロゴ画像を変更
それではこれをGush2のテーマに反映させませす。
新しいタイトルロゴ画像のアップロード
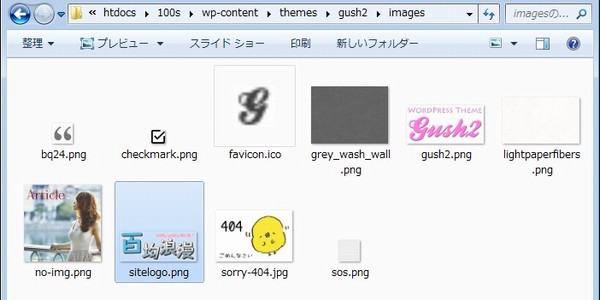
ローカル環境でブログのテストをしていると、なんとなく「アップロード」という言葉を使うのに抵抗がありますが、まずはGush2ディレクトリ内の画像ファイルが入っているところに、先ほど作成したタイトルロゴ画像ファイルをコピーします(他のディレクトリでもいいのですが、説明を簡単にするため、この場所で行きます)。
WordPressをインストールしたディレクトリの中にコピーします。ディレクトリは以下の通りです。
というフォルダがありますので、この中にコピーします。ファイル名はとりあえず「sitelog.png」としておいてください。「.png」は画像形式を表しますので、もし、「JPEG」などで画像を作った場合は、拡張子はそれに合わせておいてください。

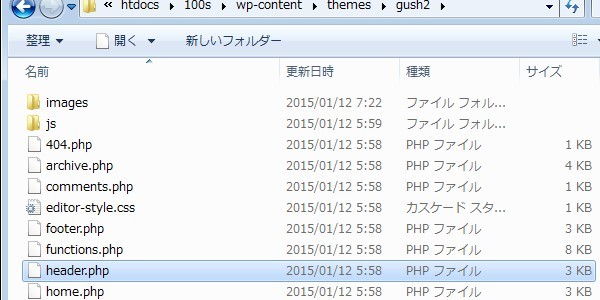
header.phpを編集して新しいタイトルロゴ画像に変更
それでは、Gush2のheader.phpというプログラムファイルを変更します。変な風に編集してしまって後戻りできなくなるといけませんので、あらかじめ、どこか別の場所にコピーしておきましょう。

header.php:58に、以下の行があります。
[code]
今日の一言二言三言
タイトルが 画像になると 少しだけ
本格的に なった気がするかも
タイトルロゴ画像のジェネレータって初めて使ってみましたけど、なかなか便利なものですね!
INSERT-CONTENT: NOT FOUND POST ID.











 SiSO-LAB所長兼研究員のSiSOです。あ、趣味のサイトなので実体はありませんけど…。
SiSO-LAB所長兼研究員のSiSOです。あ、趣味のサイトなので実体はありませんけど…。



















Your Message