WordPress初心者がブログを作るよ♪ローカル環境のためのWordPressの初期設定変更

WordPressはインストールするだけで問題なく動作しますが、各記事のURLなど好みに合わせてあれこれ設定することができます。ローカル環境に新しくインストールしたWordPressの設定も、本家ブログ(SiSO-LAB)に合わせてみました。
WordPressの設定方法
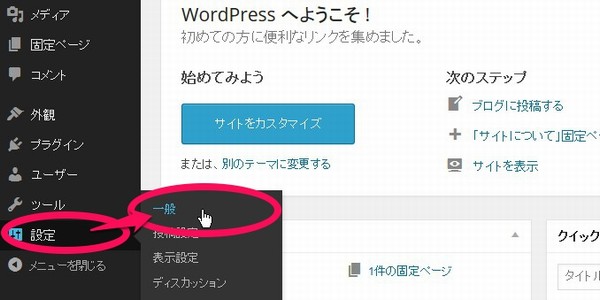
WordPressで諸設定を変更するには、ダッシュボード(WordPress管理画面)から行います。ユーザフレンドリーなインターフェイスなので、操作は簡単です。

ローカル環境WordPress向け設定
ローカル環境にインストールしたWordPressということで、ちょっと本家ブログとは設定を変更していますが、概ね、以下のような設定にしています。
一般
- サイトのタイトル:お好み
- キャッチフレーズ:お好み
- WordPress アドレス (URL):変更なし
- サイトアドレス (URL) :変更なし
- メールアドレス: 変更なし
- メンバーシップ:オフ…だれでもユーザー登録ができるようにする
- 新規ユーザーのデフォルト権限グループ :「購読者」
- タイムゾーン:東京
- 日付のフォーマット:YYYY-MM-DD
- 時刻フォーマット:HH:MM
- 週の始まり:月曜日(SiSO的趣味です。SiSOの予定表は月曜始まりです。やっぱり働いてから休息しないと)
- サイトの言語:日本語
投稿設定
- 整形:
- オフ…:-) や :-P のような顔文字を画像に変換して表示する
- オフ…不正にネスト化した XHTML を自動的に修正する
- 投稿用カテゴリーの初期設定…未分類
- メールでの投稿…デフォルト(メール投稿しない予定のため)
- 更新情報サービス…設定不可(検索エンジンがサイトをインデックスしないようにしているので)
表示設定
- フロントページの表示:最新の投稿
- 1ページに表示する最大投稿数:10件
- RSS/Atomフィードで表示する最大の投稿数:10項目
- RSS/Atomフィードの各投稿の表示:抜粋のみを表示
- 検索エンジンでの表示:オン…検索エンジンがサイトをインデックスしないようにする(ローカル環境なので)
ディスカッション設定
- 投稿のデフォルト設定:
- オフ…投稿のデフォルト設定 この投稿に含まれるすべてのリンクへの通知を試みる
- オン…他のブログからの通知 (ピンバック・トラックバック) を受け付ける
- オン…新しい投稿へのコメントを許可する
- 他のコメント設定:
- オフ…名前とメールアドレスの入力を必須にする
- オフ…ユーザー登録してログインしたユーザーのみコメントをつけられるようにする
- オフ…「14」日以上前の投稿のコメントフォームを自動的に閉じる
- オフ…コメントを「5」 階層までのスレッド (入れ子) 形式にする
- オフ…1ページあたり件のコメントを含む複数ページに分割し…
- 自分宛のメール通知:
- オン…コメントが投稿されたとき
- オン…コメントがモデレーションのために保留されたとき
- コメント表示条件:
- オフ…コメントの手動承認を必須にする
- オン…すでに承認されたコメントの投稿者のコメントを許可し、それ以外のコメントを承認待ちにする
- コメントモデレーション:「2」個以上の…
- コメントブラックリスト:空欄
- アバター:オフ…アバターを表示する
- 評価による制限:G — あらゆる人に適切(アバターをオフにしているので関係ないと思います)
- デフォルトアバター:ミステリーパーソン(アバターをオフにしてるので関係ないと思います)
メディア設定
- 画像サイズ
- サムネイルのサイズ:幅「0」、高さ「0」
- オフ…サムネイルを実寸法にトリミングする (通常は相対的な縮小によりサムネイルを作ります)
- 中サイズ:幅の上限「0」、高さの上限「0」
- 大サイズ:幅の上限「1920」、高さの上限「1920」
- ファイルアップロード:オン…アップロードしたファイルを年月ベースのフォルダに整理
画像サイズですが、画像ファイルをアップロードすると上記の条件で画像サイズを変更したファイルを自動生成してくれます。これに加えて、テーマ内で指定している画像サイズも作ってくれます。そんなわけで、画像ファイルを1つアップロードすると、一気に5ファイルとかになってちょっとびっくりします。
これを設定していれば、例えばサムネイル表示させる時などで画像ファイルを指定する時に、「medium」等のキーワードで画像ファイルを選ぶことができます。そんなわけで、悩みどころでは在りますが、今のところは使わない方針でやっています。
基本的にはリサイズしてからアップロードしてますし、そんなに何種類もサイズは要らないので最大サイズは2Kサイズ(1920×1920)にしています。
あ、でも最近4Kディスプレイというのも出回ってきましたので、これからは3840pxにしようかな?
パーマリンク設定
- 共通設定:「投稿名」
- カテゴリーベース…「cat」
- タグベース…「tag」
インネット公開時と異なる設定項目
ローカル環境で実行するWordPressの設定として記載しましたが、インターネットで公開しているSiSO-LABでもほとんど同じ設定を使用しています。異なるのは以下の2点です。
- 表示設定の「検索エンジンがサイトをインデックスしないようにする」をオフ
- 更新情報サービス…ping通知先を追加
以前、ミニバードにWordPressをインストールする記事を書きましたが、ローカル環境だけでなく、本番環境でも設定をいじったりテスト投稿している間は通知をオフにしています。
さて、次はいよいよ無料テーマをインストールしてカスタマイズしていきます。
今日の一言二言三言
項目は いろいろたくさん あるけれど
実はそんなに 変更無いです。
当記事を書き始めた時は、変更した項目だけ書いていたのですが、考えてみれば、WordPressのバージョンや、インストール状況(プロバイダによるインストールとか)によっては、デフォルト値が違うかも、ということで、一応、全部の設定項目について書きました。
INSERT-CONTENT: NOT FOUND POST ID.







 SiSO-LAB所長兼研究員のSiSOです。あ、趣味のサイトなので実体はありませんけど…。
SiSO-LAB所長兼研究員のSiSOです。あ、趣味のサイトなので実体はありませんけど…。



















Your Message