WordPressの無料テーマGushをカスタマイズしてSiSO-LAB色に~背景画像、コンテンツ背景色、本文テキスト色変更

CSSファイルを眺めていたら、なんとなく変更方法がわかってきたので、Gushの表示をSiSO-LAB色に変更開始しました。いつもなら連続もののエントリの場合、「前編」、「後編」とつけることが多いのですが、調べたことをまとめながら書き始めたら結構長くなりそう!ということで、特にそういうのは無しで行きます。
CSSファイルとは?
今回、主に修正していくのはCSSファイルという、フォントサイズや色などの修飾情報をまとめたファイルで、よく、「スタイルシート」と呼ばれているものです。正確には、「Cascading Style Sheets」の略とのことです。
Cascading Style Sheets – Wikipedia
GushにもCSSファイルがあってテキストの前景色や背景色などの書式情報が入っています。これを片っ端から修正しては画面表示を確認~って感じで修正していけばなんとかなりそうです。
現在、WordPressはパソコンにXAMPPというパッケージをインストールし、その上で動作させていますが、おかげで「CSSファイルを修正→表示結果確認」という作業が楽にできてい助かります。みなさんも、もし、WordPressのテーマをカスタマイズする場合は、ぜひ、XAMPPを導入して、ローカル環境で作業されることをオススメします。
CSSファイル色定義とコメントの書き方
CSSファイルの中では、テキストの色や背景色を指定しますが、パラメータは「#」をつけて16進数で表現します。各桁で光の三原色を表し、「赤、緑、青」の順番で定義するのですが、6桁の場合と3ケタの場合があります。最初、3桁の意味が分からず、「#0ff」ってのは「#0000ff」と同じ意味?とか思ってました。早めに気が付いてよかったです。
- #RRGGBB…256段階指定
- #RGB…16段階指定
CSSファイルでのコメントの書き方
CSSファイルを修正するに当たり、元の記述を無効化して残しておきたいことが多々ありますが、その場合はコメント化します。CSSファイルではコメントを書く場合、「/*…*/」というように囲うのがお作法のようです。
最初、ちょっと誤解していたのですが、C++系の「//」は使えないそうです。「//」を使ってコメントアウトしたつもりで書くとそれらしく動作するのですが、たぶん、エラーで動いていないだけと思われます。最初、やっぱりこれをやってしまい、コメント後に書いた文字で動作が変わってしまい、かなり悩みました。あれはコメントになっていなかったんですね。勉強になりました。
子テーマを作って編集するのが正当?
「?」を付けてしまいましたが、恐らく正当です。WordPressでは配布されているテーマを編集する場合、「子テーマ」を作って、そちらを編集します。WordPressは、最初に親テーマのCSSファイルを読み込み、その後、子テーマのCSSファイルを読み込むことで、修飾情報を子テーマで上書きする、ということができます。
これにより、親テーマを編集することなく(一部、どうしてもやらないといけない部分がありますが)カスタマイズすることができます。これなら親テーマがバージョンアップされても安心ですね!
そう思いつつも、どうせこれからガシガシに改造するつもりだし…ということで、今回は直接オリジナルファイルを編集することにしました。WinMergeなど、便利なファイル比較ツールも世の中にはありますから、なんとかなるでしょう!
まずは背景画像の設定
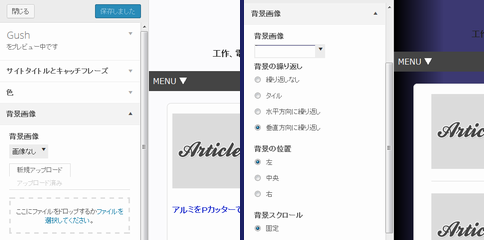
背景画像の設定は、WordPressから行います。「テーマ」→「カスタマイズ」と進むと、色やウィジェットの編集ができます。この中の、「背景画像」を選択し、こおこから画像ファイルをアップロードします。また、ぷららブログのSiSO-LABと同じように表示されるよう、以下のように設定しました。
- 背景の繰り返し: 垂直方向に繰り返し
- 背景の位置: 左
- 背景スクロール: 固定

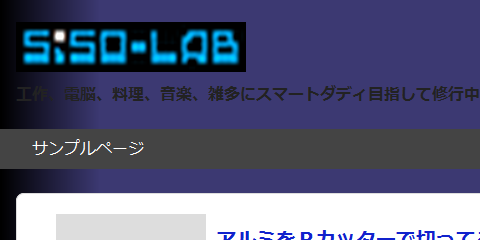
今回、せっかくなので久しぶりに背景画像をJTrimで作り直しました。SiSO-LAB(ぷらら)の背景画像、左から黒で始まり、グラデーションがかかって青になる、というデザインにしています。今までのものは高さが4ドットで繰り返し表示してたのですが、ちょっとグラデーションが荒くてイマイチです。
今回は縦8ドットにし、もうちょっと色変化が目立たないグラデーションにしてみました。ちょっとはきれいになったかな?

コンテンツ背景色の設定
「コンテンツ」とは、ブログの投稿ページ部分です。元々、ホワイトを基調としたカラー設定がされていますので、背景を濃いブルー(気分的にはミッドナイトブルーです!)にすると、コンテンツ部分がボックス状に白くなっていることがわかります。今度はこれを青系のカラーに変更してみます。

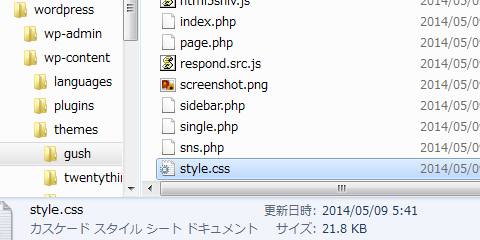
いよいよ、「style.css」ファイルを編集します。トラブルがあってもすぐに戻せるよう、オリジナルのファイルはコピーして保管しておきましょう。

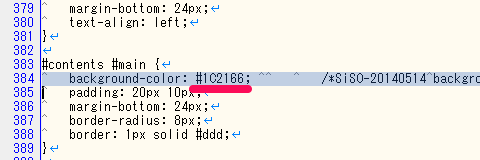
それでは早速style.cssをテキストエディタで開いてそれらしい場所を探します…と、「コンテンツエリア」というコメントを発見。その下に「background-color: #fff;」がありました。真っ白ですので、「#fff」で間違いなさそうですし、「background-color」というのが如何にも「背景の色」という感じです。とうことで、まずはここを青系にちょこちょこっと編集して表示確認してみました。

編集確認はWEBブラウザでリロード。左がトップ画面、右が記事表示です。どちらもコンテンツエリアが青系の色に変わりました。

なんか文字が読みづらくなってしまいました。まあ、元の色構成から考えれば反転したようなものですから当然と言えば当然。ということで、次は本文のテキストの色を変更してみます。
ちょっとWordPressのインストールされたフォルfダを見てみたのですが、サムネイル画像ファイルも一緒に生成されていました。さすがに不要な気がするのですが、全体的に同じ処理をしているんでしょうか?
本文テキスト前景色と背景色の設定
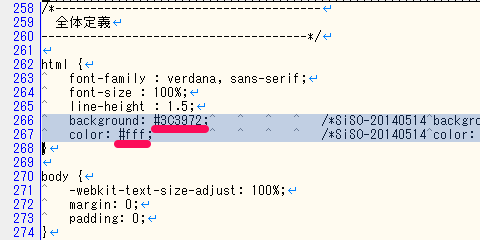
本文テキストですが、同じくstyle.cssファイルを検索したらそれらしいところがありました。「全体定義」というコメントが入っている部分で、どうもこの「html」という定義が全体の文字色設定にあたるようです。試すのは簡単なので修正してみました。

「最近の投稿」などのサイドバーの文字列や、投稿記事の本文に使われているテキストの色が変わりました。また、投稿記事を単体で表示しているときのタイトルの色も変わりました。このあたり、同じスタイルシートが基本として使われているみたいです。

ということで、とりあえず見えるところまでザクザクっと修正してみましたが、だいぶそれらしくなりました。引き続き修正していこうと思います。
今日の一言二言三言
- Gush(V1.1.0)カスタマイズメモ
- 背景画像は、WordPressのテーマ→カスタマイズにて変更
- 記事本文の背景色はstyle.cssの「コンテンツエリア」付近を編集
- 全体のテキスト色、背景色はstyle.cssの「全体定義」付近を編集
目指すデザインは、現行SiSO-LABと同じく、時代錯誤感?がある色使いを狙っています。最終的な調整は最後にやるとして、まずは変更場所を確認するためにザクザクっといじってみます。
オススメ記事
- ぷららブログ(Broach)引越し大作戦!Movable TypeからWordPressへ移行するですよ。のまとめ。

ぷららブログが2014/06末で終了するため、独自ドメイン取得、レンタルサーバーを借りて引っ越しします。WordPressとか、何もかも初めてで試行錯誤右往左往しています。
落描解説:Gushのサイトにあったイラストを模写してみました!Gushカスタマイズネタですが、しばらく続きそうです。イラストで表現わけが難しそうなので、Gushネタでイラストに困ったら、このイラストを使いまわすことにします。









 SiSO-LAB所長兼研究員のSiSOです。あ、趣味のサイトなので実体はありませんけど…。
SiSO-LAB所長兼研究員のSiSOです。あ、趣味のサイトなので実体はありませんけど…。



















Your Message